绘制上海地铁网络图
需求
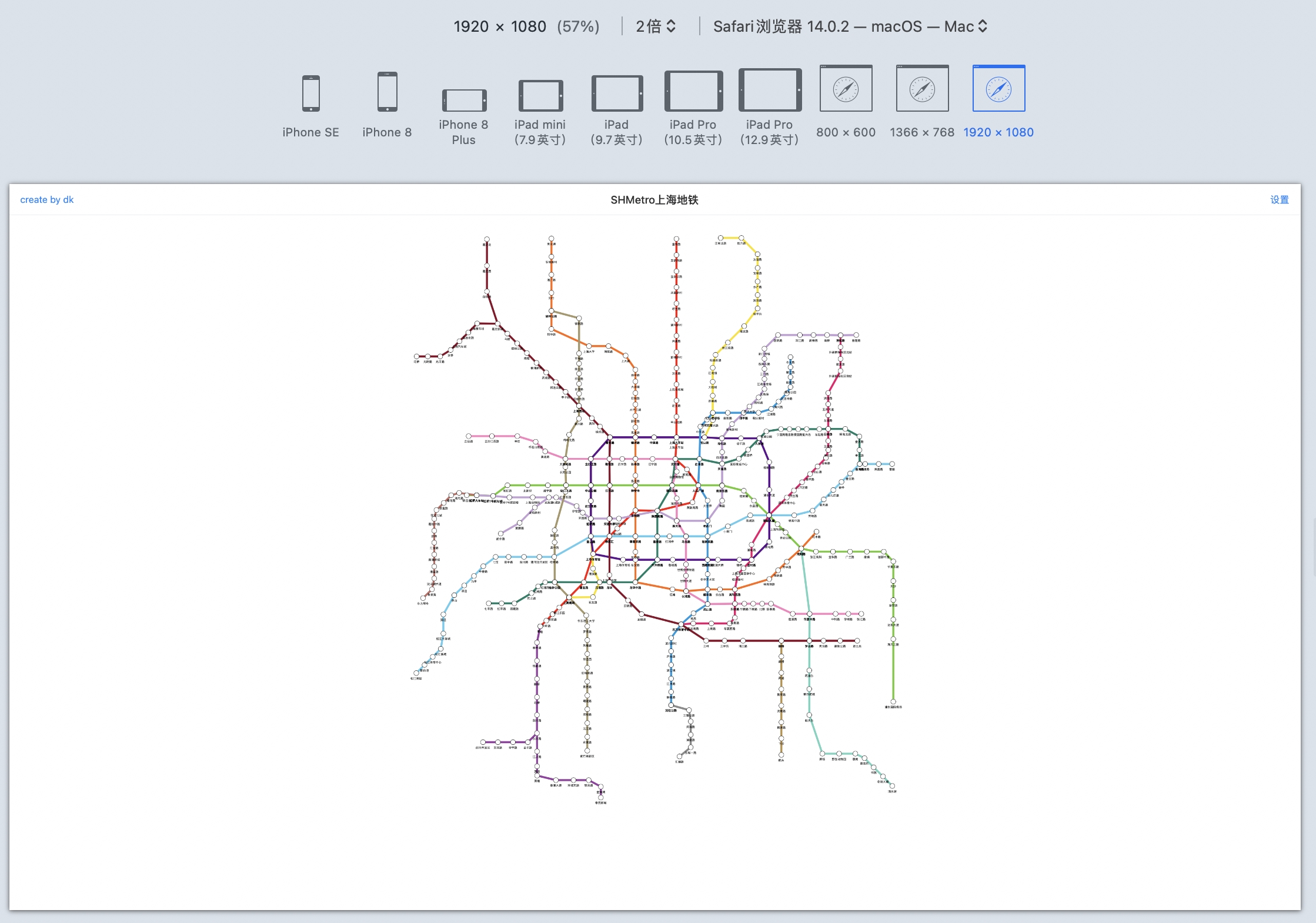
1.网络图适配iOS、android、web、大屏
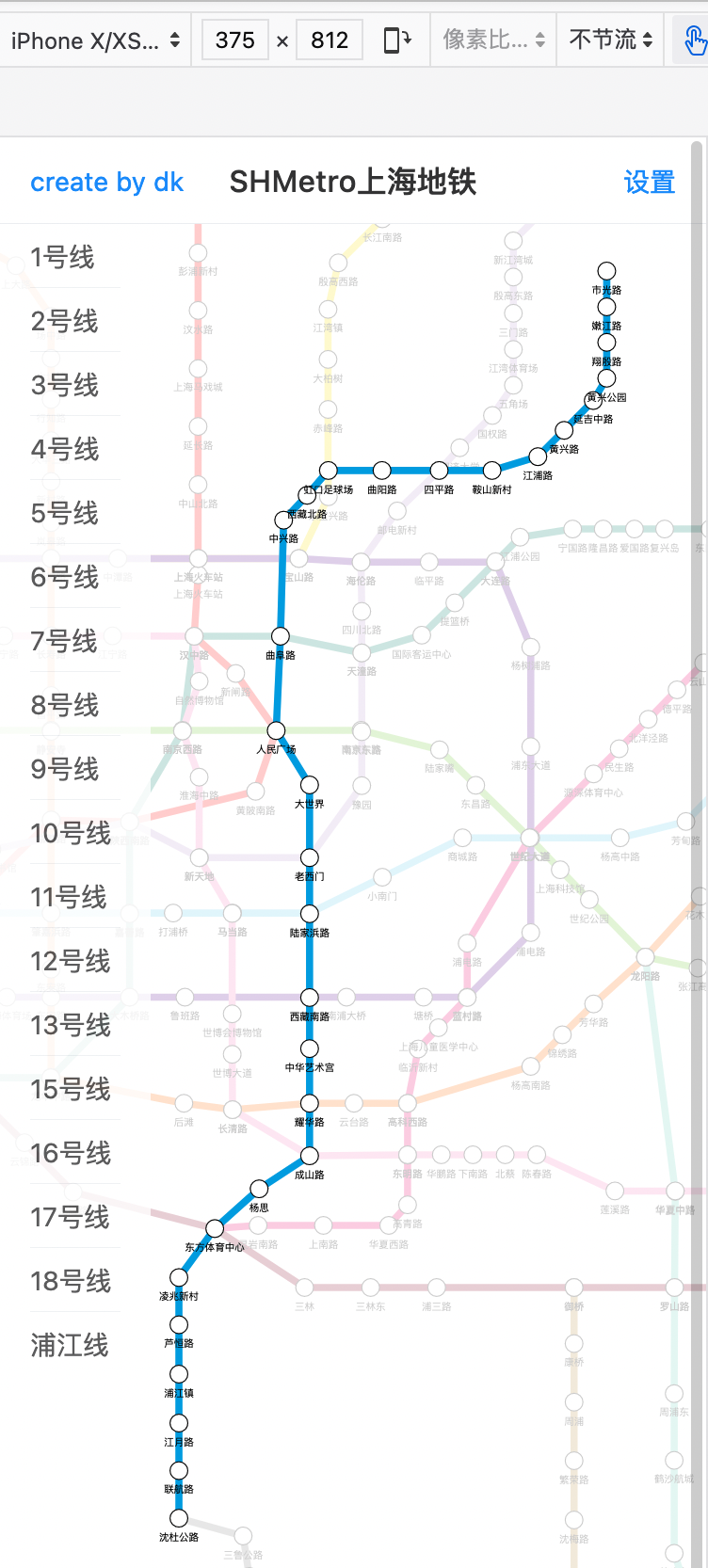
2.线路高亮
技术选择
vue + d3
方法设计
1.初始化
var metro = function (info) {}
2.创建路线
var createPaths = function (lines) {}
3.创建站点
var createStations = function(stations) {}
4.显示遮盖层
var showTransparentCover = function () {}
5.线路高亮
var showSingleLinebeforeCover = function () {}
数据结构
1.SHMetro.info
{
