VUE + 天地图
- 1. 安装vue-tianditu
- 2. vue 页面
- 3. 效果
1. 安装vue-tianditu
参考文档:vue-tianditu文档 + 天地图官方文档
npm i vue-tianditu
2. vue 页面
<template>
<div>
<van-nav-bar
title="地图"
left-arrow
right-text="确定"
@click-left="onClickLeft"
@click-right="onClickRight"
/>
<div id="mapContainer"></div>
</div>
</template>
<script>
import {useApiLoader} from "vue-tianditu";
import 'vant/lib/index.less';
export default {
data() {
return {
map: null,
poi_long: null, // 经度
poi_lat: null, // 纬度
text_poi: '',
zoom: 7,
backUrl: '',
}
},
created() {
this.backUrl = this.$route.params.backUrl
this.initMap()
},
methods: {
initMap() {
// 加载API
useApiLoader({
v: "4.0",
tk: "你的天地图token",
plugins: ["D3", "CarTrack", "HeatmapOverlay", "BufferTool", "ImageOverLayer"]
}).then(() => {
this.map = new T.Map("mapContainer");
// 设置地图显示中心及级别
this.map.centerAndZoom(new T.LngLat(113.66908, 34.73478), this.zoom);
//允许鼠标双击放大地图
this.map.enableScrollWheelZoom();
this.map.addEventListener("touchstart", this.getLngLat)
});
},
onClickLeft() {
history.back();
},
onClickRight() {
this.$router.push({
name: this.backUrl, // 需要返回的页面
params: {
lng: this.poi_long,
lat: this.poi_lat
}
})
},
getLngLat(e) {
this.poi_long = e.lnglat.getLng()
this.poi_lat = e.lnglat.getLat()
this.map.clearOverLays();
var marker = new T.Marker(new T.LngLat(this.poi_long, this.poi_lat)); // 创建点
var label = new T.Label({
text: "经度:" + this.poi_long + "</br>纬度:" + this.poi_lat,
position: new T.LngLat(this.poi_long, this.poi_lat),
offset: new T.Point(-70, -95)
});
this.map.addOverLay(marker);
this.map.addOverLay(label);
}
}
}
</script>
<style>
#mapContainer {
width: 100%;
height: 100vh;
}
</style>
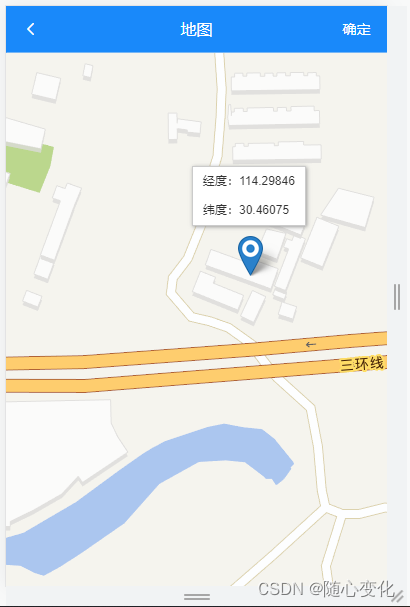
3. 效果

最后
以上就是义气信封最近收集整理的关于【前端】VUE + 天地图1. 安装vue-tianditu2. vue 页面3. 效果的全部内容,更多相关【前端】VUE内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复