QT技巧系列(6)QCustomPlot横坐标轴设置为时间轴的代码
QCustomPlot 是一个基于Qt的画图和数据可视化C++控件。QCustomPlot 致力于提供美观的界面,高质量的2D画图、图画和图表,同时为实时数据可视化应用提供良好的解决方案。
ui->customPlot->setBackground(QBrush(Qt::black));
//设置坐标文本颜色
ui->customPlot->xAxis->setTickLabelColor(Qt::white);
ui->customPlot->yAxis->setTickLabelColor(Qt::white);
//设置坐标名称文本颜色
ui->customPlot->xAxis->setLabelColor(Qt::white);
ui->customPlot->yAxis->setLabelColor(Qt::white);
//设置坐标轴颜色
ui->customPlot->xAxis->setBasePen(QPen(Qt::white));
ui->customPlot->xAxis->setTickPen(QPen(Qt::white));
ui->customPlot->xAxis->setSubTickPen(QPen(Qt::white));
ui->customPlot->yAxis->setBasePen(QPen(Qt::white));
ui->customPlot->yAxis->setTickPen(QPen(Qt::white));
ui->customPlot->yAxis->setSubTickPen(QPen(Qt::white));
//设置坐标轴名称
ui->customPlot->xAxis->setLabel("时间轴");
//QCPAxisTickerDateTime 时间坐标轴 必须要用智能指针
QSharedPointer<QCPAxisTickerDateTime> timer(new QCPAxisTickerDateTime);
//设置时间格式
//timer->setDateTimeFormat("yyyy-MM-dd hh:mm:ss");
timer->setDateTimeFormat("yy-M-d h:mm");
//设置时间轴 一共几格
timer->setTickCount(24);
//设置label 旋转35° 横着显示可能显示不全
ui->customPlot->xAxis->setTickLabelRotation(35);
timer->setTickStepStrategy(QCPAxisTicker::tssMeetTickCount);
//设置坐标轴
ui->customPlot->xAxis->setTicker(timer);
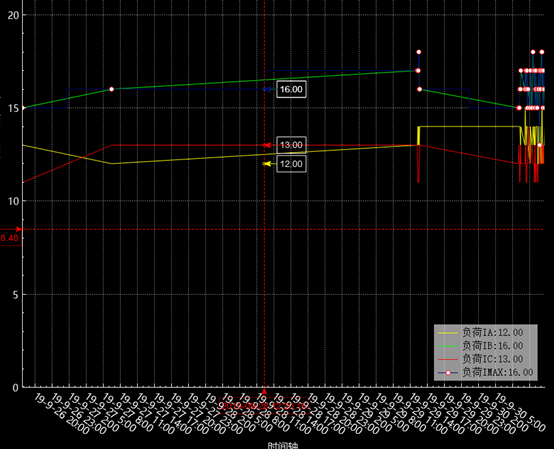
设置后效果如下图:

这是从项目中抽取出来的代码,仅展示关键点。
注:实战示例,解疑答惑。
--不间端地思考,实时地批判你的工作!
最后
以上就是忧郁电源最近收集整理的关于QT技巧系列(6)QCustomPlot横坐标轴设置为时间轴的代码的全部内容,更多相关QT技巧系列(6)QCustomPlot横坐标轴设置为时间轴内容请搜索靠谱客的其他文章。








发表评论 取消回复