解决办法:
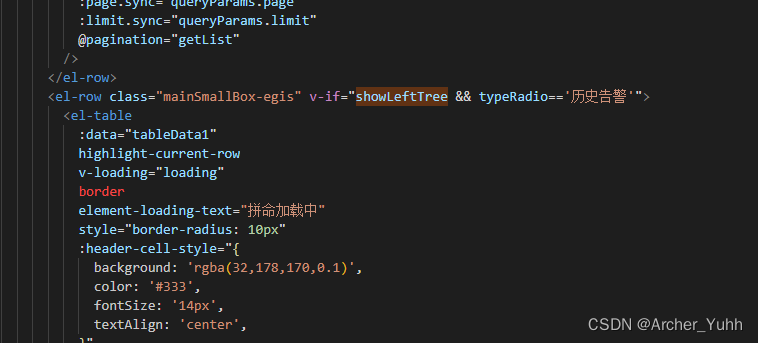
把v-if换成v-show就解决了。原因是:v-show只是切换显示与隐藏,DOM元素一直在,而v-if是重
新渲染元素,v-show具有更小的切换开销。


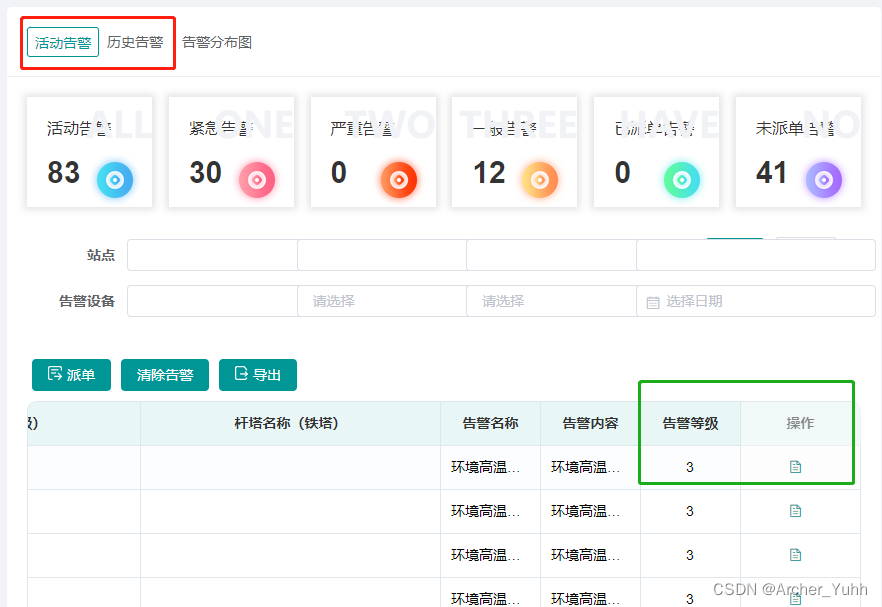
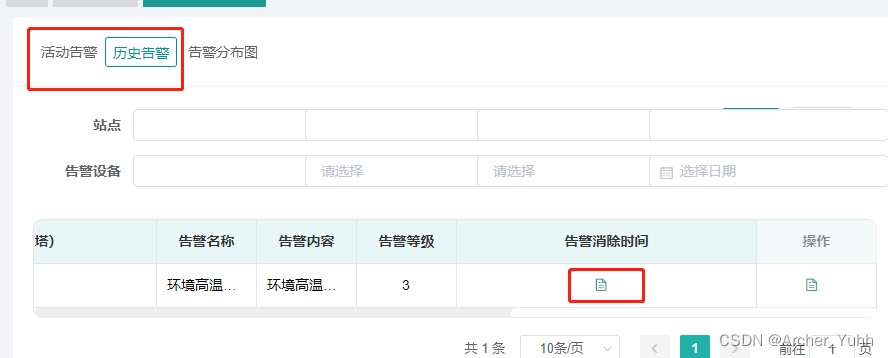
这里就出问题了,本来应该展示数据的,展示了图标。
附上代码:

把v-if改成v-show就完美了。
最后
以上就是明理手链最近收集整理的关于在同一个页面运用tab切换(v-if)展示表格,表格之间切换的时候会出现内容消失和无故出现的现象。的全部内容,更多相关在同一个页面运用tab切换(v-if)展示表格,表格之间切换内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复