目录结构 单页文件Records.js

模拟一个mock数据:
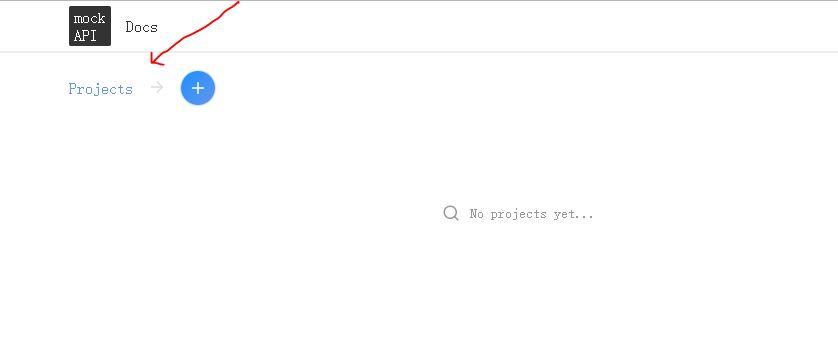
1.https://www.mockapi.io/ 能够使用github帐号登录react
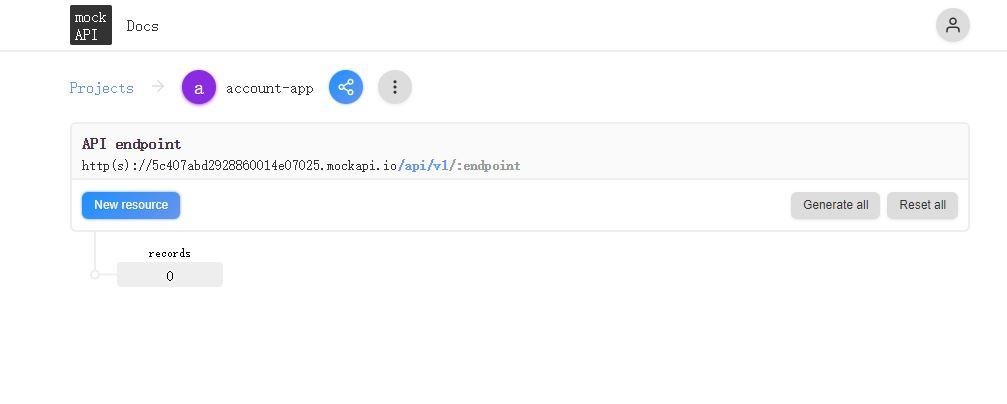
2.新建项目jquery

