离线地图开发主要有两部分组成:1、获取离线地图数据;因为离线地图一般都是局域网,所以需要离线地图数据放在内网中使用;2、离线地图服务器搭建以及二次开发接口提供,离线地图是一种服务,就像我们Apache提供的WEB服务器一样,他是一种准们的地图服务:提供了包括 WEB服务、TMS服务、WMTS服务等等。
离线地图数据的获取:可以通过【大地图下载器】下载到。
要进行百度离线地图的开发,最简单的方式就是安装【离线地图服务器】,安装好地图就搭建完成了,就可以进行二次开发 了。
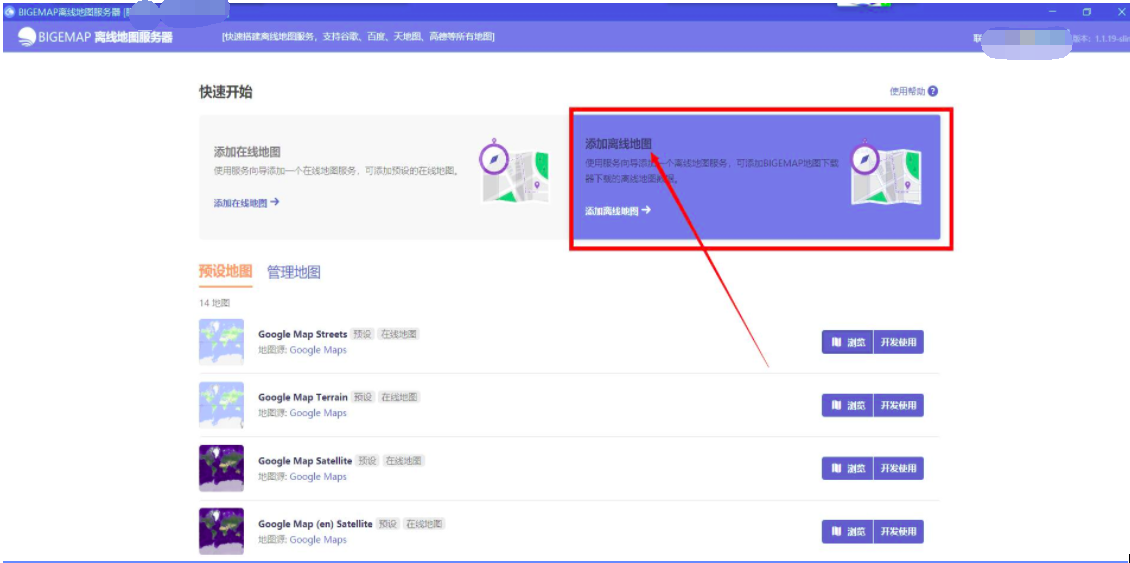
第一步:打开离线服务端程序后,选择“添加离线地图”,如下图:

添加的离线地图,会在“管理地图”里面,默认添加进来的地图服务就是启动的
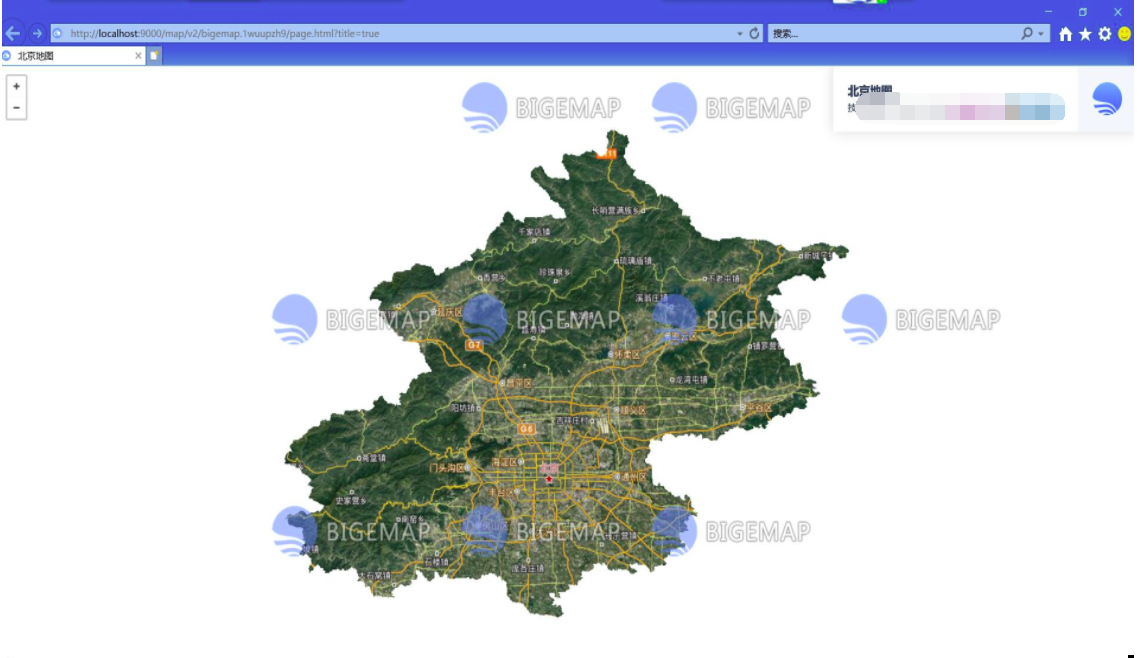
点击“浏览”,查看地图,如下图:

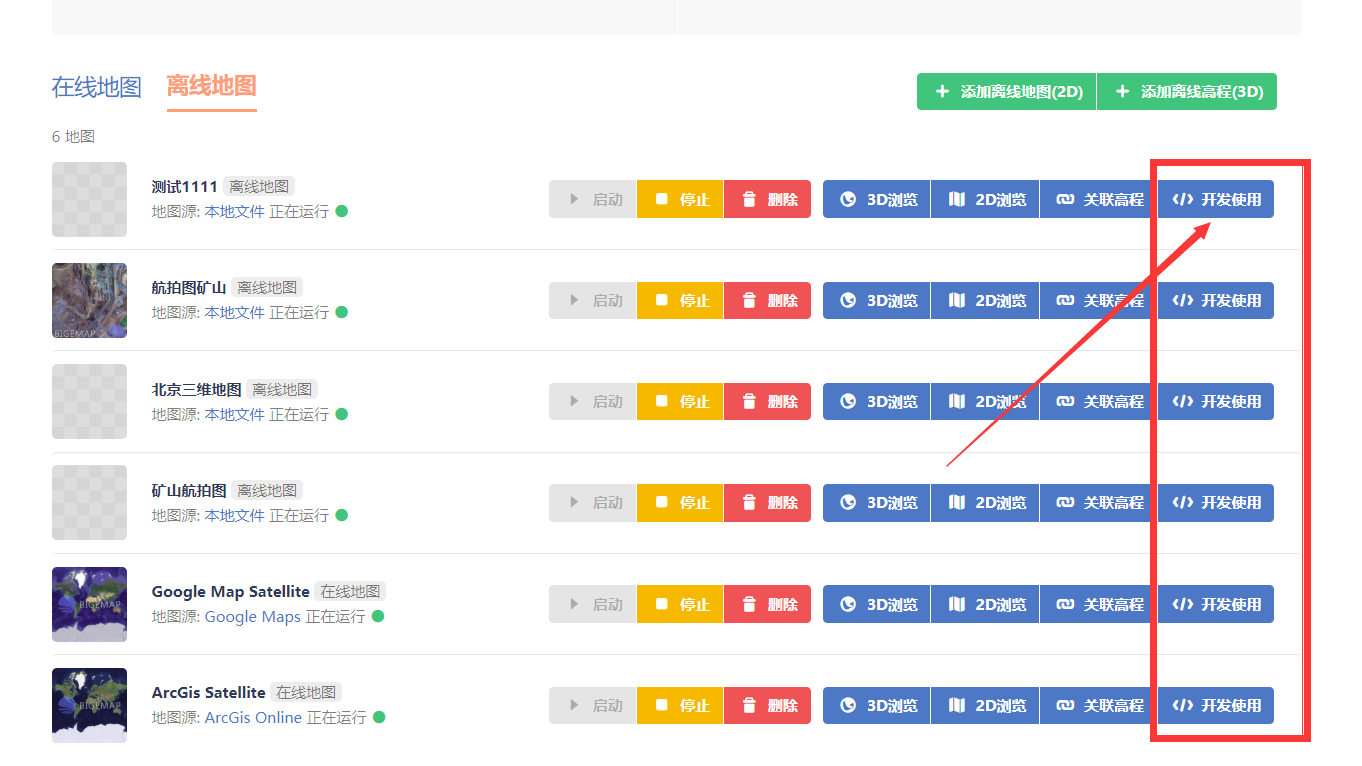
离线地图通过WEB服务器可以打开了,具体调用二次开发如下图:调用API

点击后面的开发使用,可以看下如下的源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8' />
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no'/>
<link href='http://localhost:9000/bigemap.js/v2.1.0/bigemap.css' rel='stylesheet'/>
<script src='http://localhost:9000/bigemap.js/v2.1.0/bigemap.js'></script>
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
<title>测试1111</title>
</head>
<body>
<div id='map'></div>
