1.组件通讯
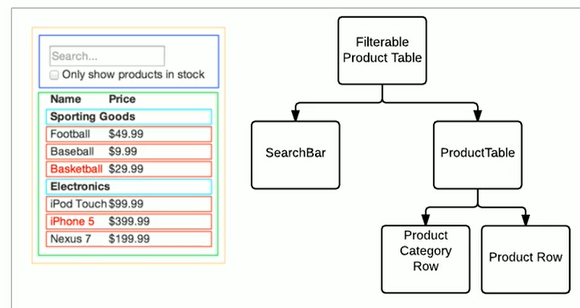
组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能。而在这个过程中,多个组件之间不可避免的要共享某些数据。为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通。这个过程就是组件通讯。

2.组件的props
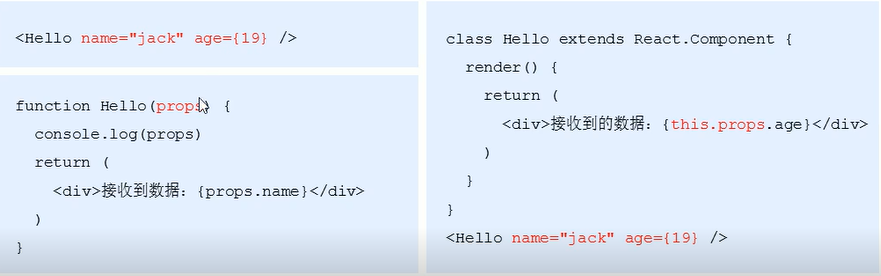
组件是封闭的,要接收外部数据应该通过props来实现
props的作用:接收传递给组件的数据
传递数据︰给组件标签添加属性
接收数据∶函数组件通过参数props接收数据,类组件通过this.props接收数据

特点
1.可以给组件传递任意类型的数据
2. props是只读的对象,只能读取属性的值,无法修改对象
3.注意∶使用类组件时,如果写了构造函数,应该将props传递给super(),否则,无法在构造函数中获取到props
3.组件通讯的三种方式
1.父组件传递数据给子组件
1.父组件提供要传递的state数据
2.给子组件标签添加属性,值为state中的数据
3.子组件中通过props接收父组件中传递的数据

2.子组件传递数据给父组件
思路:利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数。
1.父组件提供一个回调函数(用于接收数据)
2.将该函数作为属性的值,传递给子组件
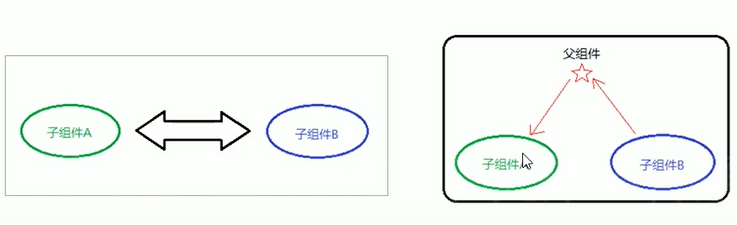
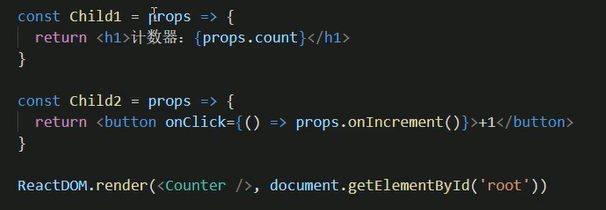
3.兄弟组件
将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态
思想∶状态提升
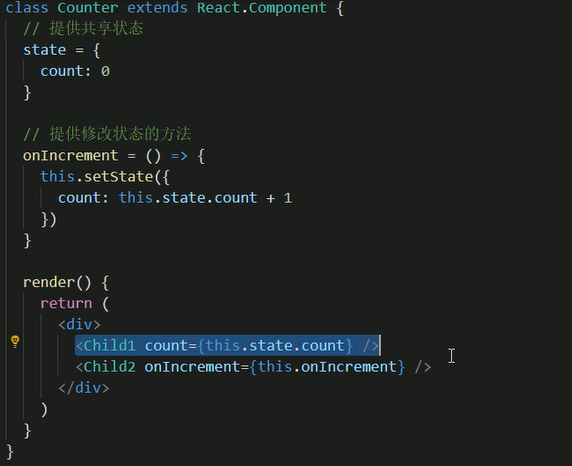
公共父组件职责:1.提供共享状态⒉提供操作共享状态的方法
要通讯的子组件只需通过props接收状态或操作状态的方法
例子:
父组件:

