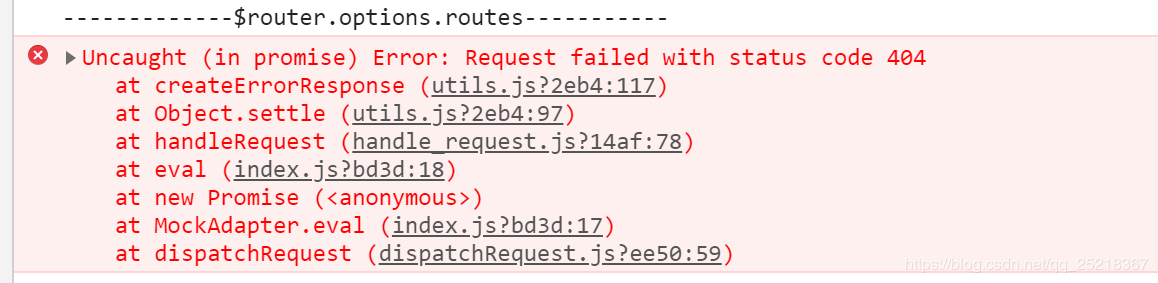
最近在做公司项目,需要使用axios请求本地static目录下json文件,得到以下错误

网上找了很多例子,都无法解决这个问题,无意中看到一篇文章,原来是与mock冲突,在main.js中将mock注释掉即可。
在公司后台还没有开发完成的情况下,前端使用json-sever搭建mock服务器,模拟本地json数据。具体步骤参照https://blog.csdn.net/LLDD2014425/article/details/79628523,文章写得很好很详细,根据文章步骤即可。
————————————————
最后
以上就是沉默巨人最近收集整理的关于vue中使用axios报错request failed with status code 404的全部内容,更多相关vue中使用axios报错request内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复