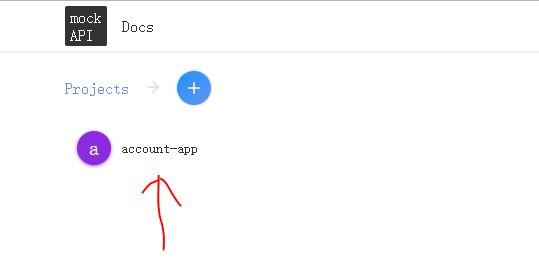
3.我在此命名项目为accunt-appios

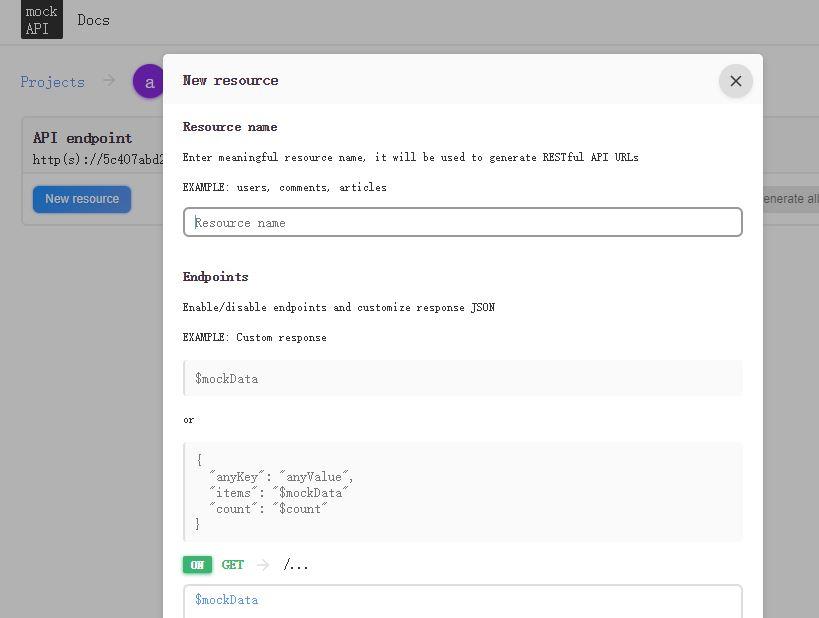
4.填写你数据的名字git

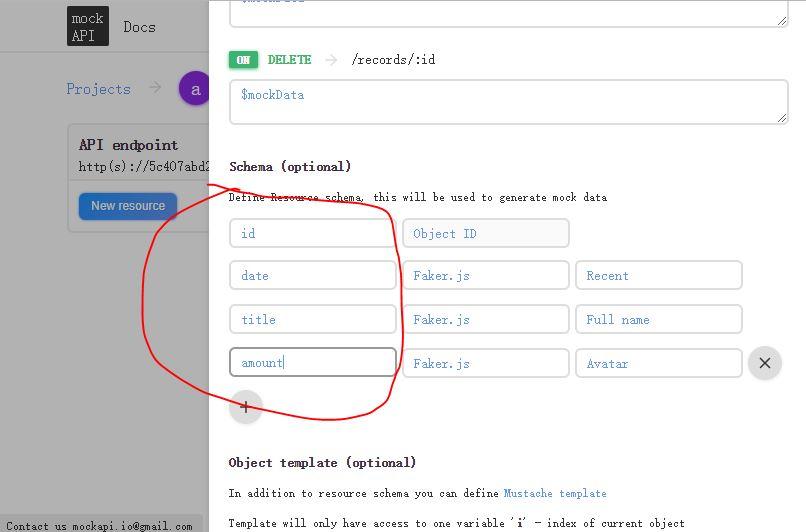
5.数据的健和类型
 github
github
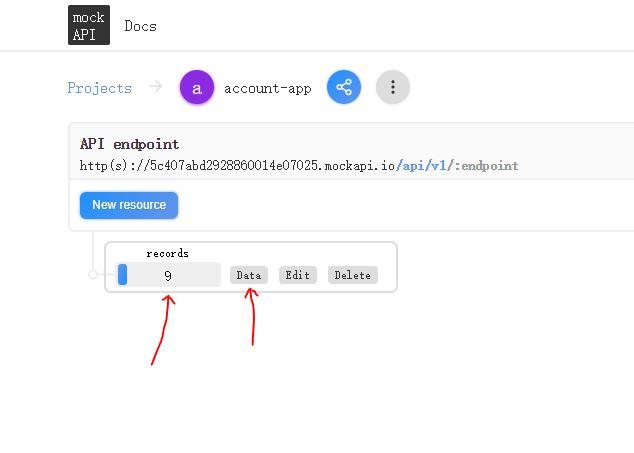
6.生成后可调节你想要的条数ajax

7.能够在Data里预览数据npm

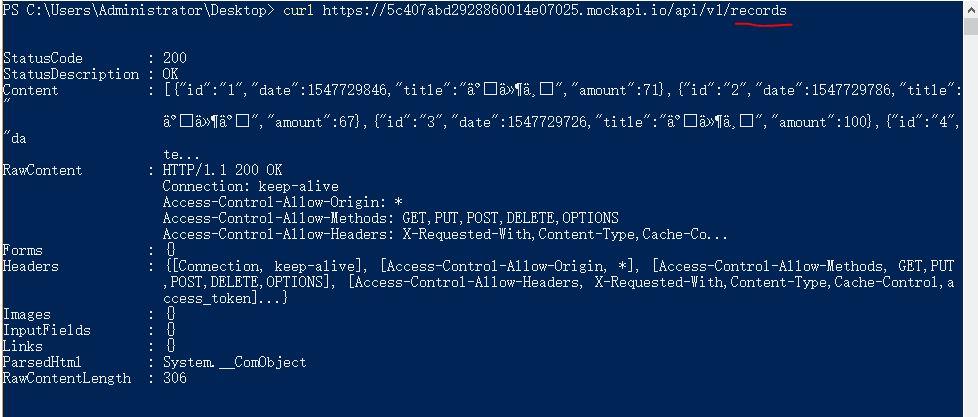
8.可在终端里看请求状态 API下面的那条url后面加上你的数据名axios

Records.js中全部内容
先说jquery的ajax:后端
1.项目中安装jQuery:yarn add jqueryapi
2.引入 jquery :import $ from 'jquery'
3.建立视图表格
4.在钩子函数componentDidMount()中调用ajax
5.加载成功失败,state中isLoaded都是true

