Dva最佳实践 -- 循序渐进理解 Dva中的model概念
- 一. 序
- 二. 在create-react-app中使用redux
- 1. 开始
- 2. 安装redux
- 三.异步action
- 四. Dva中的model
- 五. subscriptions属性
作者: DocWhite白先生
一. 序
在dva框架中model的出现,帮助开发者不比在新建项目的时候每次都要一次安装配置和React-Router, Redux,这部分重复而没有意义的工作,其次Redux官方并没有对如何设计一个既合理又能帮助开发者实现快速使用并开发的解决方案,仅仅提供的是基础的使用文档,至于具体项目中如何更合理的设计container(页面容器),reducer和actions的组织关系,没有给出一个令人满意的方案,一切皆靠开发者凭经验来设计。
有幸,dva框架的出现,将大部分React技术栈所需要的依赖库一次性封装好,开发者一键安装即可开始快速开发,而这其中,默认就集成了React-Router, Redux, Redux-Saga等等官方或第三方库,以实现开箱即用的效果。
在开始聊dva中model概念之前,先思考或者回忆一下如果我们在一个用create-react-app创建的React 项目中集成Redux是怎样的。
下面的内容需要对Redux的原理以及工作方式有一定的了解和使用经验。
如果对于Redux相关概念不甚清楚可以在Redux的中文文档中阅读学习
二. 在create-react-app中使用redux
1. 开始
先使用命令创建一个新的项目,并用IDE打开新项目:
// 在命令行进入目标目录执行
npx create-react-app react-app

这时候获得的就是一个最简单的React应用,而且除了用于单元测试的Jest几乎可以算是没有集成任何开发常用的工具库。因本例子只用于示例,不多集成Router功能了。
2. 安装redux
这个步骤我们可以参考Redux官方的使用文档以防版本变动引发的使用方法不同。
npm install -S redux react-redux redux-logger redux-thunk
npm install -D redux-devtools
