最近由于项目需求需要学习使用vue.js , 刚起步时候难免会有一些指令以及配置不太容易记忆, 索性就写篇博客一共后期使用 记忆.
使用vue.js 的前提是电脑上需要有nodejs , 因为vue.js 的运行依赖于node.js , node.js 对于 vue 来说就好比 java 对于 jvm 的关系.首先在 Node.js 的官网上根据自己的需求下载最新版的 Node.js 安装包 , 进行安装
官网下载地址 : Download | Node.js
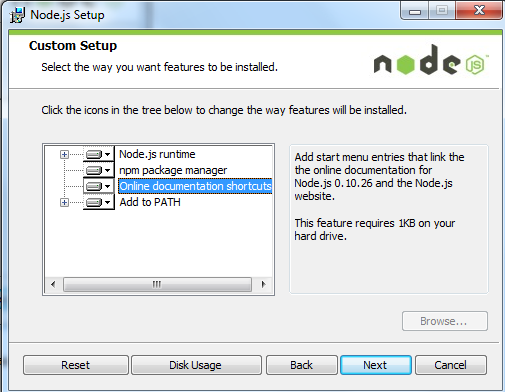
安装过程当中唯一需要注意的就是 , 如果自己对于环境变量的配置比较不熟悉的话可以选中 "Add to PATH" 然后点击 "Next" 即可 , 其余操作都按照默认无所谓

安装完成之后打开命令行 , 输入 "node -v" 查看 node 版本 如果显示正常 说明node 安装成功
卸载电脑上已存在Vue : "npm uninstall vue-cli -g"
安装新版本的 Vue : "npm install -g @vue/cli" -g 为全局安装
安装完成后 : "vue -V" 查看是否安装成功以及版本
最后
以上就是乐观超短裙最近收集整理的关于NodeJs 卸载卸载以及安装简介的全部内容,更多相关NodeJs内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复