都已垂直滚动为例(左右滚动同理)
一、以前xcode11之前(算老版本吧)
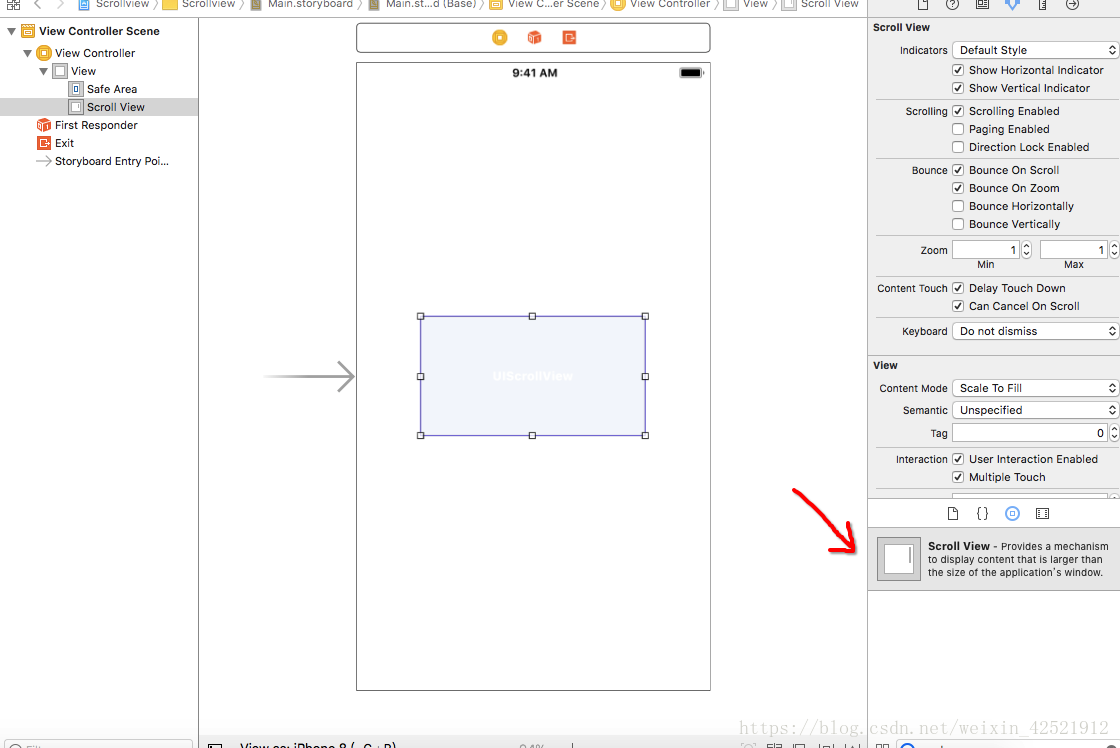
1、如下图拖拽一个scrollview,
操作:a)上下左右约束都是0。b)垂直居中。

2、scrollview上拉一个VIew,
操作:a)上下左右约束都是0。b)垂直居中。
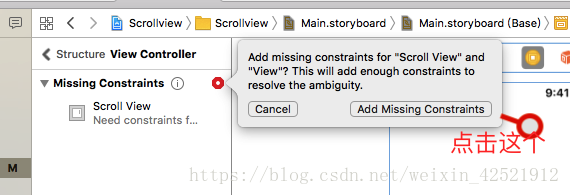
3、上述两步完成后会爆红,自动修复即可。(实际上就是给view一个高度,高度超出屏幕会滚动,手动设置也可以)