// 用于在浏览器只管查看redux中的store树
npm install -D redux-devtools-extension
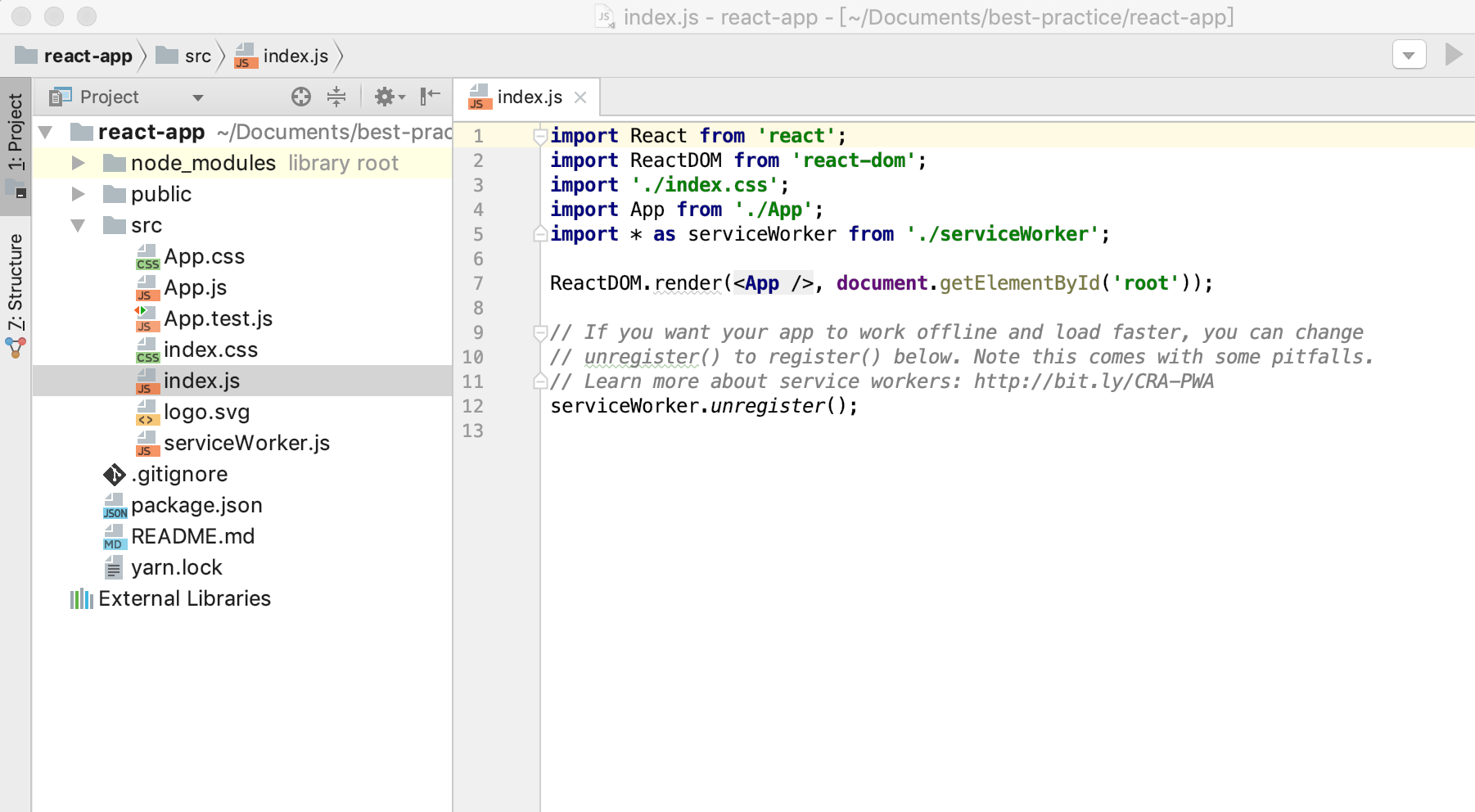
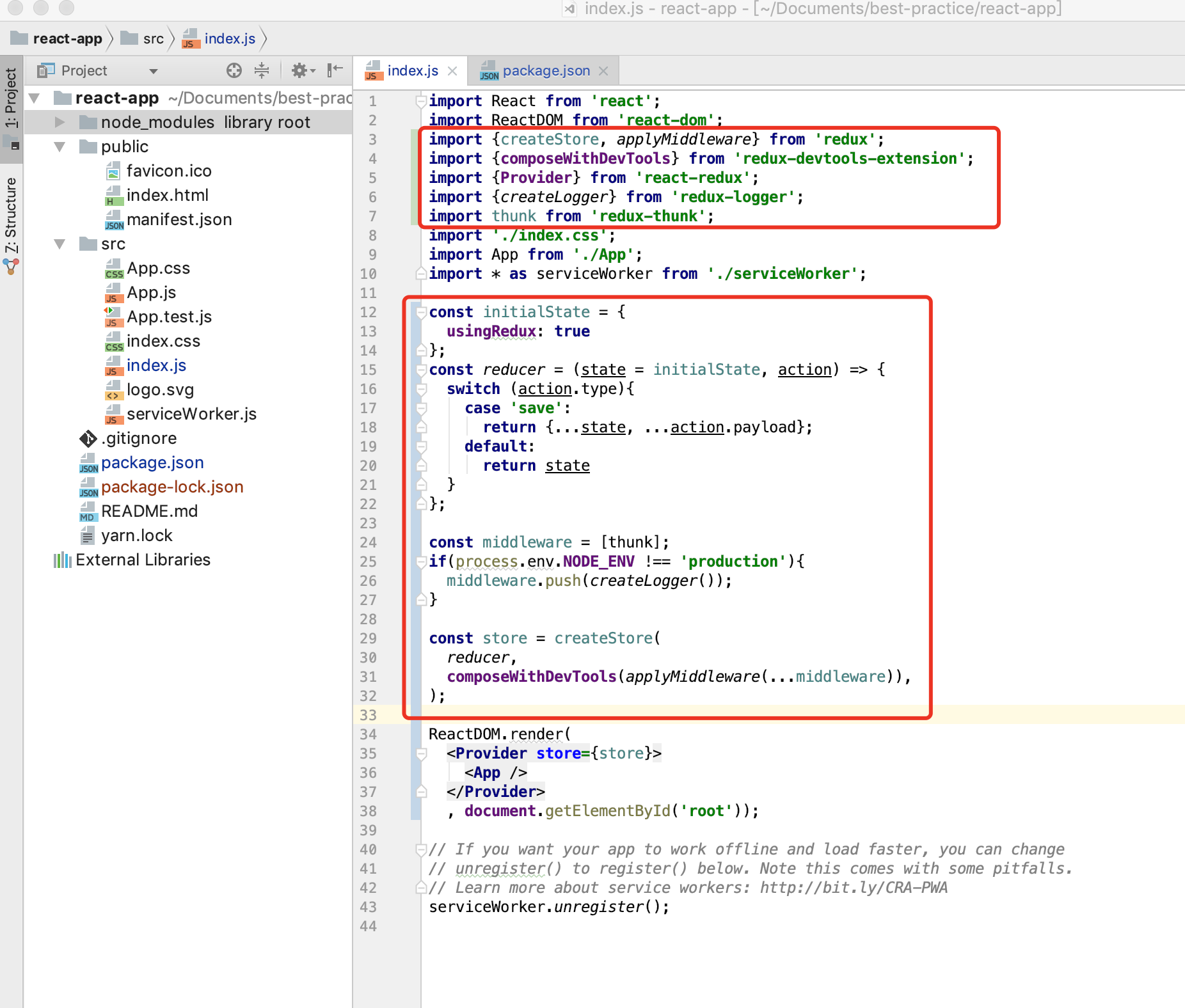
这时候就可以修改项目入口文件index.js:

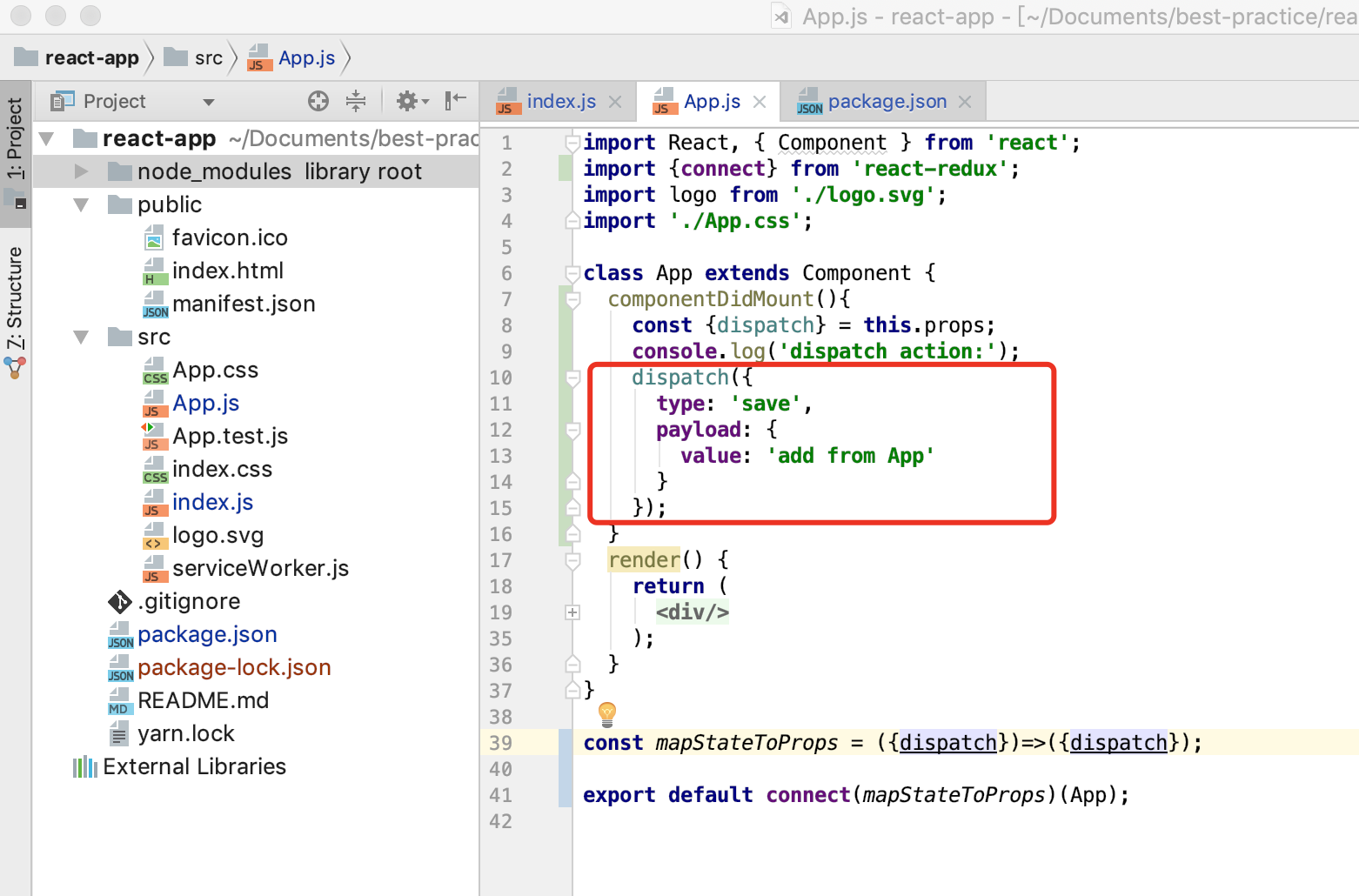
这就是一个最简单的关于Redux在React应用中的使用。打开浏览器中ReduxDevTools,如果看到state树种存在了我们预设的初始化state则表示Redux注入成功。这里我们顺便在App组件中使用高阶函数connect连接redux的状态池,将dispatch方法当做props传入App组件,并让App在挂载完成后发起一个action。

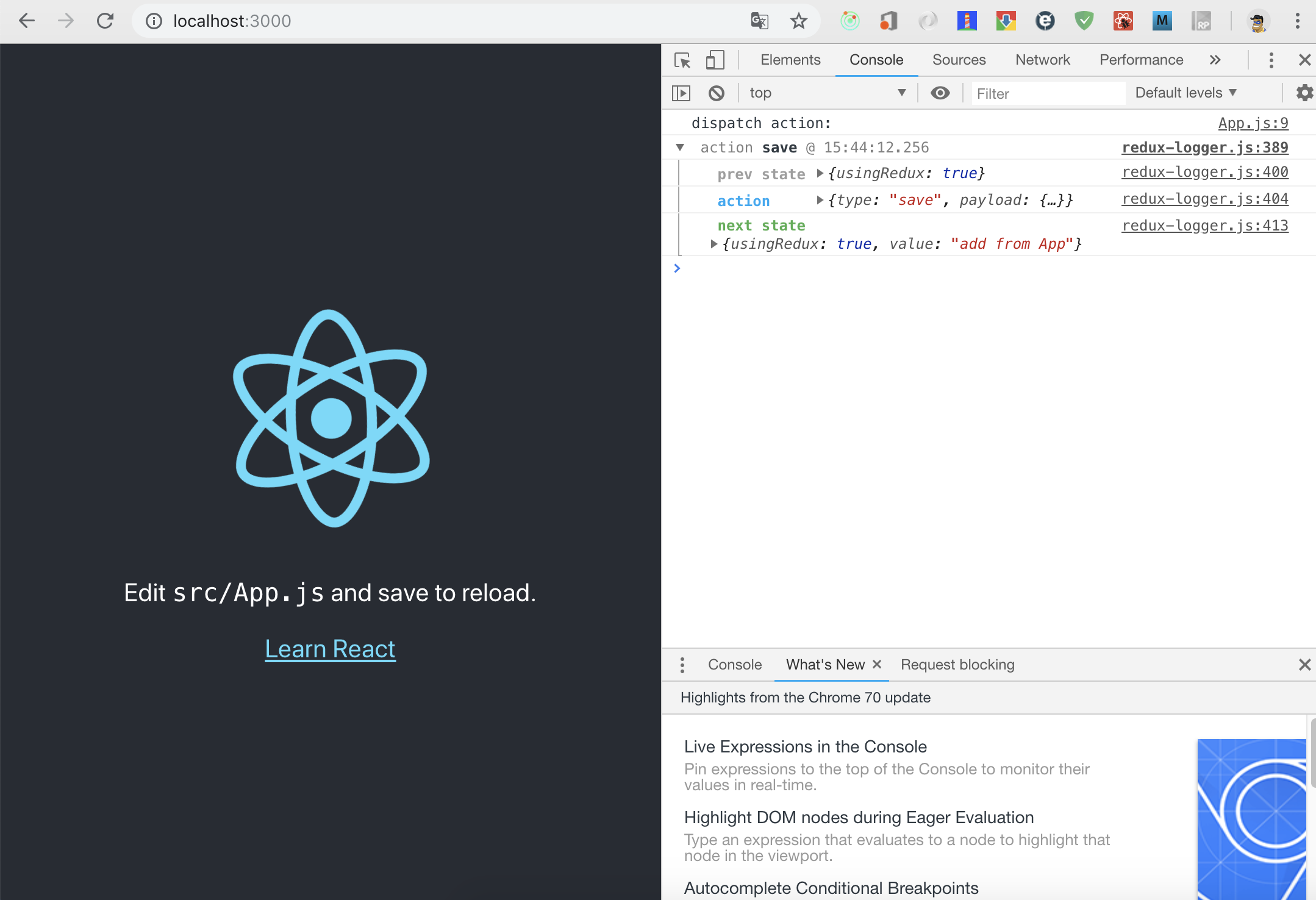
打开浏览器项目启动的url(默认 localhost:3000)

