QCustomPlot的基本使用
1. 安装
使用QCustomPlot非常简单,只需要把qcustomplot.cpp和qcustomplot.h拷贝到工程目录下,然后把这两个文件引入工程项目即可
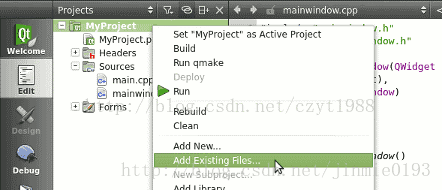
在项目中点右键添加现有文件,把两个文件加入工程
官方下载地址:点击打开链接

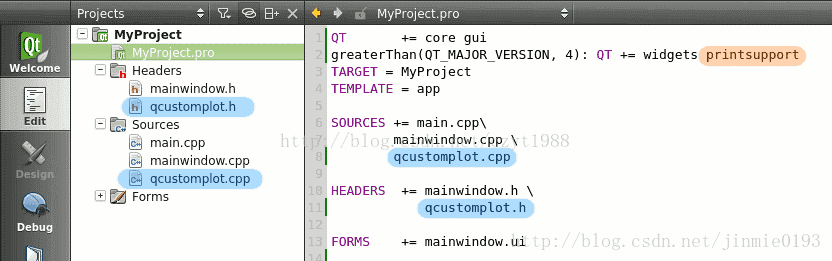
这时pro文件会添加上qcustomplot.cpp和qcustomplot.h,这时还需要添加的是
QT += widgetsprintsupport
由于使用到打印相关,所以需要加入printsupport,在原有的widgets 后面加入即可

这时就可以使用QCustomPlot了。
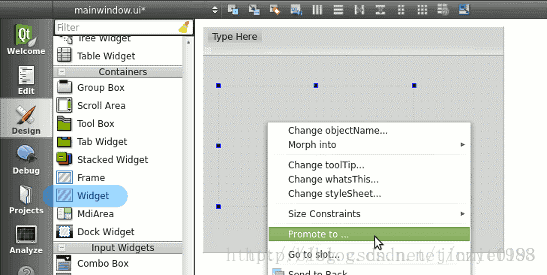
为了能在ui designer里面使用QCustomPlot,可以使用一个Widget窗体在ui设计器上,对这个窗体点击右键,选择提升为

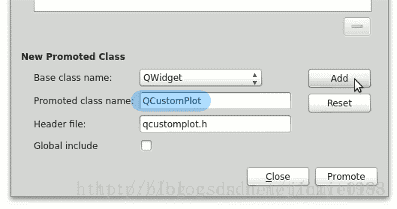
把提升的类名填写为QCustomPlot即可,这样就可以使用了,使用就和我们用普通控件一样,ui->xxx->……

2.绘图
QCustomPlot的绘图过程非常非常简单。和大部分的绘图控件相似,绘图时首先需要有一个图形,或者说是图层,通过addGraph即可添加一个曲线图层,此函数返回这个曲线图层的指针,或者通过曲线索引来找到,所有添加的曲线都放置在一个list里面,如果是第一个添加的话,那么这个索引就是0了,
customPlot->graph(0)
当然每个曲线最好给它定义一个名字方便查找
可以使用setName和name函数分别设置和获取曲线的名字
添加完曲线即可对这个曲线设置数据,QCustomPlot用于绘制趋势图非常方便
直接使用函数setData即可设置数据,
void setData(QCPDataMap*data, bool copy=false)
void setData (const QVector<double > &key, const QVector<double > &value)
只要有个x,y等长度的vector数据即可轻松绘图
也可以追加数据
void addData (const QCPDataMap&dataMap)
void addData (const QCPData&data)
void addData (double key,double value)
void addData (const QVector<double > &keys, const QVector<double >&values)
QCustomPlot这个类设计的非常清晰明了,离散化程度不高,非常易用
设置完数据后可以对x,y轴进行设置
customPlot->xAxis->setLabel("x");
customPlot->yAxis->setLabel("y");
或者设置x,y轴的范围
customPlot->xAxis->setRange(-1,1);
customPlot->yAxis->setRange(0,1);
如果你不清楚范围,而已使用
QCustomPlot::rescaleAxes()函数,它会自动设置最合适的显示范围,非常简便。
设置完成后即可显示图像
使用QCustomPlot::replot函数使图像进行重绘,show函数也会触发重绘事件。
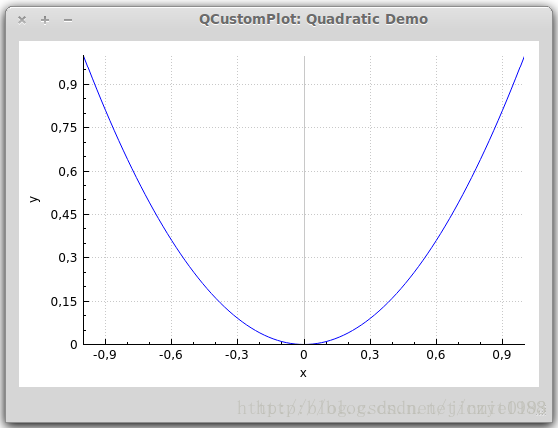
效果:

这时绘制出来的图像是不能移动或者是放大缩小的,QCustomPlot可以很简单实现移动和放大缩小功能
使用QCustomPlot的函数setInteractions即可
setInteractions(QCP::iRangeDrag| QCP::iRangeZoom);
这样就能实现移动和缩放了
项目介绍:
服务端运行在树莓派包含对树莓派GPIO管脚的调用,支持多客户端连接,采集速率调节,动态采集离子,Y轴动态变化,折线选择显示,关闭警告
客户端运行在windows或linux,接收服务器采集的离子数据,可筛选离子显示,检测离子峰值,保存离子数据
其值声音文件直接放在E盘根目录或自己该程序,支持windows音乐播放器的调用
下载链接:点击打开链接
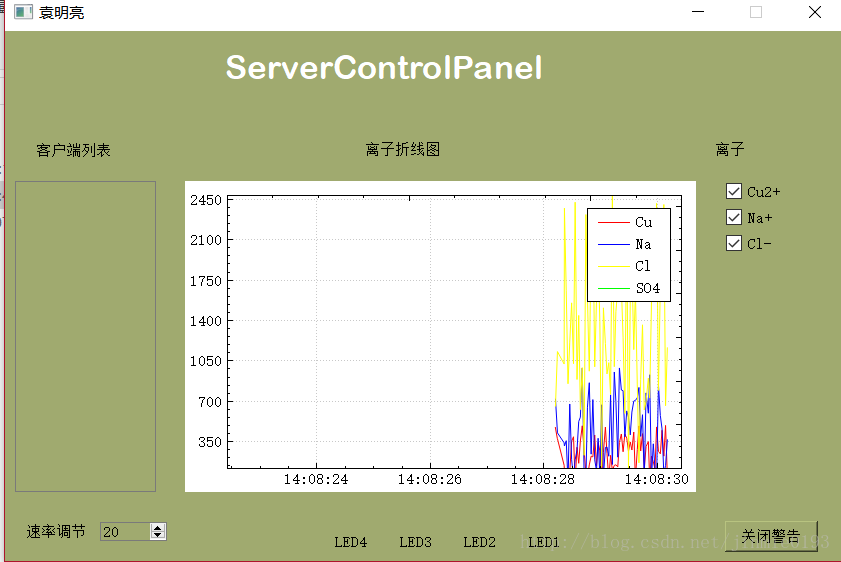
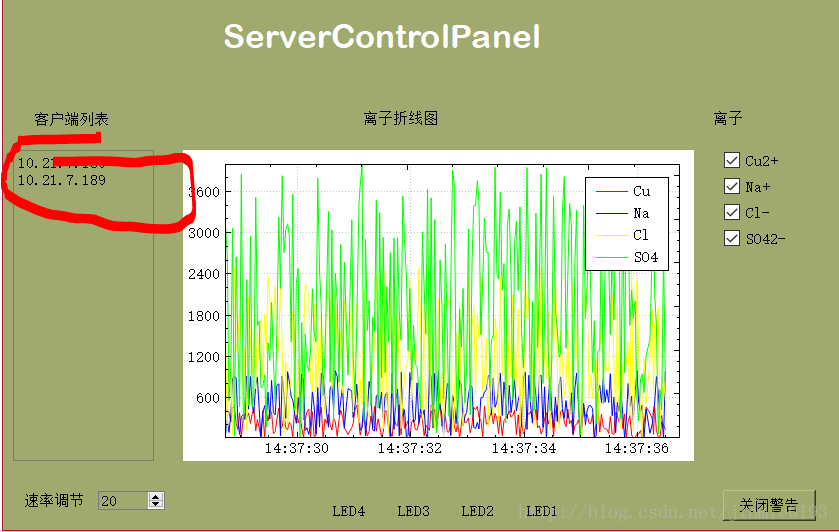
服务端:
1.基本界面

