一、node.js安装及环境搭建
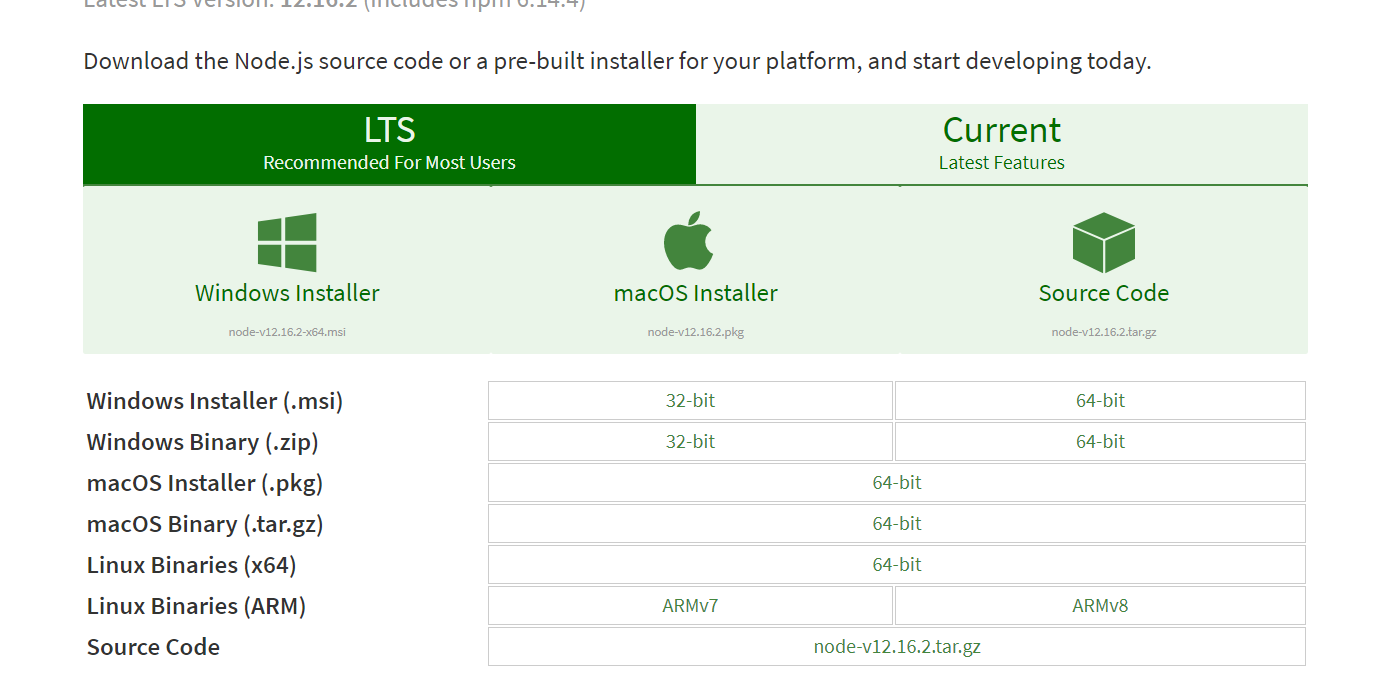
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/,选择对应的版本。

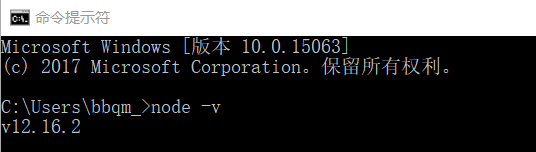
2、按照系统提示进行安装,安装完成打开控制台,输入node -v,如果现实版本号,则安装成功。