可以index.js中的reducer已经能正确识别App中触发的action并正确的更新了状态池。
这就是最简单的关于Redux在React应用中的应用。在真实的开发环境中我们还会集成Redux-Sage以更好的完成触发异步action的目的(本质上利用Generator函数/Async函数实现异步转同步写法),接下来会一一介绍。
三.异步action
之说以要着重讲异步action,是因为异步action是在真实的开发过程中最常用也是最重要的一个概念。
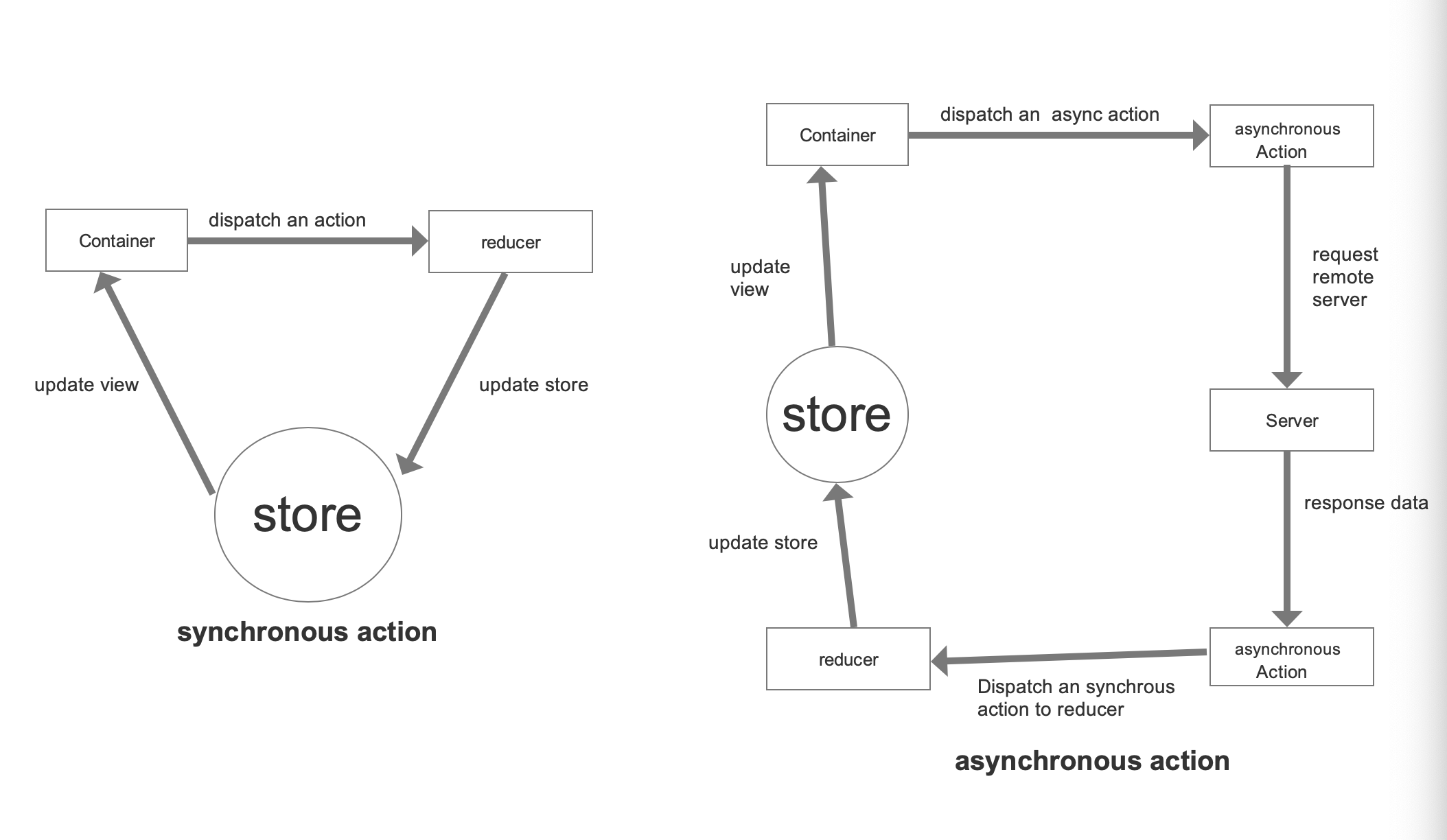
注意上面的例子中,在App发起的action种附带了下一个状态中状态池新增加的value属性以及其的值。这个过程中reducer在接收到该action后马上就更新了状态池,所以这个操作是同步进行的,而大多数时候,React应用为了不在组件中耦合获取服务端数据的异步请求,我们需要发起一个action去获取服务端的数据,数据返回后再更新状态池,从而使相应的页面重绘(rerender),这就是异步action。