我比较懒借用了两张图(https://blog.csdn.net/weixin_42521912/article/details/80777498)。
二、xcode11以后(算新版本吧)
新版本增加了两个属性,点掉右边那个选项就变成老版本了,下面说说新版本如何使用的问题。
实现步骤
最终实现目的
要将这样的UIScrollView成功布局,我们要完成两个部分:
(1)完成UIScrollView自身相对于父视图的布局设置,这个是Frame Layout Guide的部分
(2)完成UIScrollView滚动内容的布局设置,这个是Content Layout guide的部分
在下面,我们就一步步就完成这些设置
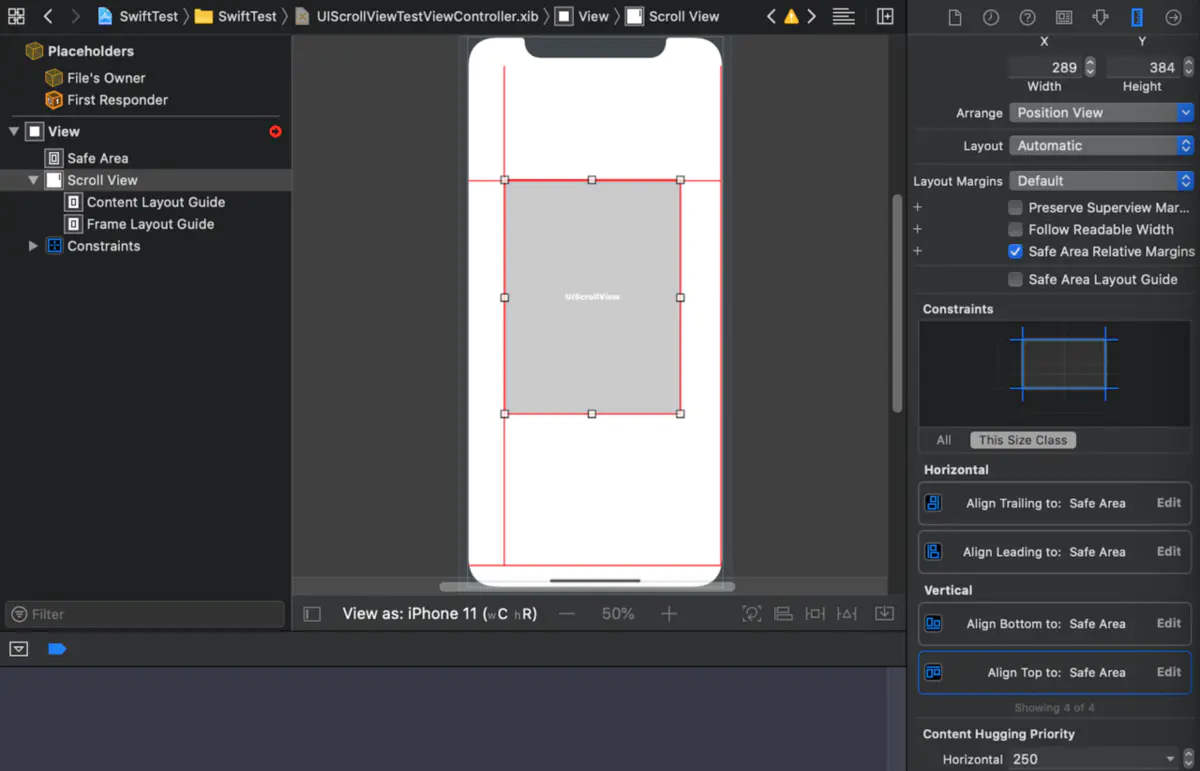
1、在视图控制器中拖入一个UIScrollView并设置约束
拖入一个UIScrollView到ViewController中,并分别设置它相对于父视图的约束为0,如下图

