- 过去的时候,看到老师用的随机点名程序,真的是很厉害呀,但是自己做不出来;现在自从了解了一些CSS样式和JS语法,于是自己用最简易的方法做了一个点名器,好了现在就让我们来看一看吧。
- 样式展示:这里写的“随机名”是我以一个P标签来作为抽取的名字,还有一个开始点名的按钮是用来开始抽取的,粉色的背景就不用多说了,大家都懂;

- 效果展示:当我们点下“开始点名”按钮的时候,上面的P标签就由随机名变成了一个我已经在代码里写的一个随机名(这里都是本人初中的一些玩的好的同学英文缩写名);

- 代码讲解:首先要有好的效果,就要有好的样式,在body标签里写上P标签和button标签,P标签和button标签都要给它们分别设一个不同的id名和文字,button标签要用一个div标签包裹。

- 接下来写整体样式,新建style标签在里面写上给body标签的背景颜色;为P标签设置一个字体大小和垂直居中;为button标签设置大小,颜色和圆角效果;这里因为button标签是行内元素,行内元素是不能设垂直居中的,而块级元素是可以设置的,所以前面为什么我们要用div标签包裹它,就是因为它是块级元素,这样就可以让div标签里的button标签也垂直居中;为div标签设置垂直居中。

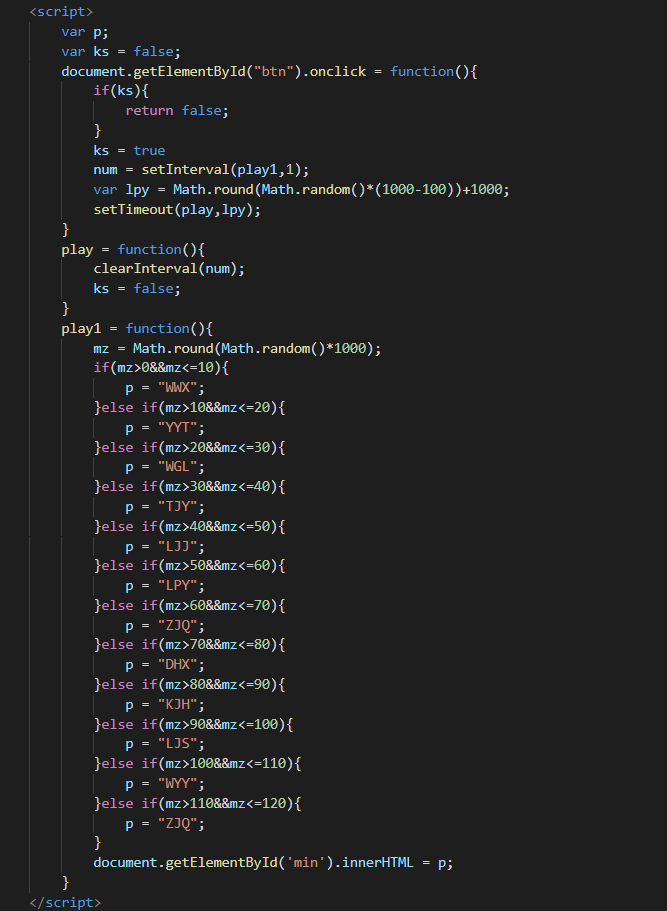
- 最后也是JS部分了,在body标签里新建script标签,这里注意要新建在写过的div标签的后面,在script里标签声明P标签用来获取文字,也要记得写获取button标签来完成一个按下获取名字的代码,这里的几秒后停止和有哪些人的名字可以按自己的想法来设,我设的是1秒和12个人的英文缩写名,还有一个比较重要的,就是为了防止有些人喜欢暴力点击按钮,所以我们记得写上防止暴力点击的代码;

- 小结:这种方法虽然比较简单,但有许多美中不足的地方,自己还是要继续认真学习,因为这里只用到了math对象,定时器和延时定时器,比较不好用;对我而言JS还是有点难度的,不过我会花更多时间来深度了解它,继续加油。
最后
以上就是傻傻悟空最近收集整理的关于实现简易点名器的全部内容,更多相关实现简易点名器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复