我是靠谱客的博主 顺利小海豚,这篇文章主要介绍axios请求415错误Uncaught (in promise) Error: Request failed with status code 415,现在分享给大家,希望可以做个参考。
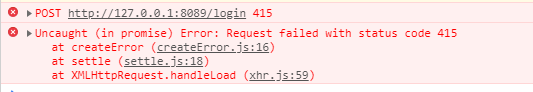
Uncaught (in promise) Error: Request failed with status code 415
错误如下图

前端代码(vue):
var data = {
username: this.loginForm.username,
password: this.loginForm.password
}
this.$axios.post(this.GLOBAL.host + '/login', this.$qs.stringify(data)
).then(res => {
// Determine the login status based on the returned results
console.log(res)
})
后台代码(springboot):
@Controller
public class LoginController {
@Autowired
private LoginService loginService;
@RequestMapping(value = "/login",method = RequestMethod.POST)
@ResponseBody
public Object login(@RequestBody UserDTO userDTO){
return loginService.login(userDTO.getUsername(),userDTO.getPassword());
}
}
错误原因:
当我们使用application / x-www-form-urlencoded时,Spring并不将其理解为RequestBody。因此,如果我们想要使用它,我们必须删除@RequestBody注释。
然后尝试以下方法:
修改LoginController代码:
@Controller
public class LoginController {
@Autowired
private LoginService loginService;
@RequestMapping(value = "/login",method = RequestMethod.POST,
consumes = MediaType.APPLICATION_FORM_URLENCODED_VALUE,
produces = {MediaType.APPLICATION_ATOM_XML_VALUE, MediaType.APPLICATION_JSON_VALUE})
@ResponseBody
public Object login(UserDTO userDTO){
return loginService.login(userDTO.getUsername(),userDTO.getPassword());
}
}
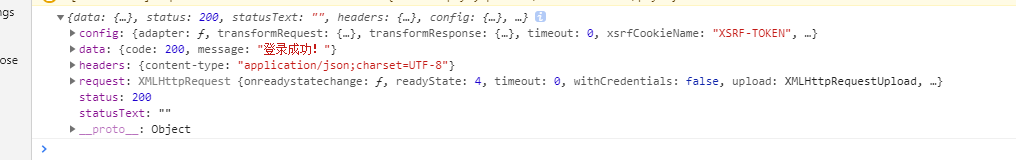
重新试一下~~访问成功,问题解决啦

最后
以上就是顺利小海豚最近收集整理的关于axios请求415错误Uncaught (in promise) Error: Request failed with status code 415的全部内容,更多相关axios请求415错误Uncaught内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复