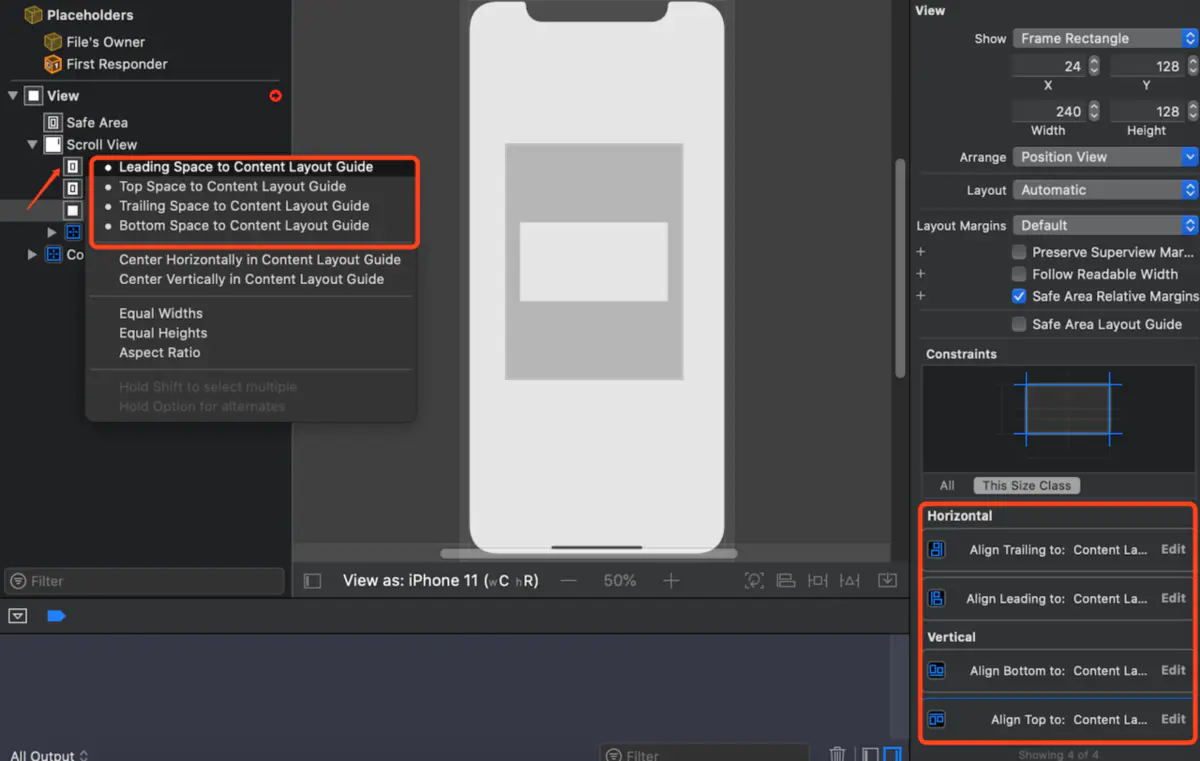
2、拖入一个UIView到UIScrollView中,并设置它的约束
拖入一个UIView到UIScrollView中,作为内容显示视图,Autolayout将使用这个View的宽高来计算UIScrollView的滚动范围,并分别设置它相对于Content Layout guide的约束为0,具体步骤为:左键选中View,右键拖动它到Content Layout guide上,按住shift键,将上下左右都给选中,如果xcode默认了当前的相对数据,在右边将它手动改为0,操作如下图

