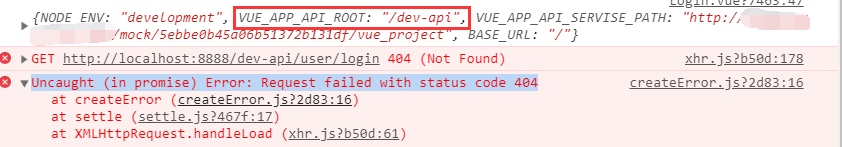
用vue-cli创建了一个项目,在做登录界面的时候,需要向服务器发送请求获取数据,因为这边做的数据是通过easymock来完成后端服务器数据模拟返回到客户端的,所以需要跨域解决这里是用proxy代理实现跨域的,请求数据的方式是通过axios来的,但是却遇到这个问题,

现在一步一步问题重现:
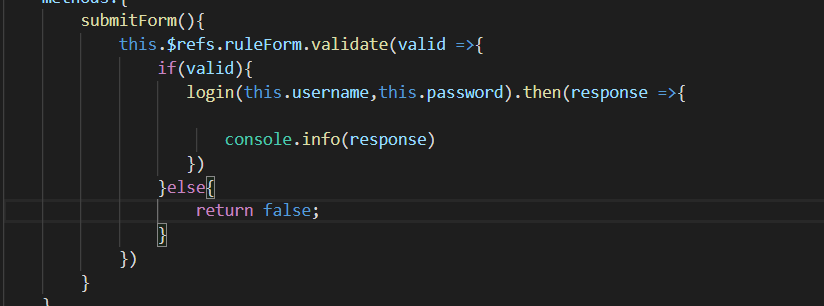
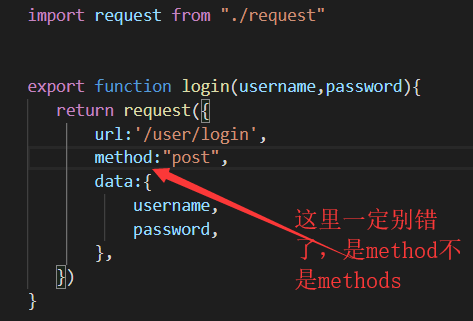
登录界面代码

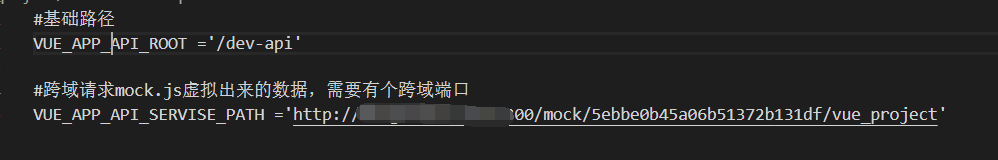
这里是env.development中配置的(配置的时候路径常量一定要用VUE_APP开头)

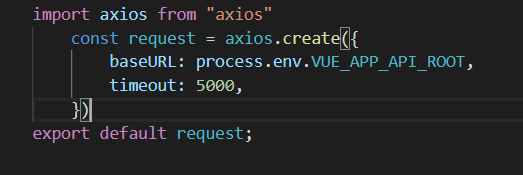
创建的统一的请求接口request,是请求axios的实例对象(一定要先下载(npm install axios)并导入axios)

请求接口,(就是下面这个小问题,导致的一直请求不成功,修改后好了,细心细心!!~~~)

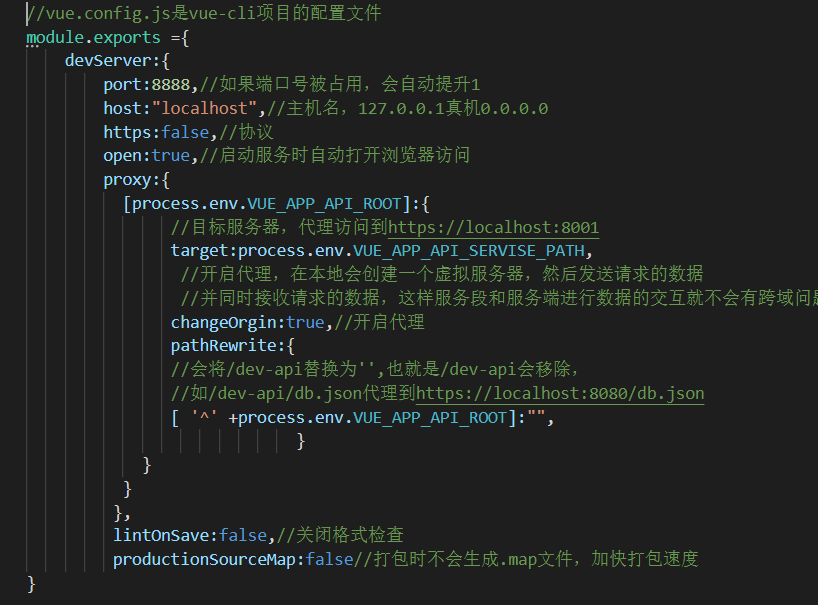
在vue.config.js中的配置如下:

这样修改后,没问题了,因为一个小小的问题看了很久,切记切记一定要小心小心!
最后
以上就是苗条煎蛋最近收集整理的关于vue代理请求跨域的时候,出现了这样的问题 Request failed with status code 404的全部内容,更多相关vue代理请求跨域的时候,出现了这样的问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复