但问题就来了,在Generator函数/async函数以及Promise出现之前,只能为异步请求添加回调函数用于获取数据成功后触发的动作(或失败后的回调),但是得益于Promise和Generator函数的出现,利用Generator函数异步转同步的写法就可以实现以同步表达的形式书写异步操作,异步action实际上就是利用该特性,在异步action接收到应用从组件中发起的action时候,根据预设的程序,向服务器发起获取数据的请求,其次在获得返回返回的数据之后发起一个同步action,更新状态池中的state。
一张图帮助理解:

四. Dva中的model
前面说的那么多,都是回忆Redux的基本使用方式,以及其中重要的概念,接下来开始才是本文的重点,Dva框架中的model概念。
使用dva-cli创建新项目
// 如果没有安装dva-cli
// 先执行 npm install -g dva-cli
dva new dva-project
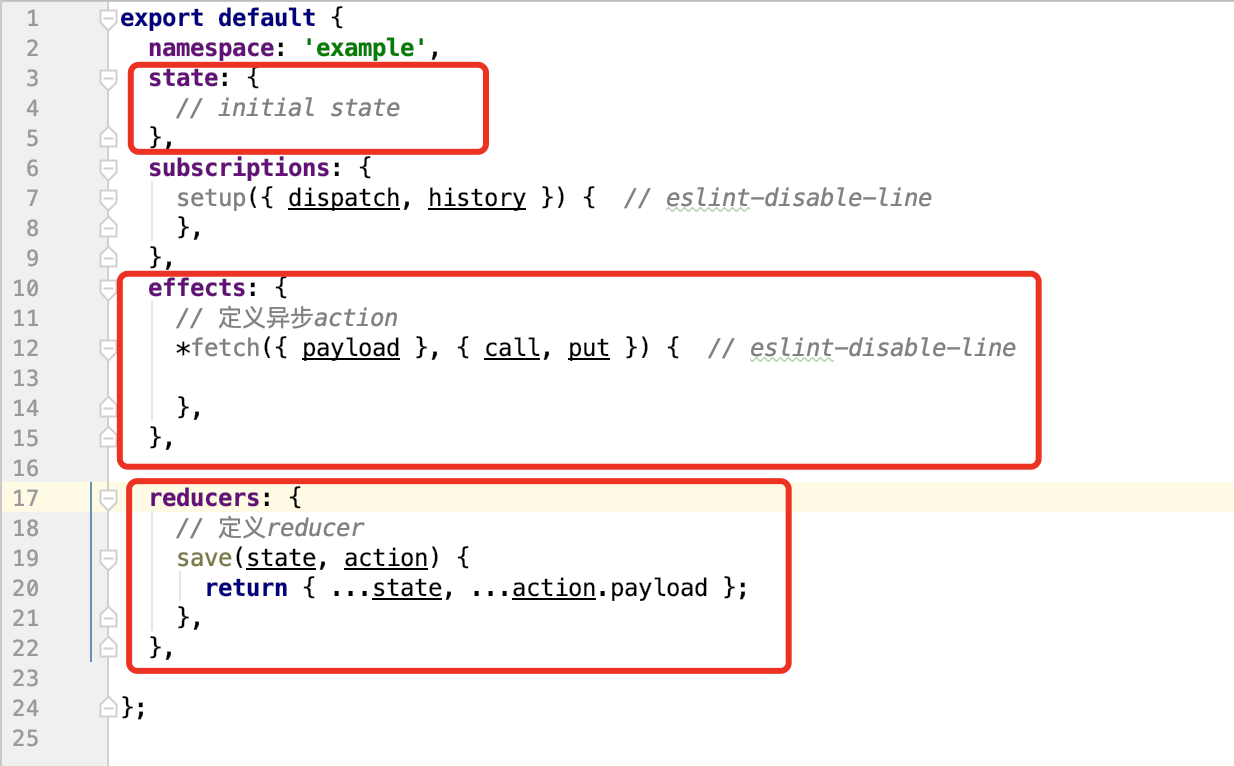