兄弟组件:

4.Context
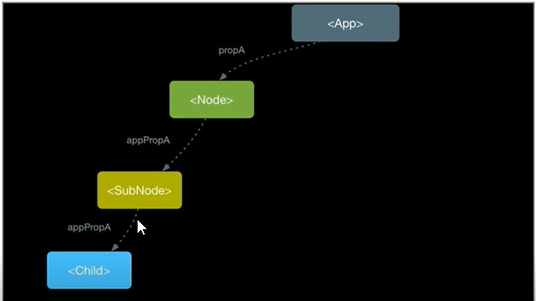
思考:App组件要传递数据给Child组件,该如何处理?
处理方式:使用props一层层组件往下传递(繁琐)
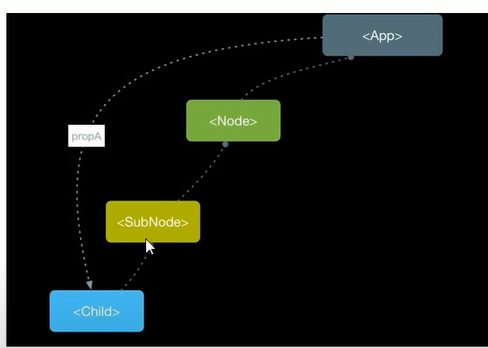
更好的姿势:使用Context
作用:跨组件传递数据(比如:主题、语言等)

使用步骤:
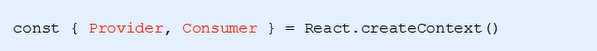
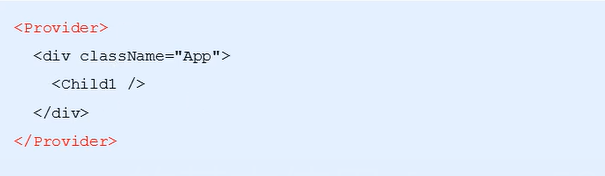
1.调用React. createContext()创建Provider (提供数据)和Consumer(消费数据)两个组件。

