应公司要求开发了一个流程关联关系轨道图,在开发的过程中发现可以把统计功能也一块做了,所以就有了现在的轨道图+饼图分析的功能。废话不多少,先上效果图:

采用的vuejs+elementui+d3.js开发,组件就只有两个,一个是上面的轨道图和饼图,一个是下面的table。d3.js画图还是比较容易上手,由于新版本的文档较少,我就照着官网的例子一步步调试,整个轨道图和饼图都是参照了好几个官网示例才画出来。
这个功能的作用是把OA系统中有关联的流程串起来,比如文中的例子:从采购到报销付款到最后入库,可能申请人只发起了采购申请,后续的流程不需要他参与,但他想知道整个进度,那么有了这个轨道图,他只需要点开发起的采购申请流程就可查询到整个整个进去,且分析出来整个进度的耗时、参与的员工数、参与的部门数。
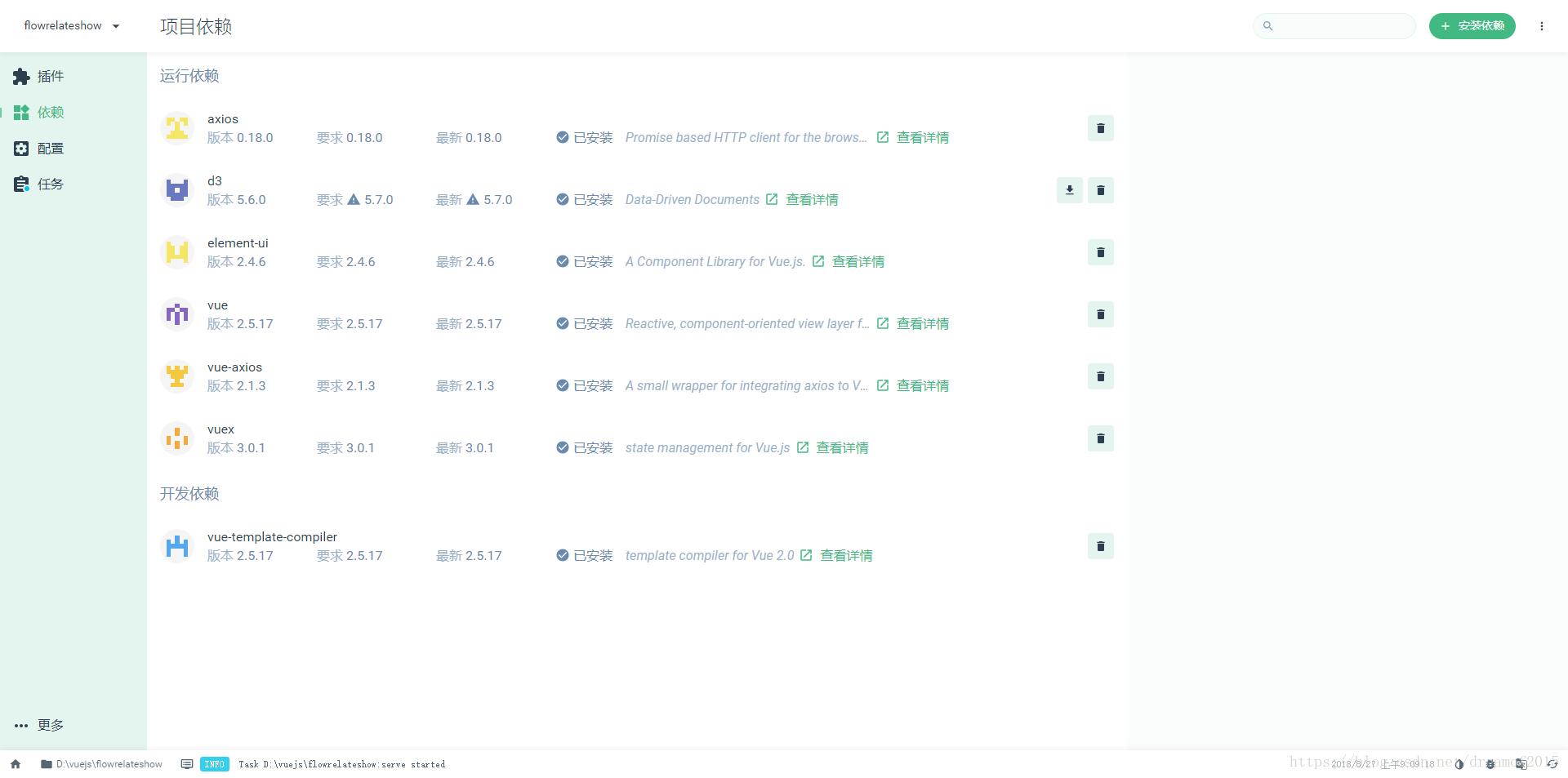
项目的依赖项如下:

最后项目的git地址:https://github.com/dreamof2080/vuejs-flow
喜欢的朋友别忘了点个star哦
最后
以上就是靓丽小兔子最近收集整理的关于vuejs+d3.js开发的轨道图+饼图的全部内容,更多相关vuejs+d3.js开发内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复