注意上图中右边红框区域,默认的一般不是0,要将它手动修改为0
接下来,我们将View改名为ContentView,方便标识
3、设置内容滚动范围
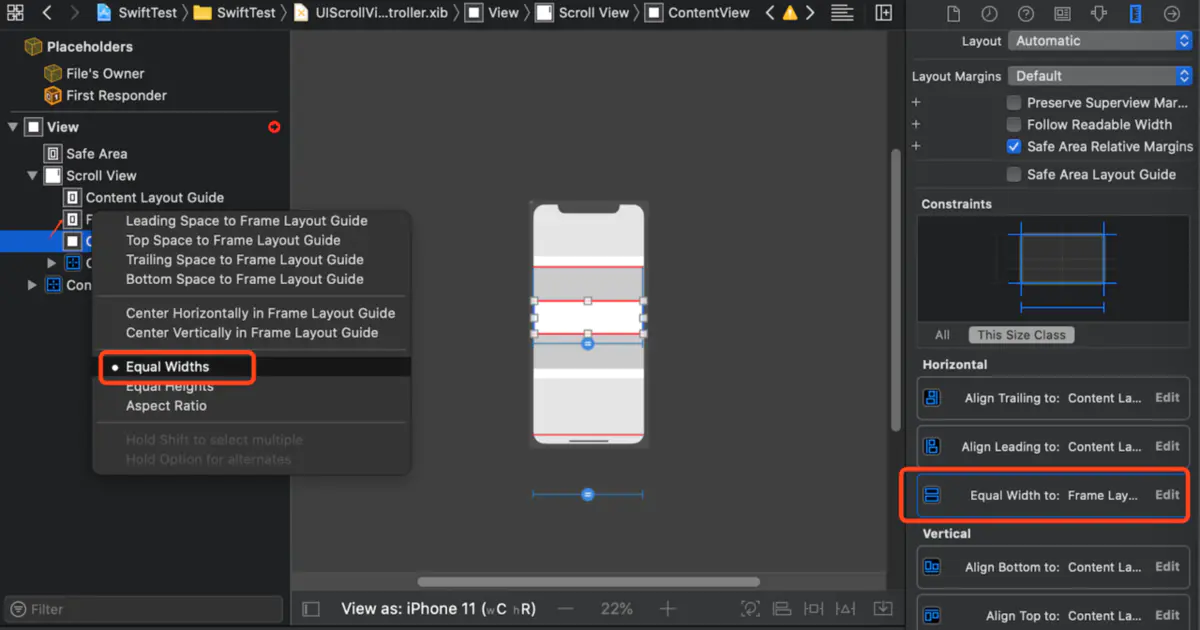
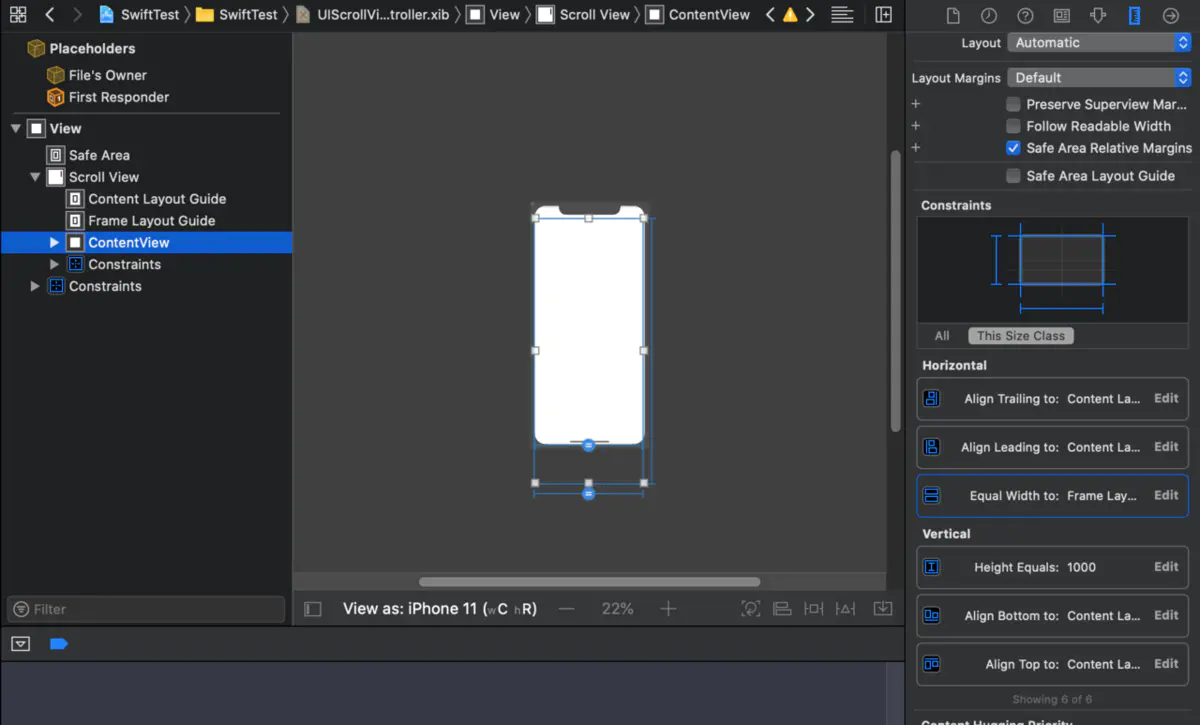
上面的步骤设置之后,我们会发现红线仍然存在,这是因为AutoLayout仍然不知道内容的滚动范围是多大,我们接下来设置滚动范围,具体步骤为,左键选中ContentView,右键拖动到Frame Layout Guide



在设置完成后,我们会发现,所有的红线都不存在了,而且关于滚动视图的范围都已经设置好了,如果有变化,可以像以前一样将约束拖线到代码中进行设置
接下来关于内容的设置,就和以前的一样了,像以前一样进行设置即可
我比较懒,转载至链接:https://www.jianshu.com/p/3161da83ee42
哈哈是不是有坑,当然我希望你没踩到。
如下图所有都可以了上下滑动也没爆红,但是view右侧没顶满。
解决方法:右侧0.64改成1。
同理做xib多等分以及其他一些控件宽高相等时不报错却没设置成功的问题。

最后
以上就是落寞蛋挞最近收集整理的关于iOS开发 Xcode中关于xib拖拽scrollview的问题分析(新老版本均有)都已垂直滚动为例(左右滚动同理)的全部内容,更多相关iOS开发内容请搜索靠谱客的其他文章。








发表评论 取消回复