HTML 教程- (HTML5 标准)
超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
HTML文档的后缀名
- .html
- .htm
_______________________________________________________________________________________________________________
HTML 简介
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
HTML 元素
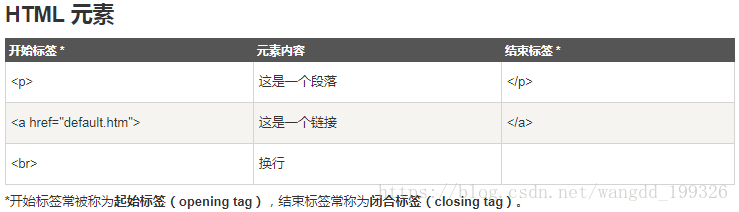
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思。但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签。
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户。


中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>_________________________________________________________________________________________________
HTML 基础- 4个实例
HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的.
HTML 段落
HTML 段落是通过标签 <p> 来定义的.
HTML 链接
HTML 链接是通过标签 <a> 来定义的.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<a href="http://www.runoob.com">这是一个链接使用了 href 属性</a>
</body>
</html>HTML 图像
HTML 图像是通过标签 <img> 来定义的.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<img src="/images/logo.png" width="258" height="39" />
</body>
</html>_______________________________________________________________________________________________________
HTML 元素
HTML 文档由 HTML 元素定义。


HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
HTML 教程- (HTML5 标准)
HTML 简介
HTML 编辑器
HTML 基础- 4个实例
HTML 元素
最后
以上就是自然太阳最近收集整理的关于HTML教程(1): 简介、编辑器、基础、元素HTML 教程- (HTML5 标准)HTML 简介HTML 基础- 4个实例HTML 元素的全部内容,更多相关HTML教程(1):内容请搜索靠谱客的其他文章。








发表评论 取消回复