我是靠谱客的博主 威武钥匙,这篇文章主要介绍【HTML 笔记 PART 2:基础】完结篇一、列表标签二、表格标签三、表单标签(登录、注册、搜索)四、语义化标签五、字符实体六、表单小练习,现在分享给大家,希望可以做个参考。
文章目录
- 一、列表标签
- 1.1 无序列表
- 1.2 有序列表
- 1.3 自定义列表
- 二、表格标签
- 2.1 表格的基本标签
- 2.2 表格相关属性
- 2.3 表格标题和表头单元格标签
- 2.4 表格的结构标签(了解)
- 2.5 合并单元格
- 三、表单标签(登录、注册、搜索)
- 3.1 input系列标签
- 3.1.1 input系列标签-文本框
- 3.1.2 input系列标签-单选框
- 3.1.3 input系列标签-文件选择
- 3.1.3 input系列标签-按钮
- 3.2 button按钮标签
- 3.3 select下拉菜单标签
- 3.4 textarea文本域标签
- 3.5 label标签
- 四、语义化标签
- 4.1 没有语义的布局标签-div和span
- 4.2 有语义的布局标签(了解)
- 五、字符实体
- 5.1 HTML中的空格合并现象
- 5.2 常见字符实体
- 六、表单小练习
一、列表标签
- 场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等
- 特点:按照行的方式,整齐显示内容
- 种类:无序列表、有序列表、自定义列表
1.1 无序列表
- 场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
- 标签组成:
| 标签名 | 说明 |
|---|---|
ul | 表示无序列表的整体,用于包裹li标签 |
li | 表示无序列表的每一项,用于包含每一行的内容 |
- 显示特点:列表的每一项前默认显示圆点标识
- 注:
- ul标签中只允许包含li标签
- li标签可以包含任意内容
1.2 有序列表
- 场景:在网页中表示一组有顺序之分的列表,如:排行榜
- 标签组成
| 标签名 | 说明 |
|---|---|
ol | 表示有序列表的整体,用于包裹li标签 |
li | 表示有序列表的每一项,用于包含每一行的内容 |
- 显示特点:列表的每一项前默认显示序号标识
- 注意点:
ol标签中只允许包含li标签li标签可以包含任意内容
1.3 自定义列表
- 场景:在网页的底部导航中通常会使用自定义列表实现
- 标签组成:
| 标签名 | 说明 |
|---|---|
dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
dt | 表示自定义列表的主题 |
dd | 表示自定义列表的针对主题的每一项内容 |
-
显示特点:
dd前会默认显示缩进效果 -
注意点:
dl标签中只允许包含dt/dd标签dt/dd标签可以包含任意内容
-
例: 代码
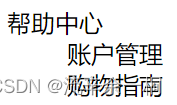
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
效果:

二、表格标签
2.1 表格的基本标签
- 场景:在网页中以行+列的单元格的方式整齐展示和数据
- 基本标签:
| 标签名 | 说明 |
|---|---|
table | 表格整体,可用于包裹多个tr |
tr | 表格每行,可用于包裹td |
td | 表格单元格,可用于包裹内容 |
- 注意点:
- 标签的嵌套关系:
table>tr>td
- 标签的嵌套关系:
- 示例代码
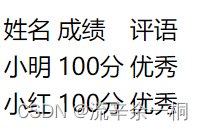
<table>
<tr><td>姓名</td><td>成绩</td><td>评语</td></tr>
<tr><td>小明</td><td>100分</td><td>优秀</td></tr>
<tr><td>小红</td><td>100分</td><td>优秀</td></tr>
</table>
- 效果