查看初始项目中src目录下的models目录,打开默认存在的example.js

如果对于Redux的action,reducer写法很熟悉的同学一定意识到,以往(即使是Redux的官方例子中)会在src目录下,新建reducers以及actions目录用于整体存放reducer和action,针对不同的功能模块还需要分别在这两个目录下设置子目录或子文件区分。
但dva的model完美的让某一个模块的状态池(对应某一个模块),action和reducer同时在一个js文件中维护,这样整个应用的目录结构会清晰和简洁很多,但也因此在dva项目中发起的任何一个action,type中必须包含对应model的命名空间(namespace),例如:
dispatch({
type: 'namespace/save',
payload: { sales: salseData[index] },
});
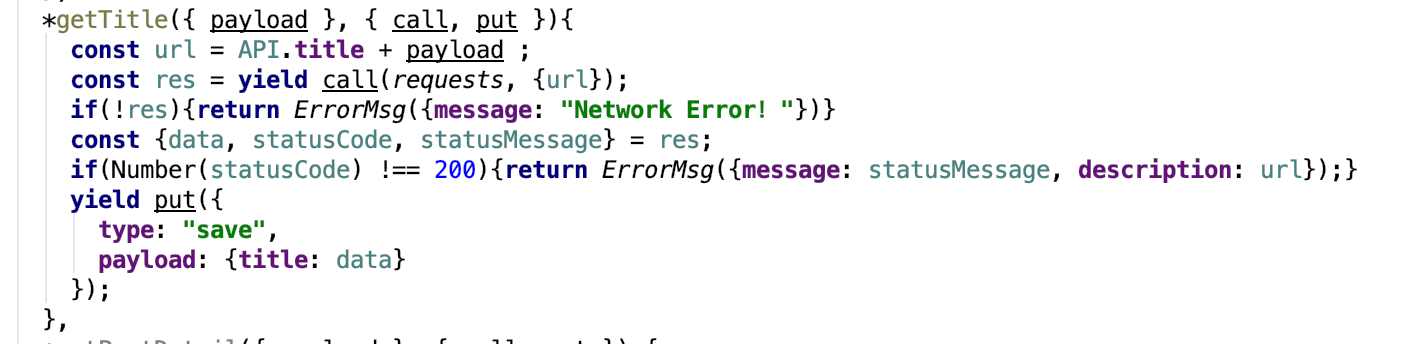