<script> BM.Config.HTTP_URL = 'http://localhost:9000';
var map = BM.map('map', 'bigemap.5mjnitgu', { center: [33.884422302246094, 113.49996948242188], zoom: 13, zoomControl: true });
map.fitBounds([[33.878509521484375, 113.4906997680664], [33.89033508300781, 113.50923919677734]]);
</script>
</body>
</html>
以上源代码直接拷贝另存为HTML,就可以本地访问地图了。
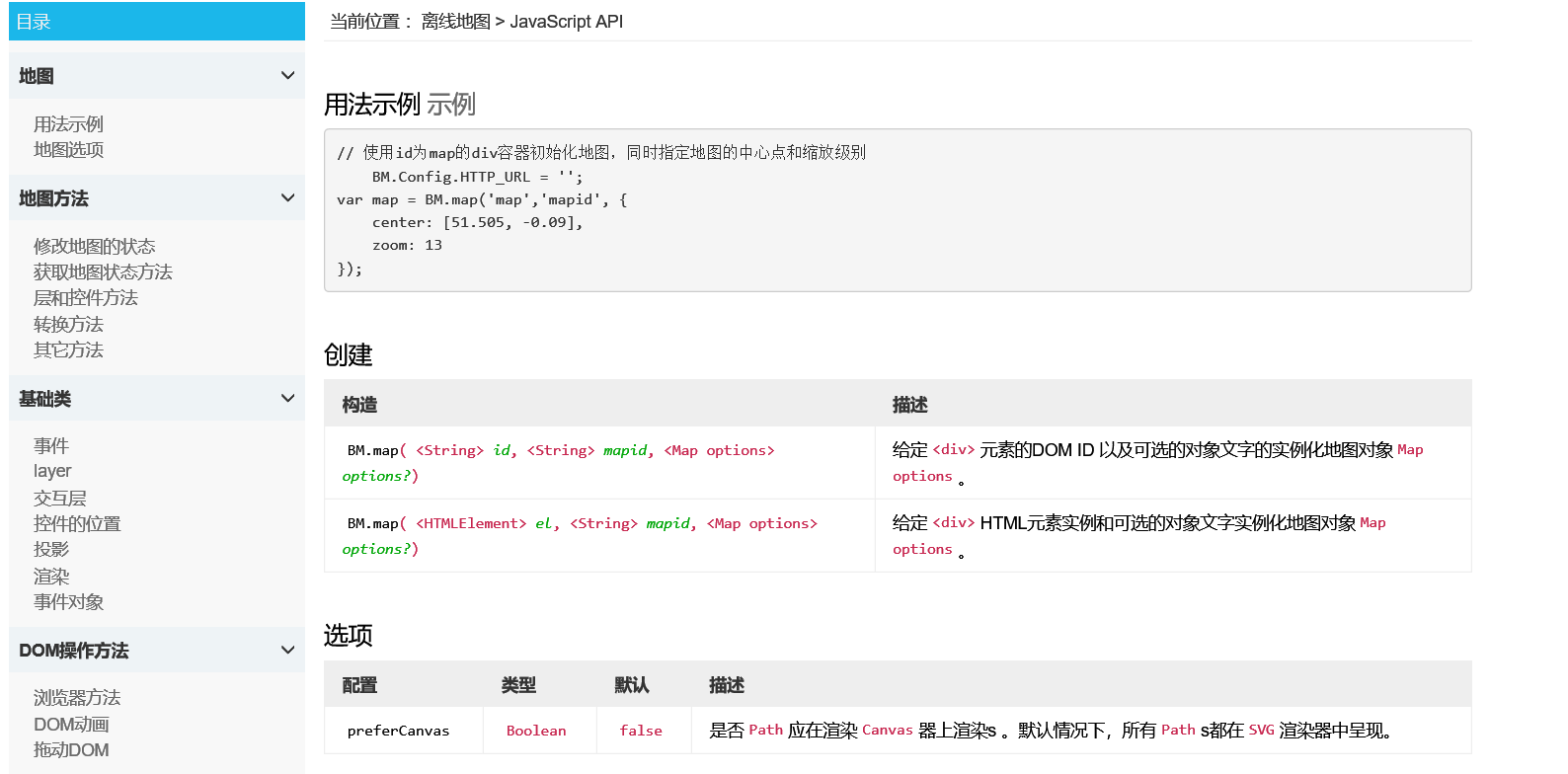
更多接口,可以参看软件里面提供的详细的API接口文档:

最后
以上就是孤独墨镜最近收集整理的关于百度离线地图开发API的全部内容,更多相关百度离线地图开发API内容请搜索靠谱客的其他文章。








发表评论 取消回复