由此可见,只使用标签而不添加任何属性,并不能显示表格基本展示效果。基于此,我们来学习如何为表格添加属性。
2.2 表格相关属性
- 场景:设置表格基本展示效果
- 常见相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
border | 数字 | 边框宽度 |
width | 数字 | 表格宽度 |
height | 数字 | 表格高度 |
- 注意点:
- 实际开发时针对于样式效果推荐用
CSS设置,此处不再放示例。
- 实际开发时针对于样式效果推荐用
2.3 表格标题和表头单元格标签
- 场景:在表格中表示整体大标题和一列小标题
- 其他标签:
| 标签名 | 名称 | 说明 |
|---|---|---|
caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
- 注意点:
caption标签书写在table标签内部th标签书写在tr标签内部(用于替换td标签)
2.4 表格的结构标签(了解)
- 场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
- 结构标签:
| 标签名 | 名称 |
|---|---|
thead | 表格头部 |
tbody | 表格主体 |
tfoot | 表格底部 |
- 注意点:
- 表格结构标签内部用于包裹
tr标签 - 表格的结构标签可以省略
- 表格结构标签内部用于包裹
2.5 合并单元格
- 场景:将水平或垂直多个单元格合并成一个单元格(跨行合并、跨列合并)
- 合并单元格步骤:
明确合并哪几个单元格通过左上原则,确定保留谁删除谁- 上下合并→只保留最上的,删除其他
- 左右合并→只保留最左的,删除其他
给保留的单元格设置:跨行合并(rowspan) 或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
colspan | 合并单元格的个数 | 跨列合并,将多行的单元格水平合并 |
- 注意点:只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(即不能跨:
thead、tbody、tfoot) - 例:
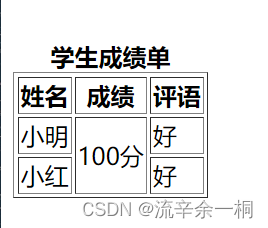
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th><th>成绩</th><th>评语</th>
</tr>
<tr><td>小明</td><td rowspan="2">100分</td><td>好</td></tr>
<tr><td>小红</td><td>好</td></tr>
</table>

三、表单标签(登录、注册、搜索)
3.1 input系列标签
- 场景:在网页中收集用户信息的表单效果,如:登录页、注册页
- 标签名:
input- input标签可以通过
type属性值的不同,展示不同效果
- input标签可以通过
type属性值
| 标签名 | type属性值 | 说明 |
|---|---|---|
input | text | 文本框,用于输入单行文本 |
input | password | 密码框,用于输入密码 |
input | radio | 单选框,用于多选一 |
input | checkbox | 多选框,用于多选多 |
input | file | 文件选择,用于之后上传文件 |
input | submit | 提交按钮,用于提交 |
input | reset | 重置按钮,用于重置 |
input | button | 普通按钮,默认无功能,之后配合js添加功能 |
- 例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
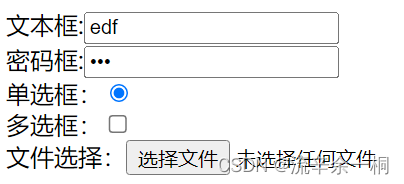
文本框:<input type="text"><br>
密码框:<input type="password"><br>
单选框:<input type="radio"><br>
多选框:<input type="checkbox"><br>
文件选择:<input type="file">
</body>
</html>

3.1.1 input系列标签-文本框
- 场景:在网页中显示
输入单行文本的表单控件 type属性值:text- 常用属性:
| 属性名 | 说明 |
|---|---|
placeholder | 占位符,提示用户输入内容的文本 |
- 例:
<input type="text" placeholder="请输入用户名">

3.1.2 input系列标签-单选框
- 场景:在网页中显示多选一的单选表单控件
type属性值:radio- 常用属性:
| 属性名 | 说明 |
|---|---|
name | 分组。有相同name属性值的单选框为一组,一组中同时只能有一个被选中 |
checked | 默认初始选中 |
- 注意点:
name属性对于单选框有分组功能- 有
相同name属性值的单选框为一组,一组中只能同时有一个被选中
- 例:
<!-- 只能二选一 -->
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女

- 在多选(
checkbox)中,也可用checked,初始默认勾选
3.1.3 input系列标签-文件选择
- 场景:在网页中显示文件选择的表单控件
type属性值:file- 常用属性:
| 属性名 | 说明 |
|---|---|
multiple | 多文件选择 |
- 例:
<input type="file" multiple>