其次,利用预置的effects属性。在其中定义异步action变得异常容易便捷,你不再需要去认真研究如何使用redux-saga,只需要记住最简单无脑的两个操作,yield call发起异步请求,yield put发起同步或异步action(加载更多数据/更新状态池)。
这无疑大大的拉低了React技术栈的入门门槛(ps: 但是还是建议有时间认真看看这些第三方库的文档)
这是一个简单的异步action在dva中的写法:

五. subscriptions属性
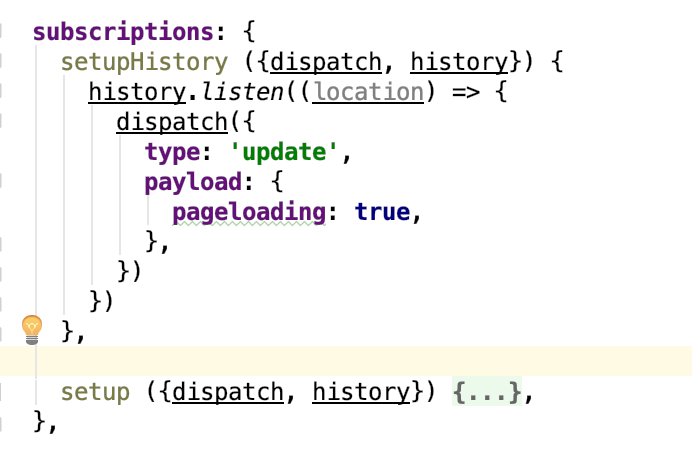
关于model,还有一个比较少用到,但是有时候却很有用的属性subscriptions(订阅),下面是个简单例子,如果我们想监听Web应用页面切换,在切换的瞬间将状态池中pageloading的状态修改为true,当页面加载完成(componentDidMount)修改pageloading状态为false,如何监听页面产生切换的那个瞬间?subscriptions提供了一个很好的解决方案:

在subscriptions中定义的任何一个keyEvent都会接收一个对象作为参数,这个对象包含dispatch方法,路由的history对象,这里面就可有利用history的listen方法增加自定义的监听函数。
当然除此之外还能加载服务端数据,建立服务器的 websocket 连接、监听keyboard 输入、geolocation 变化等等。
(完)
最后
以上就是活泼小刺猬最近收集整理的关于React最佳实践系列 —— 循序渐进理解 Dva中的model概念一. 序二. 在create-react-app中使用redux三.异步action四. Dva中的model五. subscriptions属性的全部内容,更多相关React最佳实践系列内容请搜索靠谱客的其他文章。







![React功能篇 - 封装网络请求库axios1.创建 httpload.js 文件2.创建api文件夹,将以下代码放入index.js3.react页面中调用4.刷新refreshToken 代码 [非必须,根据具体需求使用]](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)
发表评论 取消回复