该案例的需求为根据不同的地图层级,动态展示对应的打点(业务操作如:当地图缩放到省级单位时,显示省级的地图打点数据,当缩放到市级则显示市级对应打点数据,依次类推…一直到街道)
!注意:该功能在引入高德api时还需要引入一个插件(plugin=ElasticMarker)
<body>
<h1 id="zoom">4</h1>
<div class="" id='map'>
</div>
</body>
<script type="text/javascript">
var map = new AMap.Map('map', {
zooms: [4, 13], //设置地图级别范围
zoom: 4,
center: [115.46, 40]
});
map.on('zoomend', function(){
var zoom = map.getZoom();
var h = document.querySelector('#zoom')
h.innerText ='当前地图层级为:'+zoom
});
var zoomStyleMapping = { //用来表示地图级别与 灵活打点的styles中样式对应关系的映射,
4: 0, // 以下的定义意思是地图的4-9级用 第一个样式(第0项)10-13级用第二个样式(第1项)
5: 0,
6: 0,
7: 0,
8: 0,
9: 0,
10: 1,
11: 1,
12: 1,
13: 1
}
var showBoxMarker = new AMap.ElasticMarker({
position: [116.419763, 39.882967],
zooms: [5, 16], // 设置当前打点在地图的5-16级别区间内执行
styles: [
{ //第一组样式(本例中,4-9级用 第一个样式(第0项)10-13级用第二个样式(第1项))
icon: { // 打点的icon
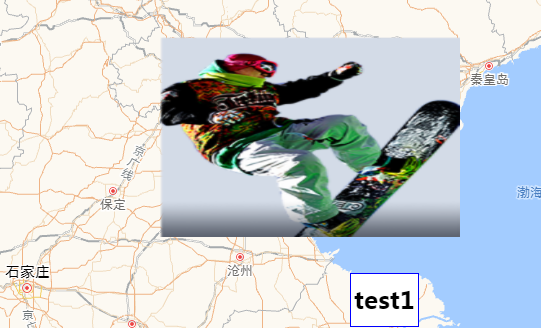
img: "https://i.i8tq.com/dongao/1112-image8.png",
size: [300, 200], //可见区域的大小
ancher: [40, 36], //锚点,图标原始大小下锚点所处的位置,相对左上角
//可缺省,当使用精灵图时可用,标示图标在整个图片中左上角的位置
imageSize: [300, 200],
//可缺省,当使用精灵图时可用,整张图片的大小
fitZoom: 10, //最合适的级别,在此级别下显示为原始大小
maxScale: 2, //最大放大比例
minScale: 1 //最小放大比例
},
label: {// 打点的label ,一般可以放入动态的html
content: '<div><h1>test1</h1></div>',
position: 'BM', //文本位置相对于图标的基准点,
//BL、BM、BR、ML、MR、TL、TM、TR分别代表左下角、底部中央、右下角、
//左侧中央、右侧中央、左上角、顶部中央、右上角。
//缺省时代表相对图标的锚点位置
offset: [40, 36], //相对position的偏移量
minZoom: 6 //label的最小显示级别
}
},
{//第二组样式(本例中,4-9级用 第一个样式(第0项)10-13级用第二个样式(第1项))
icon: {
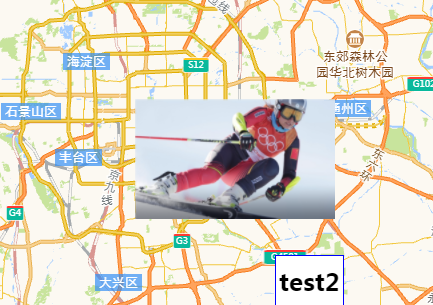
img: "https://i.i8tq.com/dongao/1112-image1.png",
size: [200, 120], //可见区域的大小
ancher: [40, 36], //锚点,图标原始大小下锚点所处的位置,相对左上角
//可缺省,当使用精灵图时可用,标示图标在整个图片中左上角的位置
imageSize: [200, 120],
//可缺省,当使用精灵图时可用,整张图片的大小
fitZoom: 10, //最合适的级别,在此级别下显示为原始大小
// scaleFactor: 2, //地图放大一级的缩放比例系数
maxScale: 2, //最大放大比例
minScale: 1 //最小放大比例
},
label: {
content: '<div><h1>test2</h1></div>',
position: 'BM', //文本位置相对于图标的基准点,
//BL、BM、BR、ML、MR、TL、TM、TR分别代表左下角、底部中央、右下角、
//左侧中央、右侧中央、左上角、顶部中央、右上角。
//缺省时代表相对图标的锚点位置
offset: [40, 36], //相对position的偏移量
minZoom: 6 //label的最小显示级别
}
}
],
zoomStyleMapping: zoomStyleMapping // 表示地图级别与styles中样式对应关系的映射
})
map.add(showBoxMarker);
</script>
效果如下:
-
当在国家级时(zoom=4)

-
当在省市县级时(10>zoom>4):

-
当到街道时(zoom>=10)

最后
以上就是诚心乐曲最近收集整理的关于高德GIS地图动态显示打点数据的全部内容,更多相关高德GIS地图动态显示打点数据内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复