1.安装node.js
安装地址:Download | Node.js(参考安装步骤:Node.js 安装配置 | 菜鸟教程)
安装后检查命令板里自己检测是否成功:运行cmd ,输入代码: node -v 如图:

2.vue安装
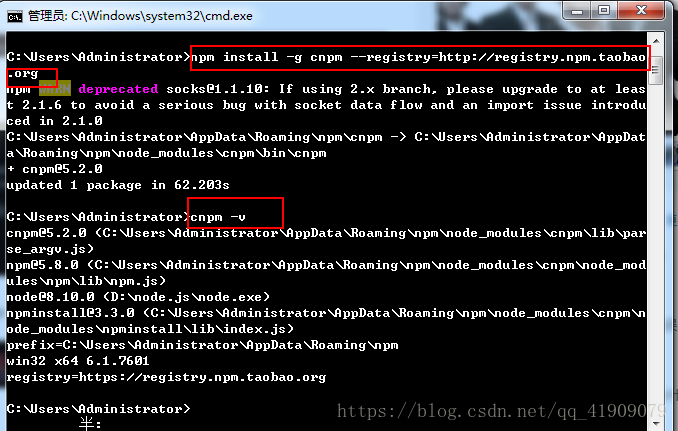
2.1 安装淘宝镜像,输入命令:npm install -g cnpm --registry=http://registry.npm.taobao.org

2.2 安装成功之后检查版本,输入命令: cnpm -v

2.3 全局安装,输入命令:npm install --global vue-cli

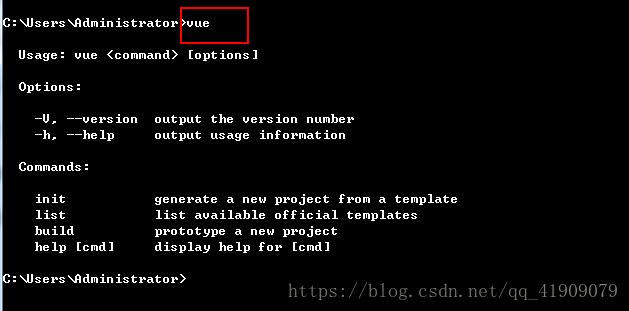
2.4 检查vue是否安装成功,输入命令:vue

2.5 创建一个基于 webpack 模板的新项目
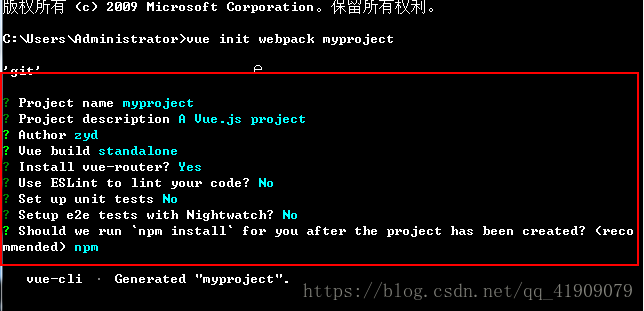
2.5.1 新建项目,输入命令:vue init webpack myproject(myproject为你的项目名称,可自取),这里需要进行一些配置,如图:



2.5.1项目建成,打开目录,找到myproject文件夹进入

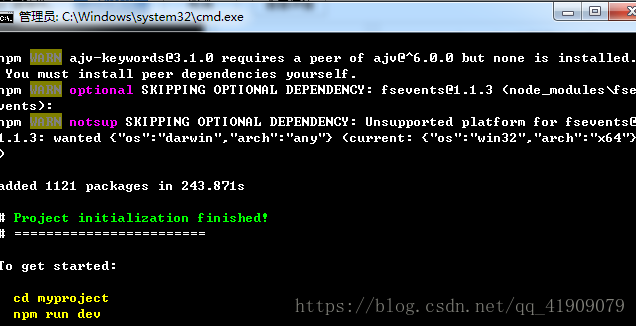
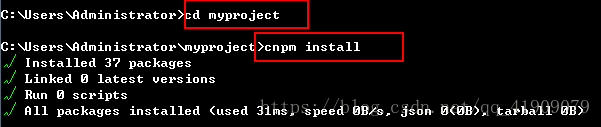
2.5.2打开项目(命令: cd myproject ),安装依赖,输入指令:cnpm install

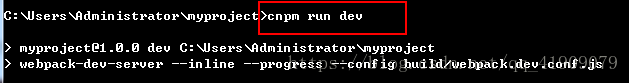
2.5.3安装成功之后,执行最后命令,运行项目,输入指令:cnpm run dev

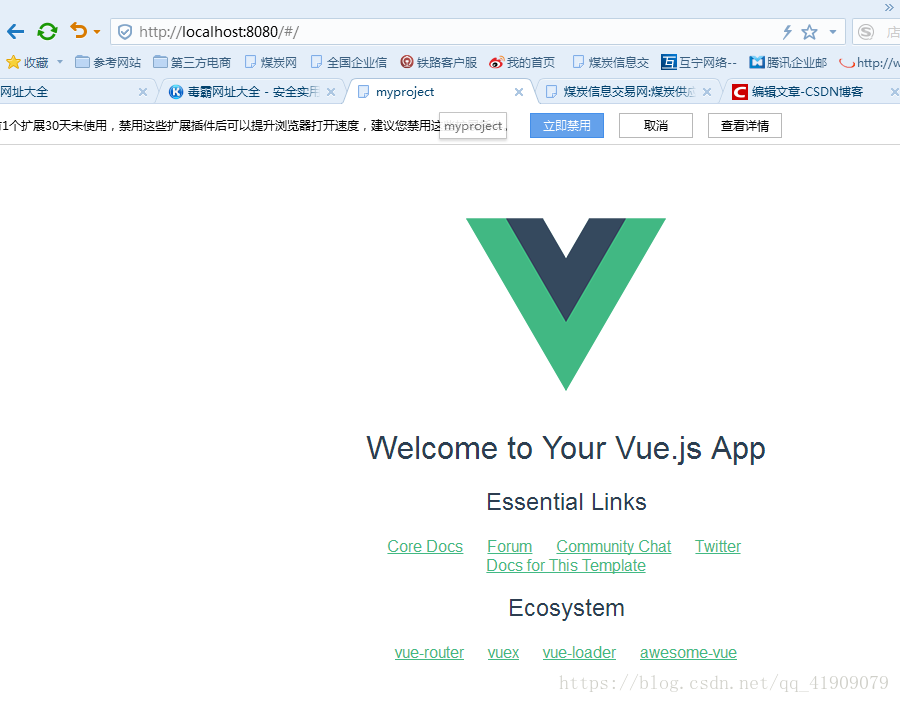
8080就是默认的端口,在浏览器地址栏中输入localhost:8080会发现默认的模块打开了!(注意:Vue.js 不支持 IE8 及其以下 IE 版本。)

最后
以上就是暴躁服饰最近收集整理的关于vue安装(含node.js安装前提)的全部内容,更多相关vue安装(含node内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复