3、环境配置
主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:Users用户名AppDataRoamingnpm】路径中,占用C盘空间。
创建完两个空文件夹之后,打开cmd命令窗口,输入:
npm config set prefix "F:kkkworkspacenodejsnode_global"
npm config set cache "F:kkkworkspacenodejsnode_cache"
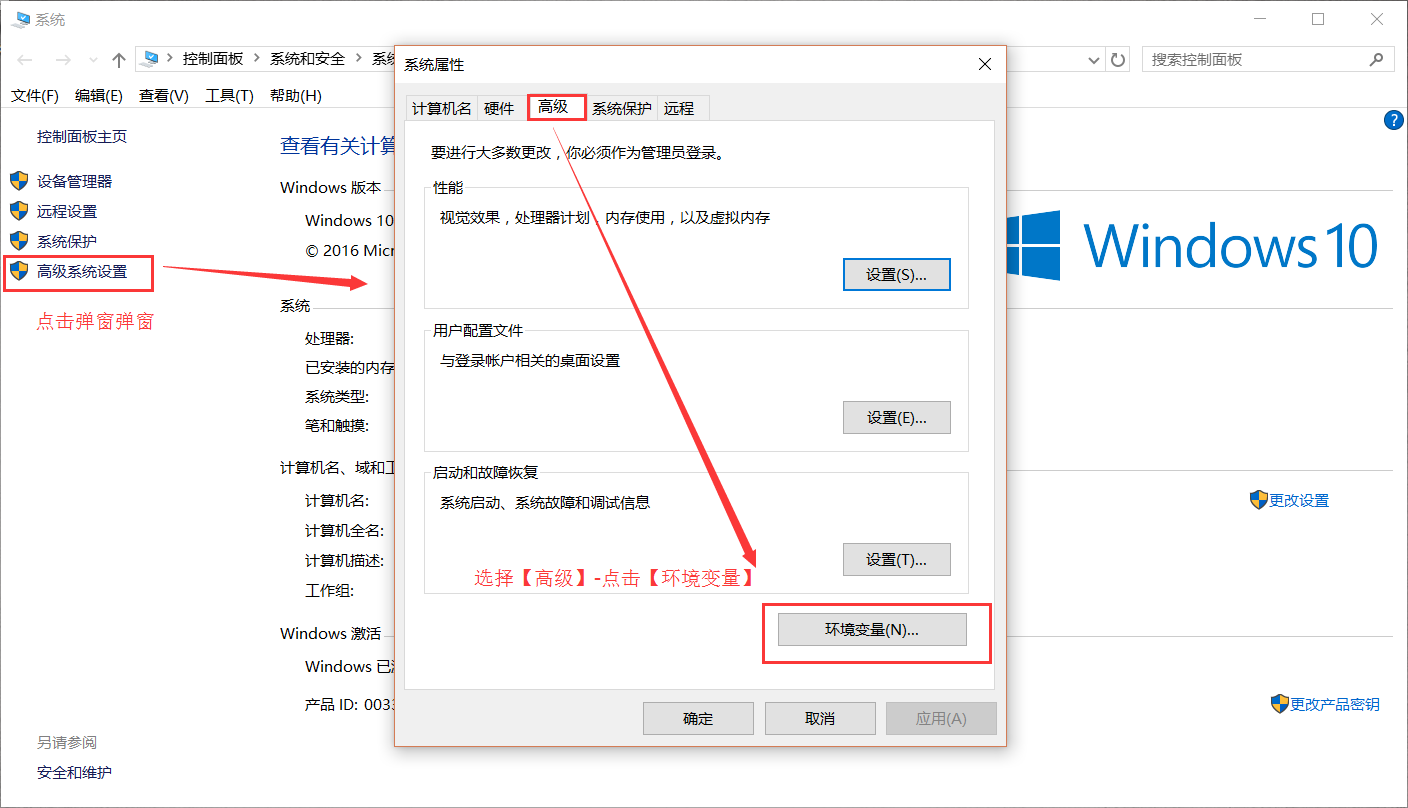
4、接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【F:kkkworkspacenodejsnode_globalnode_modules】,将【用户变量】下的【Path】新增【F:kkkworkspacenodejsnode_global】
5、配置完成进行测试。
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
如果出现以下信息,表示安装成功。
+ express@4.17.1
added 50 packages from 37 contributors in 24.717s
6、安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,因此要么FQ要么就使用国内镜像cnpm。打开https://npm.taobao.org/,我们可以了解到这是一个完整npmjs.org 镜像,可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。同样在命令行中输入:
npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。安装完成后,如果没有把cnmp加入环境变量路径,需要切换到对应的目录下才可以在控制台下直接使用。
二、vue.js安装
1、安装webpack
打开命令行工具输入:cnpm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功
2、安装vue-cli脚手架构建工具
打开命令行工具输入:cnpm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
最后
以上就是彪壮枫叶最近收集整理的关于vue.js、node.js相关环境搭建的全部内容,更多相关vue内容请搜索靠谱客的其他文章。








发表评论 取消回复