后端返回的数据格式是一般的数据格式,前端处理还是比较复杂,此处做个记录
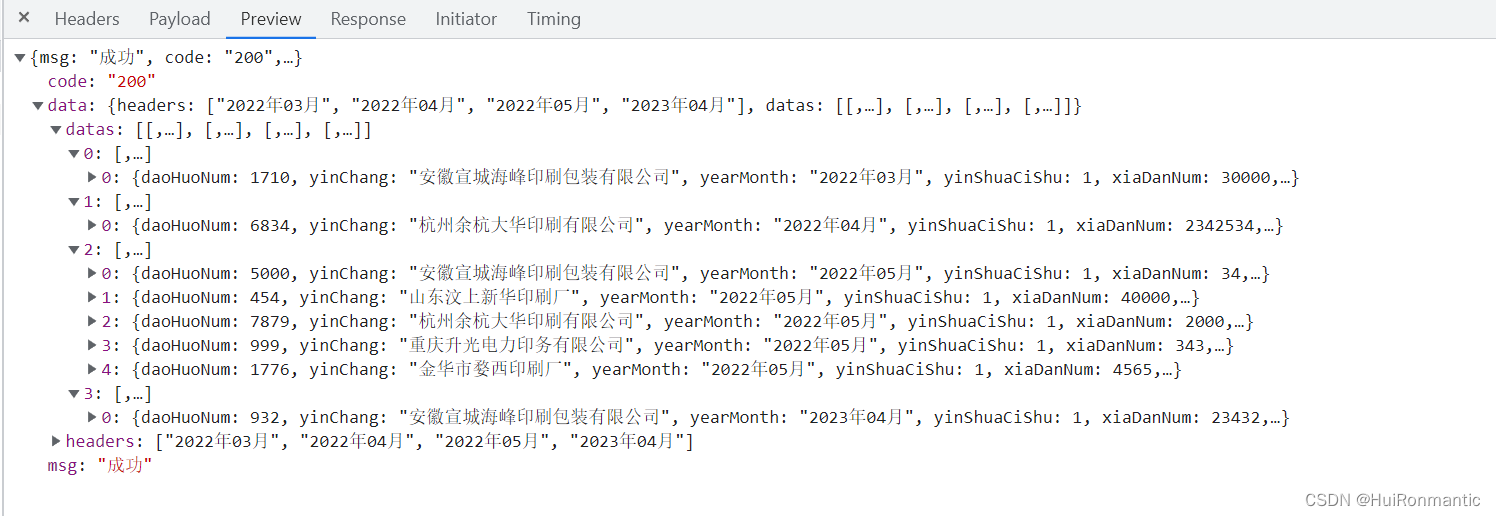
数据格式

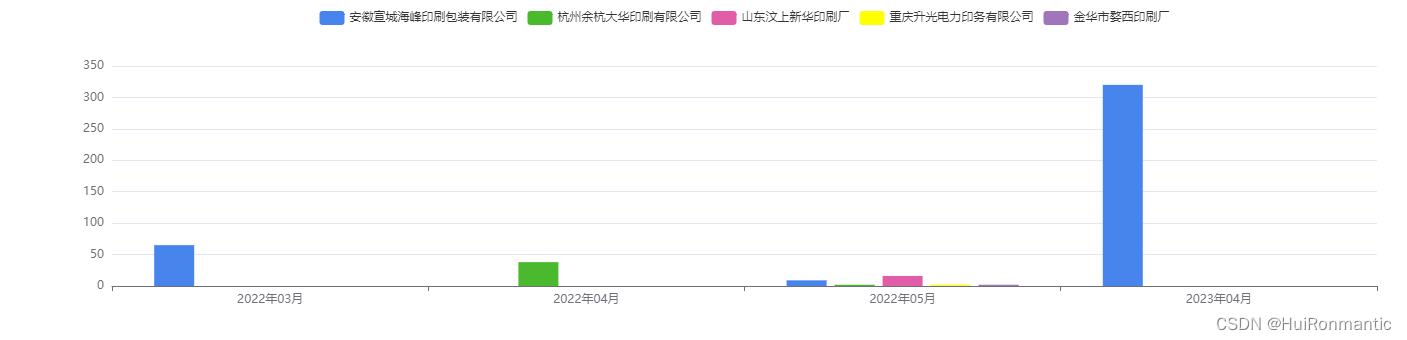
效果图 X轴年月和每一组的柱状图条数都是动态的

代码中的输出数据格式

代码
getData就是获取后端数据的接口
getDataval).then((res) => {
if (res.code == 200) {
var main = []
var arr3Year = []
var dataYList = []
// 系列的具体数据
var arr5 = []
arr3Year = res.data.headers //获取所有月份
main = res.data.datas //获取所有印厂对应月份信息
var objDatas = [] //图例数组
var yinChang = {}
var yinChang_monthNum = {} //自定义有数据的印厂名称+月份 用于后面对象遍历对比
//首先先遍历第一层数组,数组中包含了二层的数组,且个数是动态不确定的
main.forEach((key, index) => {
var obj = main[index] //获取一级数组的每一项,index是一级数组的每一层的索引
obj.forEach((key1, index1) => {
//遍历二级数组的每一项
console.log('印厂数据', obj[index1].yinChang)
objDatas.push(obj[index1].yinChang) //给图例数组添加数据
//核心的处理方式就在此处
var pName = obj[index1].yinChang //给对象添加印厂属性名称
var mName = obj[index1].yearMonth //给对象添加年月份属性名称
var day = obj[index1].yinShuaTS //给对象添加天数属性名称
yinChang[pName] = day //将每一个天数赋值给pName属性
yinChang_monthNum[pName + '_' + mName] = day
})
})
console.log(
'输出合成印厂+年份:天数格式的对象属性',
yinChang_monthNum
)
var dataArr = []
console.log('印厂数据对象', yinChang)
for (const key in yinChang) {
//遍历对象,将印厂名称和合成的对象中的属性名进行对比
var objYC = {}
objYC.name = key
var YCArr = []
arr3Year.forEach((key1, index1) => {
//将新合成的对象yinChang_monthNum 中的两个印厂名称和 年月份对比
var num = yinChang_monthNum[key + '_' + key1]
console.log(typeof num)
//因为相同年月份有的印厂多,有的少,判断如果没有就插入 0 ,有的话获取对应的天数
if (typeof num != 'undefined') {
YCArr.push(num)
} else {
YCArr.push(0)
}
})
objYC.data = YCArr
objYC.type = 'bar'
objYC.barWidth = '40'
dataArr.push(objYC)
}
dataYList = dataArr
this.optiondataStack = {
color: [
'#4785ed',
'#4ab92e',
'#e25da8',
'#ffff00',
'#a075b9',
'#ffaaff',
],
legend: {
data: objDatas,
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
xAxis: {
data: arr3Year,
},
yAxis: {},
series: dataYList,
}
}
})
最后
以上就是激动胡萝卜最近收集整理的关于Echarts多排柱状图动态处理,动态渲染数据处理的全部内容,更多相关Echarts多排柱状图动态处理内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复