"info": {
"id": "",
"name": "",
"width": "",
"height": "",
"bgColor": ""
}
}
2.lines
{
"lines": [
{
"line_id": "1",
"name_en": "line1",
"name_cn": "1号线",
"type": "1",
"width": "20",
"color": "#FF0000",
"path": "M1343,4152L1404,4095L1467,4030L1535,3962L1634,3860L1784,3707L1877,3421L2042,3242L2121,3164L2305,2981L2526,2986L2880,2900L2938,2729L2824,2568L2707,2463L2718,2290L2718,2036L2718,1872L2718,1709L2718,1545L2718,1383L2718,1219L2718,1056L2718,892L2718,729L2718,567L2718,403L2718,240"
},]
}
3.stations
{
"stations": [
{
"stat_id": "0111",
"name_en": "Xinzhuang",
"name_cn": "莘庄",
"pinyin": "xz",
"lines": "1,5",
"x": "1343",
"y": "4152",
"type": "1"
},]
}
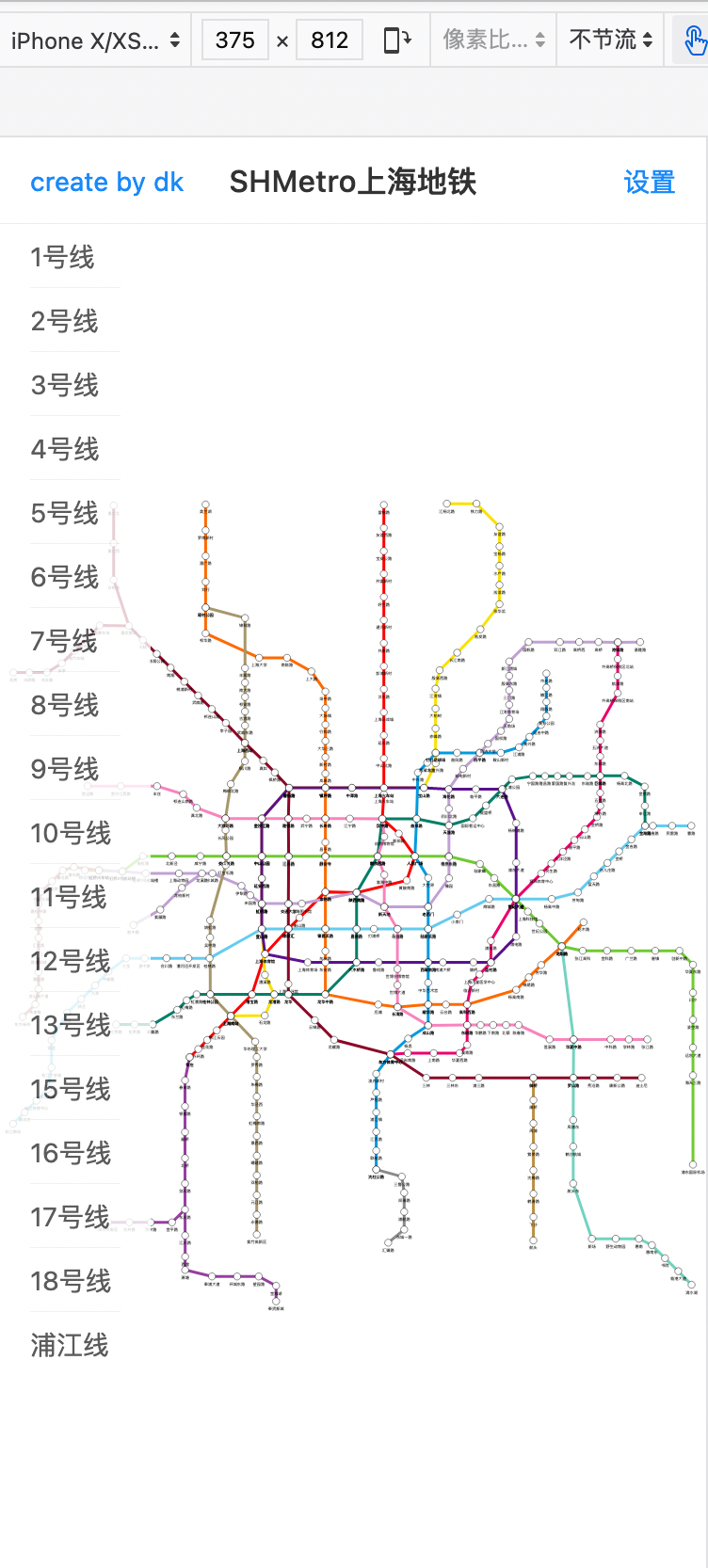
预览



最后
以上就是舒心航空最近收集整理的关于Day1.绘制上海地铁网络图需求技术选择问题的全部内容,更多相关Day1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复