3.1.3 input系列标签-按钮
- 场景:在网页中显示不同功能的按钮表单控件
type属性值
| 标签名 | type属性值 | 说明 |
|---|---|---|
input | submit | 提交按钮。点击之后提交数据给后端服务器 |
input | submit | 重置按钮。点击之后恢复表单默认值 |
input | button | 普通按钮。默认无功能,之后配合js添加功能 |
- 注意点:
- 如果需要实现以上按钮功能,需要配合
form标签使用,即表单域标签。 form使用方法:用form标签把表单标签一起包裹起来即可
- 如果需要实现以上按钮功能,需要配合
- 例:
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<input type="submit">
<input type="reset">
<input type="button">
</form>

action:提交地址value属性:给按钮添加显示文字- 点击重置即可清空已输入的内容,图略。
3.2 button按钮标签
- 场景:在网页中显示用户点击的按钮
- 标签名:
button type属性值(同input的按钮系列):
| 标签名 | type属性值 | 说明 |
|---|---|---|
button | submit | 提交按钮,点击之后提交数据给后端服务器 |
button | reset | 重置按钮,点击之后恢复表单默认值 |
button | button | 普通按钮,默认无功能,之后配合js添加功能 |
- 注意点:
- 谷歌浏览器中
button默认是提交按钮 button标签是双标签,更便于包裹其他内容:文字、图片等。
例:
- 谷歌浏览器中
<button type="reset">重置</button>
<button type="submit">提交按钮</button>
<button type="button">普通按钮</button>

3.3 select下拉菜单标签
- 场景:在网页中提供多个选择项的下拉菜单表单控件
- 标签组成:
select标签:下拉菜单的整体option标签:下拉菜单的每一项
- 常见属性:
selected:下拉菜单的默认选中
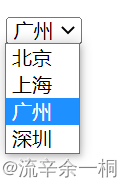
- 例:
<select>
<option>北京</option>
<option>上海</option>
<option selected>广州</option>
<option>深圳</option>
</select>

3.4 textarea文本域标签
- 场景:在网页中提供可输入多行文本的表单控件
- 标签名:
textarea - 常见属性:
cols:规定了文本域内可见宽度rows:规定了文本域内可见行数
- 注意点:
- 右下角可以拖拽改变大小
- 实际开发时针对于样式效果推荐用CSS设置,故此处不再示例说明。

3.5 label标签
- 场景:常用于绑定内容与表单标签的关系
- 标签名:
label - 使用方法①:
- 使用
label标签把内容(如:文本)包裹起来 - 在表单标签上添加
id属性 - 在
label标签的for属性中设置对应的id属性值
- 使用
- 使用方法②:
- 直接使用
label标签把内容(如:文本)和表单标签一起包裹起来 - 需要把
label标签的for属性删除即可
- 直接使用
- 例:
<!-- 方法一 -->
<input type="radio" name="sex" id="man"><label for="man">男</label>
<!-- 方法二 -->
<label><input type="radio" name="sex">女</label>
四、语义化标签
4.1 没有语义的布局标签-div和span
- 场景:实际开发网页时会大量频繁的使用到
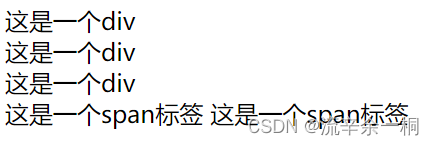
div和span这两个没语义的布局标签 div标签:一行只显示一个(独占一行)span标签:一行可以显示多个- 例:
<div>这是一个div</div>
<div>这是一个div</div>
<div>这是一个div</div>
<span>这是一个span标签</span>
<span>这是一个span标签</span>

