echarts在vue中的使用:
以下为整理得较为常用的一些属性,具体属性值及其他属性请参考官网配置手册 :http://echarts.baidu.com/option.html#title
- 通过指令安装echarts依赖包
npm install echarts -S
- main.js中引入
import echarts from 'echarts'
- 将echart添加到vue的原型上,这样就可以全局使用了
Vue.prototype.$echarts = echarts
- html部分,写一个容器,宽高必须是行内样式,单位必须是px
<div id="myChart" :style="{width: '375px', height: '202px'}"></div>
- 因为要操作dom,所以在mounted中初始化
var myChart = this.$echarts.init(document.getElementById('myChart'));//获取容器元素
var option = {
legend: {//图例
data: ['提交次数'],//与series的name对应
left: '75%',//图例的位置,可以用像素,可以用百分比,也可以用center,right等
top: 12.5,//图例的位置
itemWidth: 10,//图例图标的宽
itemHeight: 10,//图例图标的高
textStyle: {
color: '#878787',//值的具体的颜色
}
},
xAxis: {//x轴
type: 'category',
data: ['3月', '4月', '5月', '6月', '7月'],//x轴的数据
splitLine: {show: false},//去除网格分割线
// splitArea: {show: true},//保留网格区域
axisLine: {//坐标线
lineStyle: {
type: 'solid',
color: '#d8d8d8',//轴线的颜色
width:'1'//坐标线的宽度
}
},
axisTick: {//刻度
show: false//不显示刻度线
},
axisLabel: {
textStyle: {
color: '#878787',//坐标值的具体的颜色
}
},
splitLine: {
show: false//去掉分割线
},
},
backgroundColor: '#fff',//图得背景色
yAxis: {
name: '单位:次',//轴的名字,默认位置在y轴上方显示
max: 30,//最大刻度
type: 'value',
axisLine: {//线
show: false
},
axisTick: {//刻度
show: false
},
axisLabel: {
textStyle: {
color: '#878787',//坐标值得具体的颜色
}
},
minInterval: 5,//标值的最小间隔
splitLine: {
lineStyle: {
color: ['#f6f6f6'],//分割线的颜色
}
}
},
series: [{
name: '提交次数',//每组数据的名字,与图例对应
data: [20, 20, 22, 18, 22],//数据
type: 'bar',//柱状图
itemStyle: {
normal: {
color: '#FD6B71',//设置柱子颜色
label: {
show: true,//柱子上显示值
position: 'top',//值在柱子上方显示
textStyle: {
color: '#FD6B71'//值得颜色
}
}
}
},
barWidth: 15//设置柱子宽度,单位为px
}],
};
myChart.setOption(option);//设置option
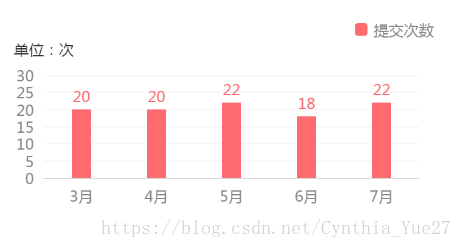
最后补上一张效果图:

最后
以上就是懦弱舞蹈最近收集整理的关于vue中echarts爬坑笔记(一) 修改柱状图样式的全部内容,更多相关vue中echarts爬坑笔记(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复