如何使用axios.delete
使用 axios.post 和 axios.put 时,后台均可以通过 req.body 访问到参数,但是使用 axios.delete 时后台却无法接收到参数。
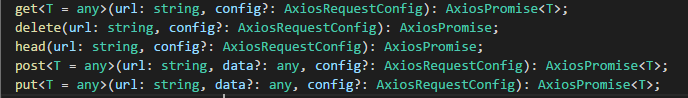
原因(请看部分源码)
分析: delete 和 post 、put 的参数不一样,post、put都有三个参数,分别为url、data还有config,而delete只有两个参数,第一个是url,第二个是config;
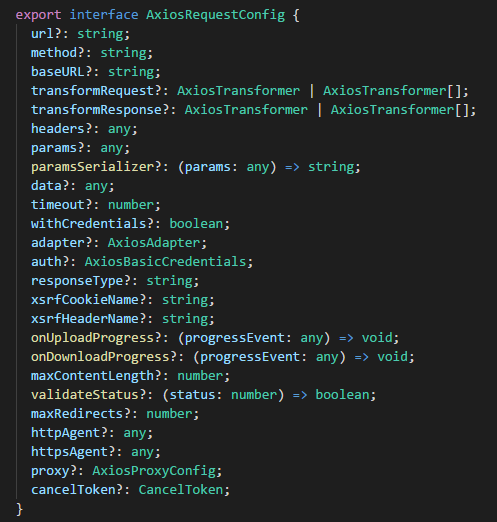
接下来请看config所实现的接口类型:
分析:post与put的请求一般是这样调用的axios.post('/api',{id:1}) 、axios.put('/api',{id:1}),但是不能这样调用axios.delete('/api',{id:1});
原因:从源码可以看到 post 和 put 第二个参数是data,所以可以直接在第二个参数的位置写上数据,后台可以访问到,而delete第二个参数是 config ,所以要通过 config 里面的 data 来传参。例如:axios.delete('/api',{data:{id:1}})
本文整理各网络资源而成,侵删!
原文链接:https://blog.csdn.net/STUDENTstudent123/article/details/102969839
最后
以上就是诚心乐曲最近收集整理的关于如何使用axios.delete如何使用axios.delete的全部内容,更多相关如何使用axios内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复