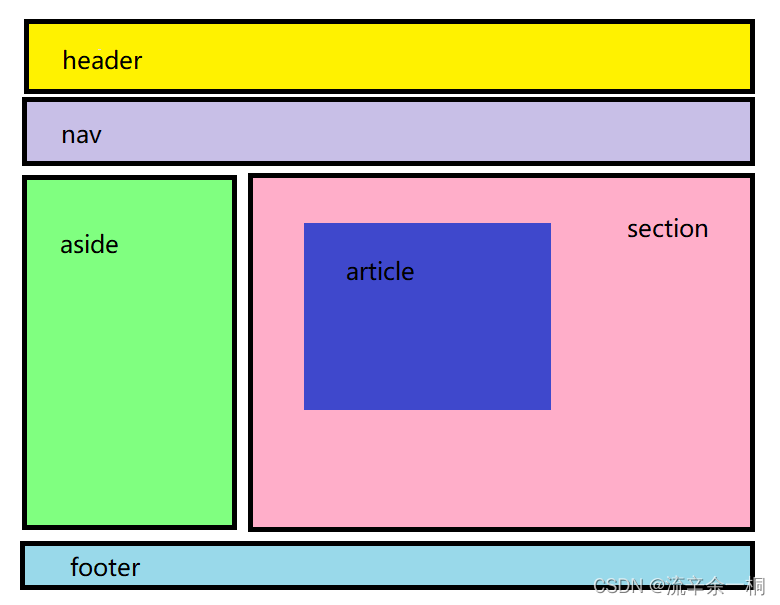
4.2 有语义的布局标签(了解)
- 场景:在
HTML5新版本中,推出了一些有语义的布局标签供开发者使用(做手机端网页用) - 标签:
| 标签名 | 语义 |
|---|---|
header | 网页头部 |
nav | 网页导航 |
footer | 网页底部 |
aside | 网页侧边栏 |
section | 网页区块 |
article | 网页文章 |
- 注意点:以上标签显示特点和
div一致,但是比div多了不同的语义。

五、字符实体
5.1 HTML中的空格合并现象
- 网页不认识多个空格,只认识一个。
- 例:
<!-- 网页不认识多个空格,只认识一个 -->
学 习
- 效果

5.2 常见字符实体
- 场景:在网页中展示特殊符号效果时,需要使用字符实体替代
- 结构:
&英文; - 常见字符实体
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| ’ | 撇号 | '(IE不支持) |
| ¢ | 分 | ¢ |
| £ | 镑(pound) | £ |
| ¥ | 元(yen) | ¥ |
| € | 欧元(euro) | € |
| § | 小节 | § |
| © | 版权(copyright) | © |
六、表单小练习
- 对表单知识点进行完整回顾。
- 练习代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>聘客网</h1>
<hr>
昵称:<input type="text" placeholder="请输入昵称"><br><br>
性别:<label><input type="radio" name="gender">男</label>
<label><input type="radio" name="gender">女</label><br><br>
所在城市:
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
<option>广州</option>
</select><br><br>
学历情况:<label><input type="radio" name="edu">小学</label>
<label><input type="radio" name="edu">初中</label>
<label><input type="radio" name="edu">高中</label>
<label><input type="radio" name="edu">专科</label>
<label><input type="radio" name="edu">本科</label>
<label><input type="radio" name="edu">硕士</label>
<label><input type="radio" name="edu">博士</label><br><br>
意向工作方向:<label><input type="checkbox">方向一</label>
<label><input type="checkbox">方向二</label>
<label><input type="checkbox">方向三</label>
<label><input type="checkbox">方向四</label><br><br>
个人介绍:<br>
<textarea cols="30" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>承诺一</li>
<li>承诺二</li>
<li>承诺三</li>
<li>承诺四</li>
</ul><input type="checkbox">我同意所有条款<br><br>
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</body>
</html>
- 效果图

至此,
HTML5基础完结,期待一下接下来的CSS吧 ~
最后
以上就是威武钥匙最近收集整理的关于【HTML 笔记 PART 2:基础】完结篇一、列表标签二、表格标签三、表单标签(登录、注册、搜索)四、语义化标签五、字符实体六、表单小练习的全部内容,更多相关【HTML内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复