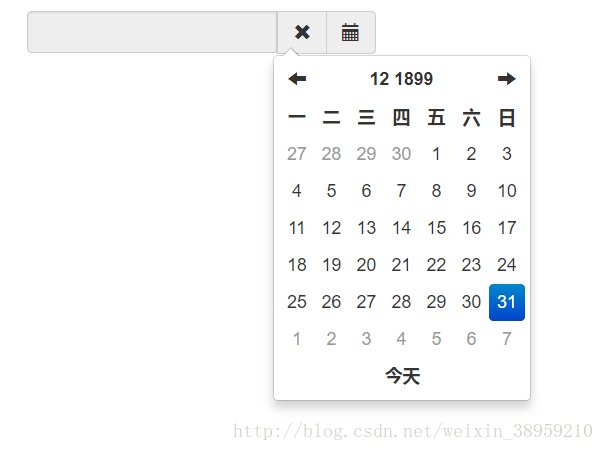
看一下效果

首先新建一个html ,引入相应的js,附件里面有!
<script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>bootstrap-datetimepicker.zh-CN.js 这是js是本地汉化,一定要引入。如果想换别的语言,链接换成别的就行。
下面的代码是第一个展示图片的代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="form-group">
<label for="dtp_input2" class="col-md-2 control-label">Date Picking</label>
<div class="input-group date form_date col-md-1" data-date="" data-date-format="yyyy-MM-dd" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<input class="form-control" type="text" value="起始时间" style="width:200px" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove" ></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script>
<script type="text/javascript">bootstrap-datetimepicker.zh-CN.js
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
</script>
</body>
</html>
因为栅格系统的影响。设置的class 一定要写成 input-group date form_date col-md-1,
从col-md-1开始,这样设置长度的话就行最小长度的开始了,不注意的话就会出现下面的尴尬!

演示效果的html在sample in bootstrap v3文件夹里,名叫:演示效果.html。
js文件夹里面有各种语言包,可以自由引入.
资源下载:http://download.csdn.net/download/weixin_38959210/9982265
最后
以上就是危机星月最近收集整理的关于bootstrap时间控件的全部内容,更多相关bootstrap时间控件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复