6.state中定义error时的状态,isLoaded加载时的状态,默认为false,和record初始化数据
成功时将state中的record赋给response数据,就是咱们建立的mock数据
7.用if else判断视图是否正常加载,获取错误时显示给用户的内容,加载时显示给用户的内容,成功时展现给用户正常数据
import React, { Component } from 'react';
//若是只须要用jQuery来获取后端数据,别的不须要,能够按需导入,则下面使用时不用加$符号
//import {getJSON} from 'jquery';
//import $ from 'jquery'
import axios from 'axios'
class Records extends Component {
constructor(props) {
super(props);
this.state = {
error:null,
isLoaded:false,
records:[]
}
}
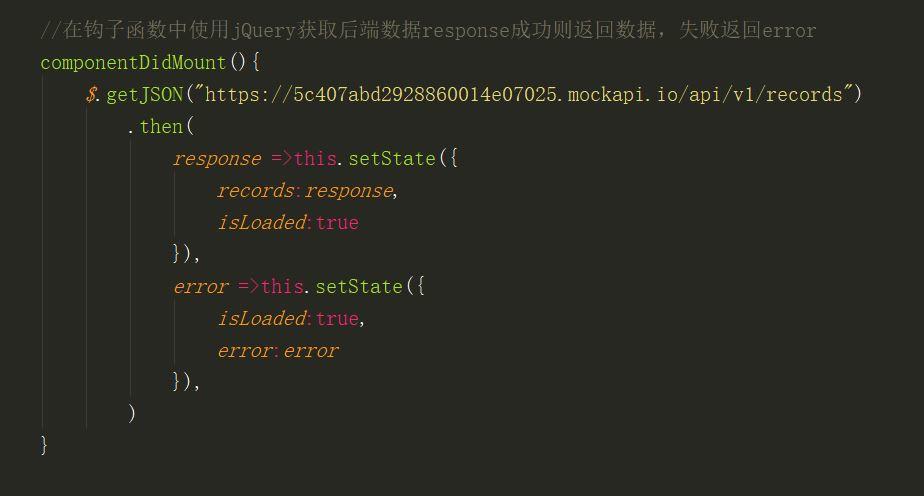
//在钩子函数中使用jQuery获取后端数据response成功则返回数据,失败返回error
componentDidMount(){
axios.get("https://5c407abd2928860014e07025.mockapi.io/api/v1/records")
.then(
response =>this.setState({
records:response.data,
isLoaded:true
}),
).catch(
error =>this.setState({
isLoaded:true,
error:error
}),
)
}
render() {
//至关于将state中的值导出,相似于const error = this.state.error;
const {error,isLoaded,}=this.state;
if(error){
return
Error:{error.message}
}else if(!isLoaded){
return
Loading...
}else {
return (
日期名称金额
{this.state.records.map((record,i)=>
{record.date}{record.title}{record.amount})}
);
}
}
}
export default Records;
复制代码
axios方法 只须要将axios替换jQuery就能够
1.安装 npm install axios 或用yarn add axios
2.在须要用到的页面引入 import axios from 'axios'
3.替换jQuery请求部分 请求成功获取数据略有不一样,一个直接获取response就是数据,一个要获取下面的data才能获取到数据
componentDidMount(){
axios.get("https://5c407abd2928860014e07025.mockapi.io/api/v1/records")
.then(
response =>this.setState({
records:response.data,
isLoaded:true
}),
).catch(
error =>this.setState({
isLoaded:true,
error:error
}),
)
}复制代码
最后效果

最后
以上就是活力水杯最近收集整理的关于react 使用ajax axios,React 中用jQuery的ajax 和 axios请求数据的全部内容,更多相关react内容请搜索靠谱客的其他文章。








发表评论 取消回复