视频格式
当前,video 元素支持三种视频格式:
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | No |
| MPEG 4 | 9.0+ | No | No | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
介绍下关于将mp4转换成 ogg格式
首先需要下载ffmpeg文件 百度搜索ffmpeg 到官网 下载对应的操作系统文件
接着解压到本地硬盘上
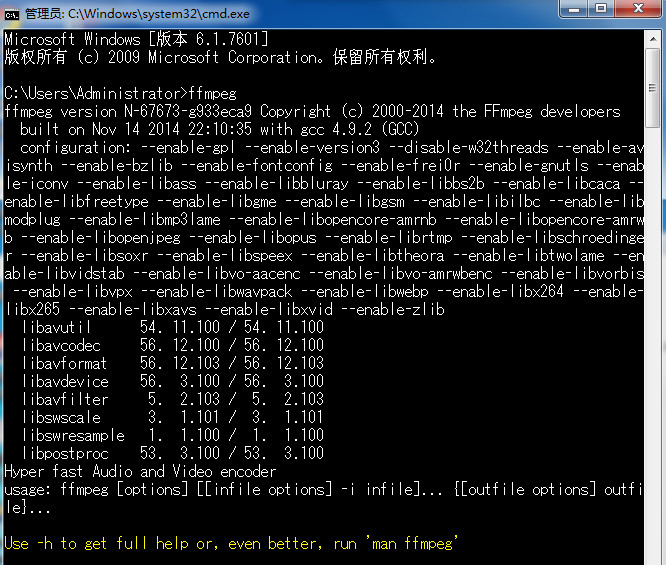
可以配置下该环境, 我的电脑上配置过了, 所以直接执行 ffmpeg程序 会出现下面这样的界面,表示执行工程

第二: 需要进入到视频文件目录地址

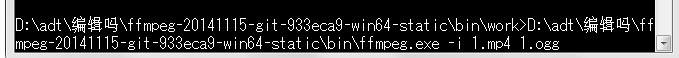
第三部 :
执行 转换该文件

转载于:https://www.cnblogs.com/codemouserman/p/4099578.html
最后
以上就是安静柜子最近收集整理的关于HTML5 上播放视频格式兼容性的全部内容,更多相关HTML5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复