<<使用Vue开发项目,同时不用Node,实现浏览器访问>>
涉及到模板的引用
第一步. 准备资源
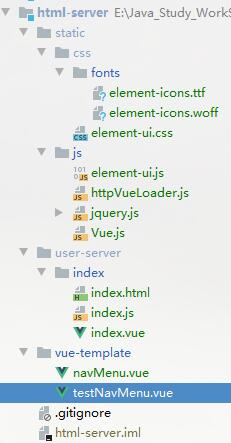
项目结构目录如下 [jQuery.js并没有用到]
- 以下资源下载,部分可直接下载,部分需要访问然后复制下载,当然也可以使用CDN
- fonts ttf下载 woff下载
- element-ui.css 下载
- element-ui.js 下载
- vue.js 下载
- httpVueLoader.js 下载
demo code[请注意目录结构]
user-server/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ZFS-Administrator</title>
<link rel="stylesheet" href="../../static/css/element-ui.css">
</head>
<body>
<div id="app" v-cloak>
<index :who="this.who" :tabledata="this.tableData" :menulist="this.menulist" :btnname="btnname"></index>
</div>
</body>
<script src="../../static/js/Vue.js"></script>
<script src="../../static/js/element-ui.js"></script>
<script src="../../static/js/httpVueLoader.js"></script>
<script src="index.js?target=index.vue"></script>
</html>
user-server/index/index.js
var index = new Vue({
el: '#app',
components: {
'index': httpVueLoader('index.vue'),
},
data: {
btnname: 'asasa',
who: "false",
tableData: Array(20).fill({date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄'}),
menulist: [
{id: 1, name: '导航一', icon: 'el-icon-location', childs: [{id: 11, name: '选项一'}]},
{id: 2, name: '导航二', icon: 'el-icon-menu', childs: [{id: 12, name: '选项一', childs: [{id: 22, name: '22'}]}]},
{id: 3, name: '导航三', icon: 'el-icon-document', childs: [{id: 13, name: '选项一'}]},
{id: 4, name: '导航四', icon: 'el-icon-setting', childs: [{id: 14, name: '选项一'}]},
]
}
})
user-server/index/index.vue
<template>
<div>