2. 使用Provider组件作为父节点。

3.设置value属性,表示要传递的数据

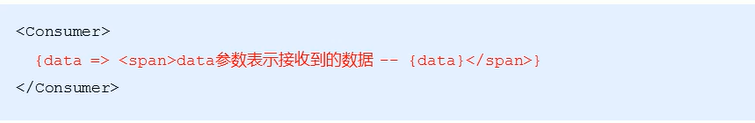
4. 调用Consumer 组件接收数据

总结:
如果两个组件是远方亲戚(比如,嵌套多层)可以使用Context实现组件通讯
Context提供了两个组件:Provider和Consumer
Provider组件∶用来提供数据
Consumer组件:用来消费数据
5.props深入
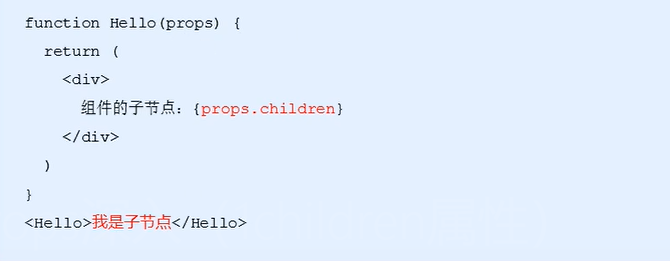
1.children属性
children属性∶表示组件标签的子节点。当组件标签有子节点时,props就会有该属性
children属性与普通的props一样,值可以是任意值(文本、React元素、纲件,甚至是函数)
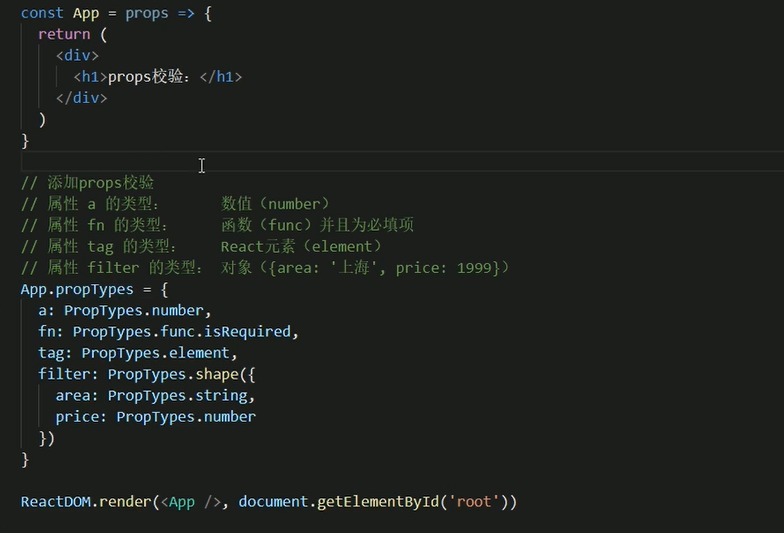
2.props校验
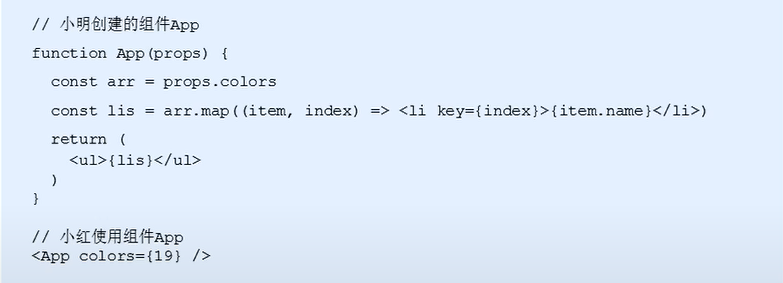
对于组件来说,props是外来的,无法保证组件使用者传入什么格式的数据
如果传入的数据格式不对,可能会导致组件内部报错
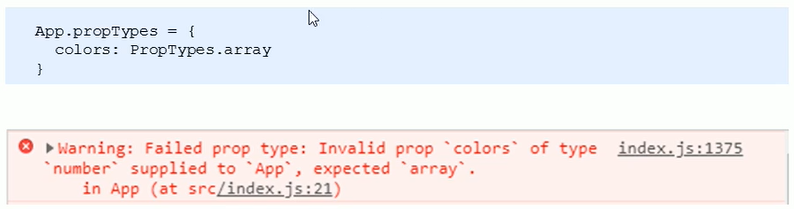
关键问题:组件的使用者不知道明确的错误原因
props校验:允许在创建组件的时候,就指定props的类型、格式等
作用:捕获使用组件时因为props导致的错误,给出明确的错误提示,增加组件的健壮性

使用步骤:
①安装包prop-types ( yarn add prop-types / npm i props-types )
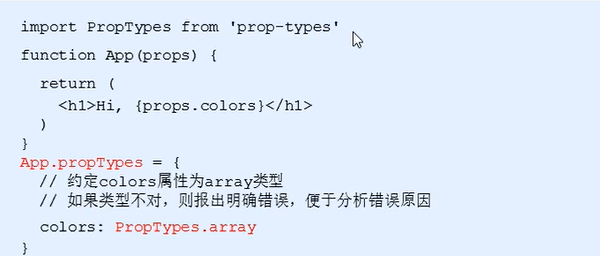
②导入prop-types包
③使用组件名.propTypes ={}来给组件的props添加校验规则
④校验规则通过PropTypes 对象来指定
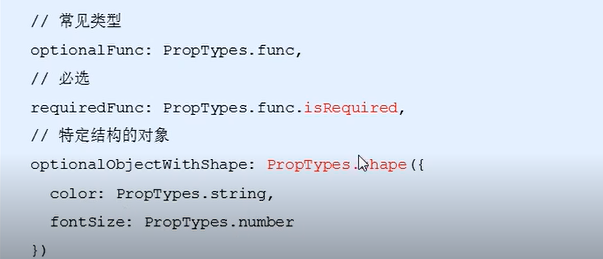
约束规则:
1.常见类型: array、bool、func、number、object、 string
2. React元素类型:element
3.必填项:isRequired
4.特定结构的对象: shape({ ))

案例:

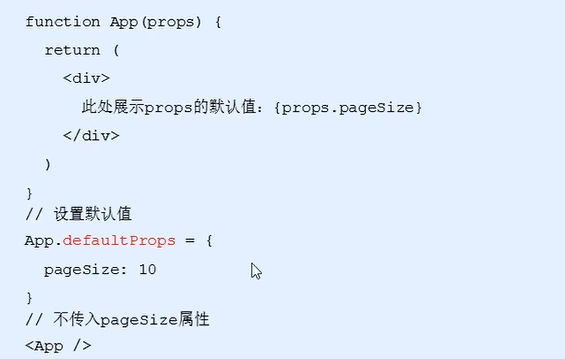
3.props的默认值
场景∶分页组件→每页显示条数
作用:给props设置默认值,在未传入props 时生效
6. 组件的生命周期
1.组件的生命周期概述
意义∶组件的生命周期有助于理解组件的运行方式、完成更复杂的组件功能、分析组件错误原因等组件的生命周期:组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程
生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数。
钩子函数的作用∶为开发人员在不同阶段操作组件提供了时机。
只有类组件才有生命周期。
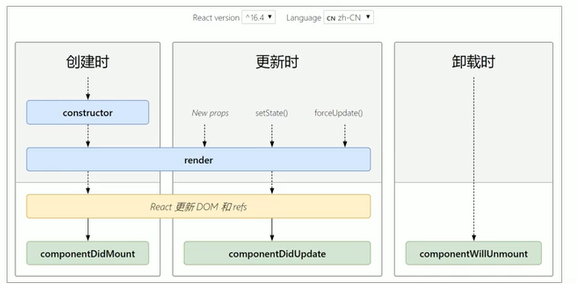
2.生命周期的三个阶段
1.每个阶段的执行时机
2.每个阶段钩子函数的执行顺序
3.每个阶段钩子函数的作用
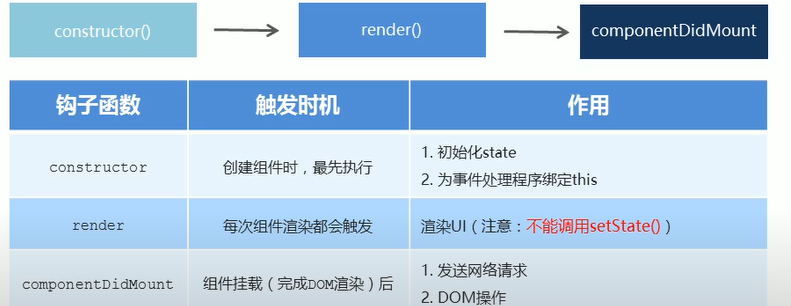
1.创建时(挂载阶段)
执行时机:组件创建时(页面加载时)
执行顺序︰

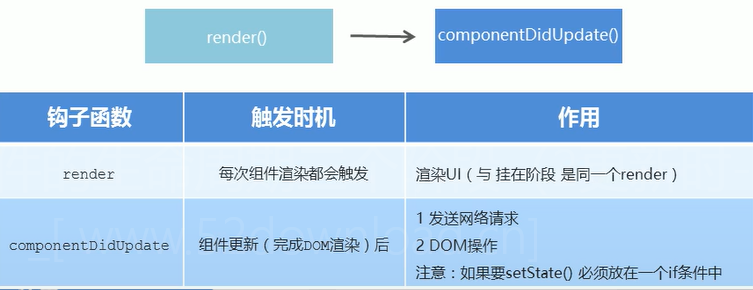
2.更新时(更新阶段)
执行时机:1.setState( )2. forceUpdate() 3.组件接收到新的props
说明︰以上三者任意一种变化,组件就会重新渲染
执行顺序:

