2019独角兽企业重金招聘Python工程师标准>>> 
web移动版本开发,必须要用到自适应。实现自适应的无非两种办法:一种flex弹性盒子模型;一种百分比,使用百分比,必然会用到box-sizing: border-box。
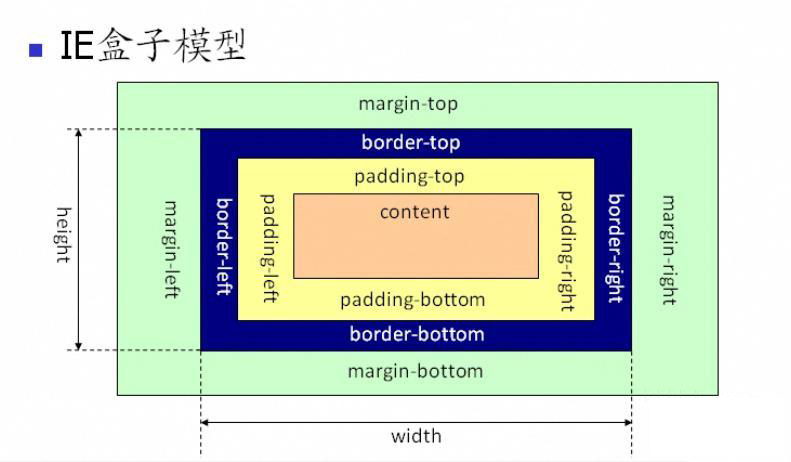
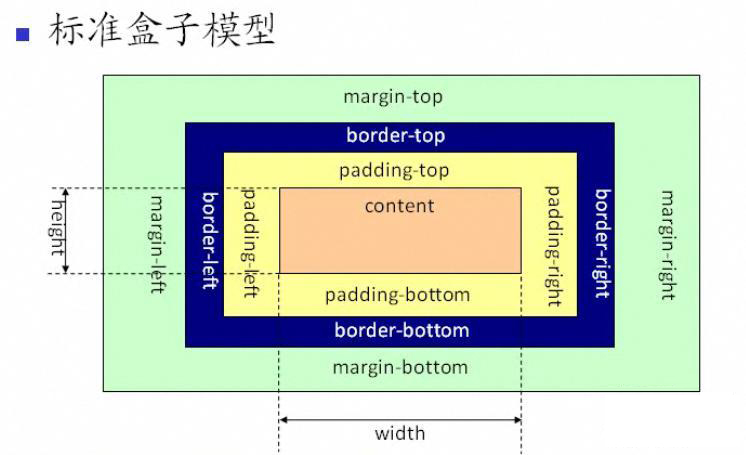
补充一个知识点:CSS的盒子模型有两种,一种是标准W3C盒子模型,一种是IE盒子模型。
简言之,两者的区别就是:IE盒子模型的宽度包含padding和border的值,标准盒子模型不包含。
看图说话:(PS图片是盗用的 http://www.jb51.net/css/12199.html)


然后来说说开发中碰到的两个问题:
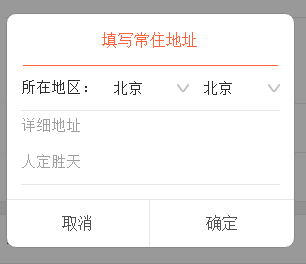
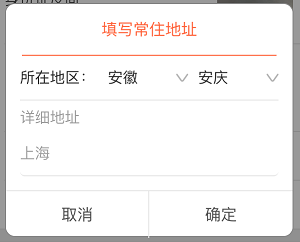
如下图弹出框所示:左图是在PC的效果,右图是ios微信的效果。从图中可以看出,PC中容器的高度=容器内容的高度;ios微信中容器的高度<容器内容的高度,(ios微信中容器的高度=ios微信中容器内容的高度-1)。补充:android微信中容器的高度=android微信中容器内容的高度-2。


1、微信和PC对行内元素解析方式不同。
分析:上图弹出框中有个span标签,HTML:<span>详细地址</span> CSS:span{line-height:45px;} PC对于span标签的解析是45px,微信对于span标签的解析是46px。
解决办法:将span标签设置为块级元素。span{display:block;} ---> 设置后,发现ios微信中容器的高度=ios微信中容器内容的高度,但是android微信中容器的高度=android微信中容器内容的高度-1,这个会在第二个问题中讨论。
类推:微信和PC只是对于span标签的解析不同,还是对于所有的行内元素解析方式都不相同?
-------------------------------------------------------------------------------------
结论:通过测试span、a、img,发现PC和微信对行内元素的解析方式,行内元素在微信中会多出1px的间隙,将行内元素设置为块级元素(display:block;)则在微信和PC解析结果相同。
2、ios微信、PC和android微信对于select的解析方式不同。
当第一个问题解决之后,发现PC和ios微信相同,但是android微信中容器的高度=android微信中容器内容的高度-1。
分析:上图中对于地区选择使用了select标签,高度设置为45px,PC和ios微信对select的解析都为45px,但是android微信解析为46px。
解决办法:将select设置为块级元素。select{display:block;} --->设置后,发现问题解决。
补充:因为上图弹出框中有两个select,所以使用了display:flex; flex:1; 但是该属性对于PC和ios微信都生效,对android微信却不生效。因为上图中弹出框的宽度是固定的,所以可以通过给select设置width解决。select{width:74px;} --->如果弹出框的宽度不固定怎么设置,这个后续再讨论。
转载于:https://my.oschina.net/zyxchuxin/blog/609989
最后
以上就是专注宝贝最近收集整理的关于微信浏览器和PC对于某些元素的解析不同的全部内容,更多相关微信浏览器和PC对于某些元素内容请搜索靠谱客的其他文章。








发表评论 取消回复