<my-component :btnname="btnname"></my-component>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="300px" style="background-color: rgb(238, 241, 246)">
<el-menu>
<nav-menu :navmenus="menulist"></nav-menu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>{{who}}</span>
</el-header>
<el-main>
<el-table :data="tabledata">
<el-table-column prop="date" label="日期" width="140"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script type="module">
module.exports = {
props: ['who', 'tabledata', 'menulist', 'btnname'],
components: {
'nav-menu': httpVueLoader('../../vue-template/navMenu.vue'),
'my-component': httpVueLoader('../../vue-template/testNavMenu.vue')
},
}
</script>
vue-template/navMenu.vue
<template>
<div>
<template v-for="menu in navmenus">
<el-submenu v-if="menu.childs" :key="menu.id" :index="menu.id+''">
<template slot="title">
<i v-if="menu.icon" :class="menu.icon"></i>
<span slot="title">{{ menu.name}}</span>
</template>
<nav-menu :navmenus="menu.childs"></nav-menu>
</el-submenu>
<el-menu-item v-else :key="menu.id" :index="menu.id+''">
<span>{{menu.name}}</span>
</el-menu-item>
</template>
</div>
</template>
<script>
module.exports = {
props: ['navmenus'],
components: {
'nav-menu': httpVueLoader('../vue-template/navMenu.vue'),
},
}
</script>
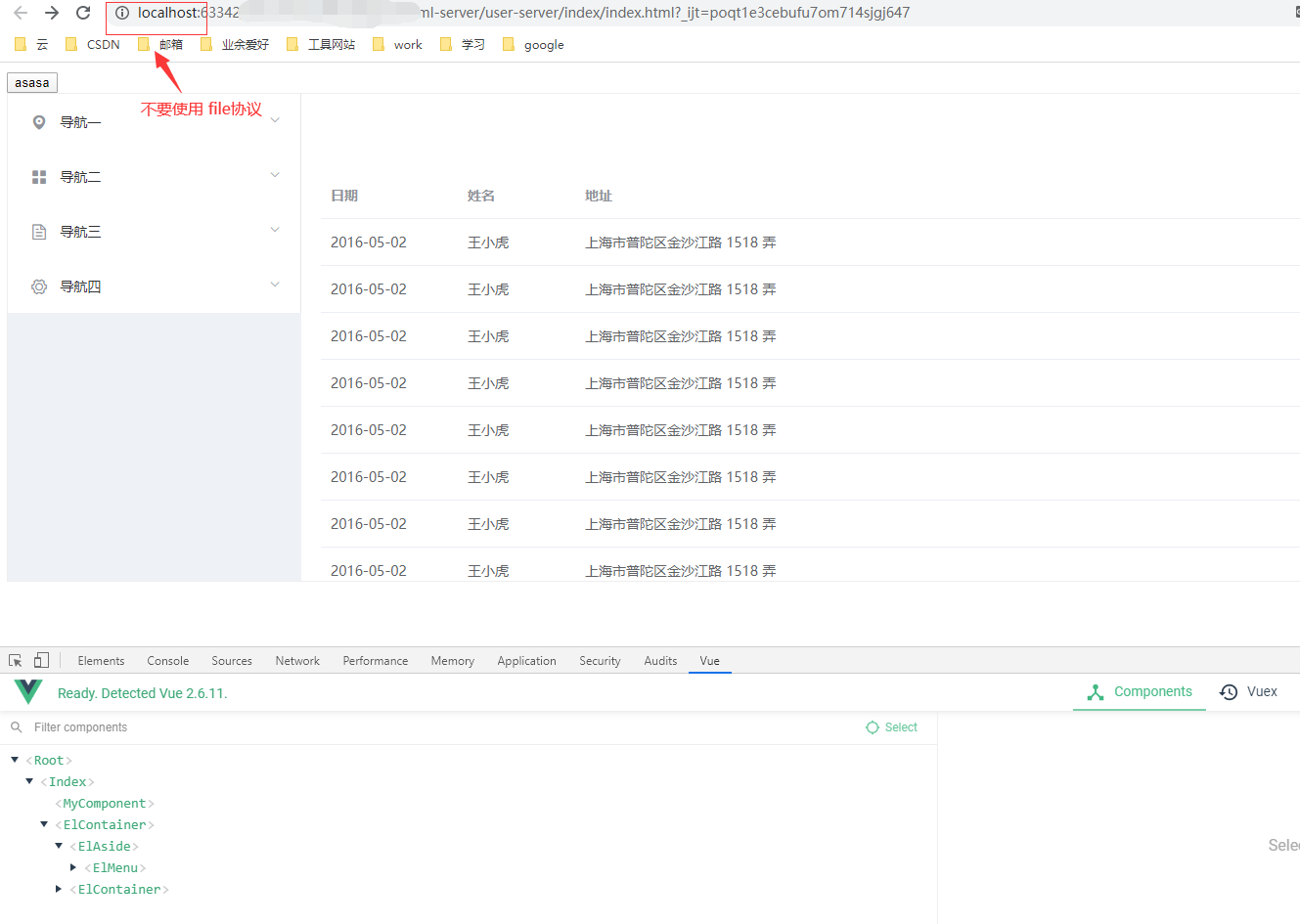
不要用file协议打开浏览,建议搭建一个代理,或者利用开发工具的代理.我这里使用的是idea开发工具,
预览

最后
以上就是长情汽车最近收集整理的关于使用 Vue 开发项目[不用Node,实现浏览器访问]预览的全部内容,更多相关使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![使用 Vue 开发项目[不用Node,实现浏览器访问]预览](https://www.shuijiaxian.com/files_image/reation/bcimg3.png)



发表评论 取消回复