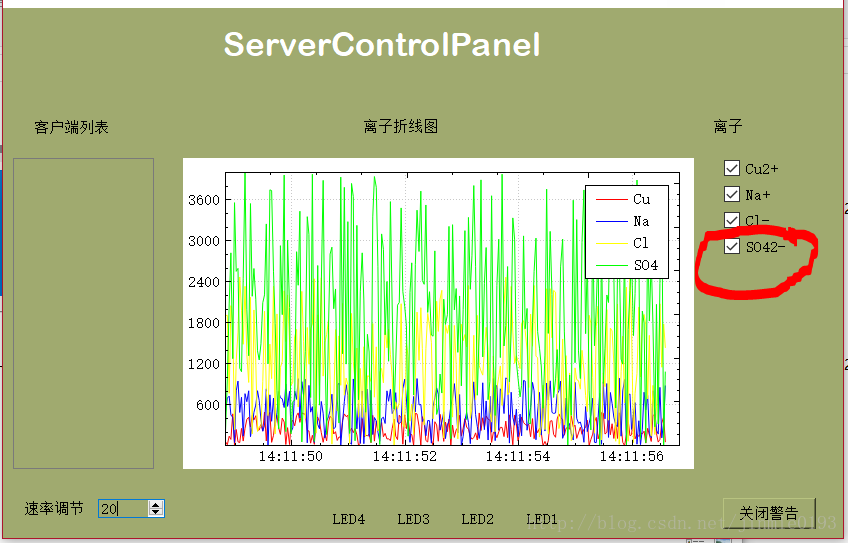
2.动态添加曲线,Y轴动态变化

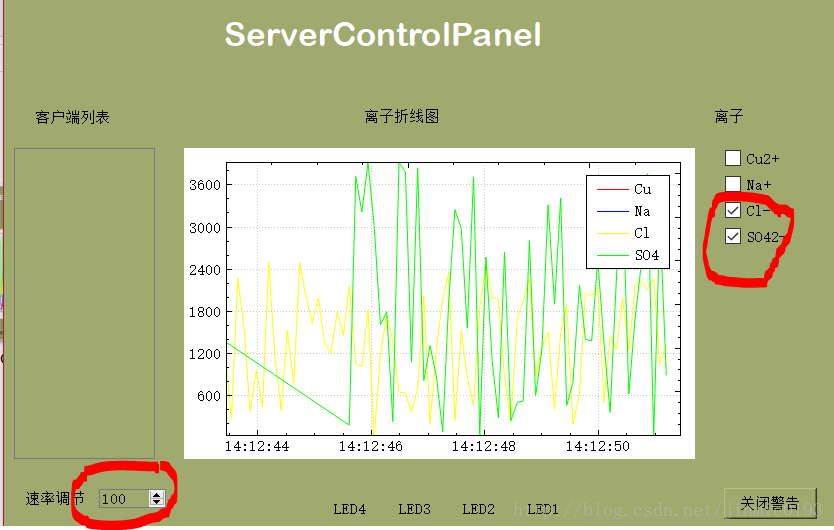
3.采集速率可调节

4.支持多客户端:

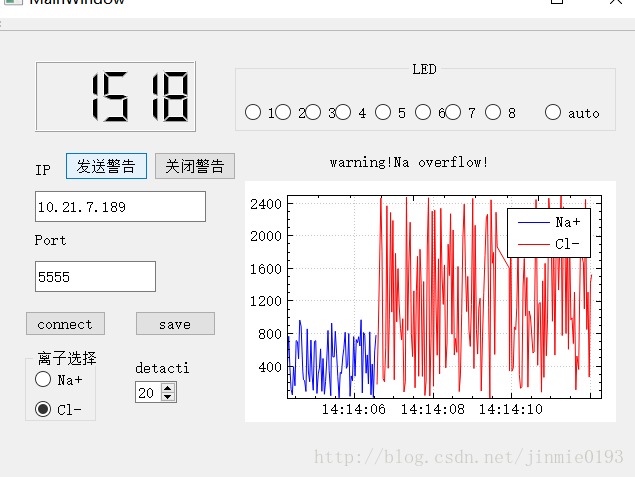
客户端:


最后
以上就是满意黄豆最近收集整理的关于QT之QCustomPlot实现曲线图,附带离子色谱仪项目的全部内容,更多相关QT之QCustomPlot实现曲线图内容请搜索靠谱客的其他文章。








发表评论 取消回复