3.卸载时(卸载阶段)
执行时机:组件从页面中消失
7.React组件复用---render-props和高阶组件
思考:如果两个组件中的部分功能相似或相同,该如何处理?
处理方式:复用相似的功能(联想函数封装)
复用什么? 1. state 2.操作state的方法(组件状态逻辑)
两种方式: 1. render props模式⒉.高阶组件(HOC )
注意∶这两种方式不是新的API,而是利用React自身特点的编码技巧,演化而成的固定模式(写法)
1.render props模式
思路分析
思路:将要复用的state和操作state的方法封装到一个组件中
问题1∶如何拿到该组件中复用的state ?
在使用组件时,添加一个值为函数的prop,通过函数参数来获取(需要组件内部实现)
问题2︰如何渲染任意的UI?
使用该函数的返回值作为要渲染的Ul内容(需要组件内部实现)
使用步骤:
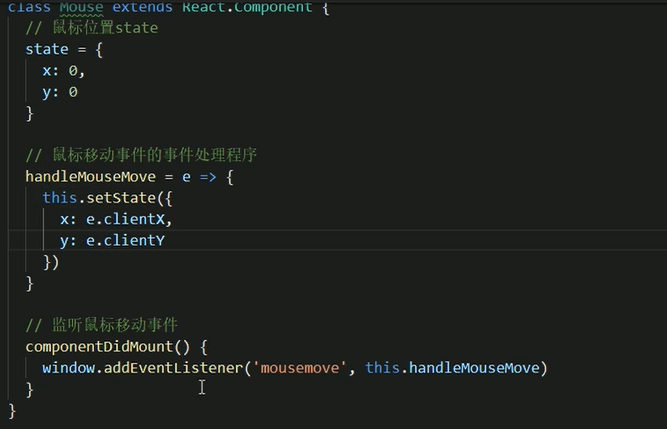
1.创建Mouse组件,在组件中提供复用的状态逻辑代码(1.状态⒉.操作状态的方法)
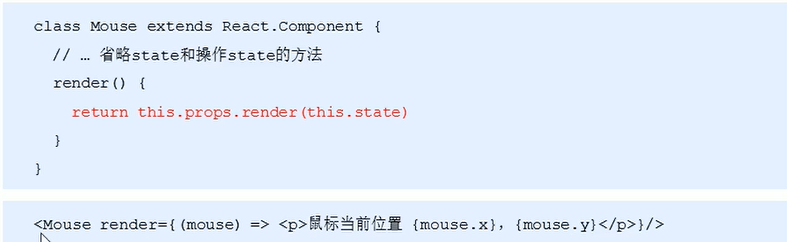
2.将要复用的状态作为props.render(state)方法的参数,暴露到组件外部
3.使用props.render()的返回值作为要渲染的内容

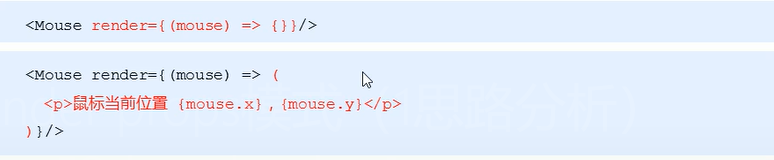
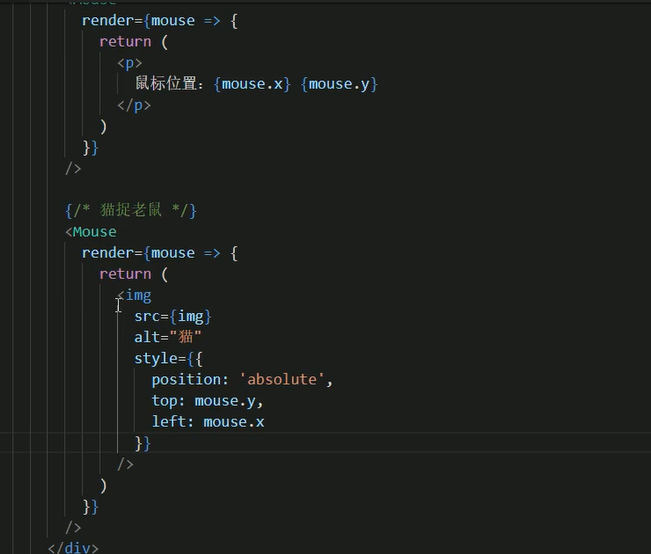
例子:


UI复用例子:

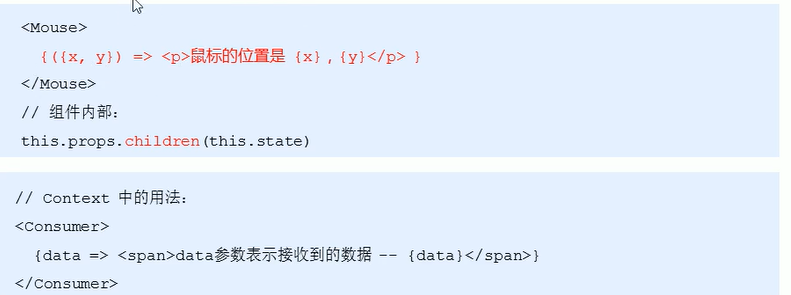
1.childeren代替rwnder属性
注意∶并不是该模式叫render props就必须使用名为render的prop,实际上可以使用任意名称的prop
把prop是一个函数并且告诉组件要渲染什么内容的技术叫做:render props模式
推荐:使用children代替render属性
2.代码优化
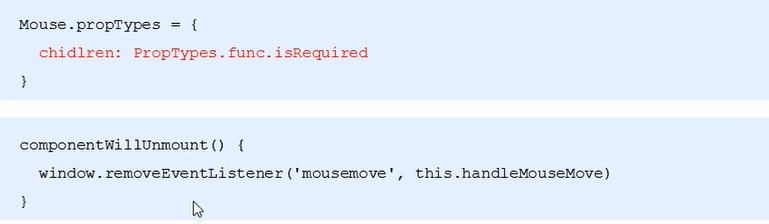
1.推荐:给render props模式添加props校验
2.应该在组件卸载时解除 mousemove 事件绑定
2.高阶组件
概述
目的:实现状态逻辑复用
采用包装(装饰)模式,比如说:手机壳手机:获取保护功能
手机壳︰提供保护功能
高阶组件就相当于手机壳,通过包装组件,增强组件功能
思路分析
高阶组件(HOC ,Higher-Order Component )是一个函数,接收要包装的组件,返回增强后的组件
高阶组件内部创建一个类组件,在这个类组件中提供复用的状态逻辑代码,通过prop将复用的状态传递给被包装组件WrappedComponent
使用步骤
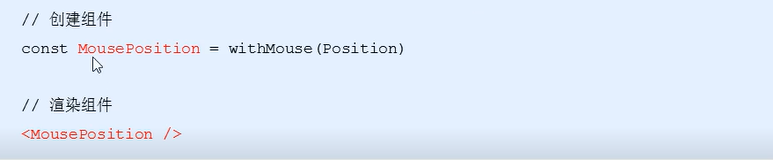
1.创建一个函数,名称约定以with开头
2.指定函数参数,参数应该以大写字母开头(作为要渲染的组件)
3.在函数内部创建一个类组件,提供复用的状态逻辑代码,并返回
4.在该组件中,渲染参数组件,同时将状态通过prop传递给参数组件
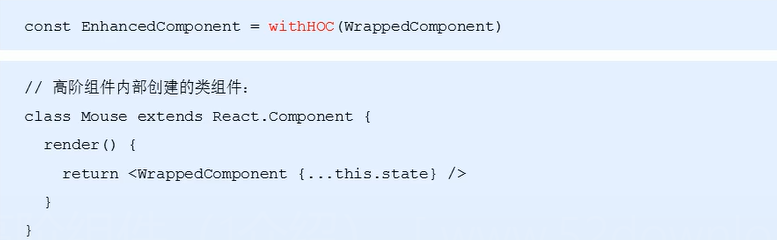
5.调用该高阶组件,传入要增强的组件,通过返回值拿到增强后的组件,并将其渲染到页面中

设置displayName
使用高阶组件存在的问题:得到的两个组件名称相同
原因:默认情况下,React使用组件名称作为displayName
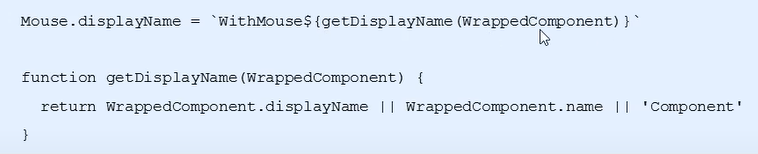
解决方式:为高阶组件设置displayName便于调试时区分不同的组件displayName的作用:用于设置调试信息(React Developer Tools信息)
设置方式:
传递props
问题: props丢失
原因∶高阶组件没有往下传递props
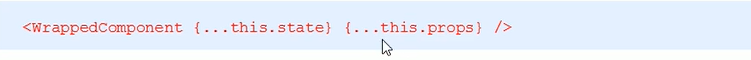
解决方式:渲染 WrappedComponent时,将state和this.props一起传递给组件
传递方式:
8.总结
1.组件通讯是构建React应用必不可少的一环。
2. props的灵活性让组件更加强大。
3.状态提升是React组件的常用模式。
4.组件生命周期有助于理解组件的运行过程。
5.钩子函数让开发者可以在特定的时机执行某些功能。
6. render props模式和高阶组件都可以实现组件状态逻辑复用。
7.组件极简模型:(state, props)=> Ul
最后
以上就是要减肥鞋子最近收集整理的关于React---React组件进阶1.组件通讯2.组件的props 3.组件通讯的三种方式2.子组件传递数据给父组件 3.兄弟组件4.Context 5.props深入6. 组件的生命周期 8.总结的全部内容,更多相关React---React组件进阶1.组件通讯2.组件的props 3.组件通讯的三种方式2.子组件传递数据给父组件 3.兄弟组件4.Context 5.props深入6.内容请搜索靠谱客的其他文章。








发表评论 取消回复