原文链接: vis 绘制二叉树
上一篇: vis 入门
下一篇: python常用库
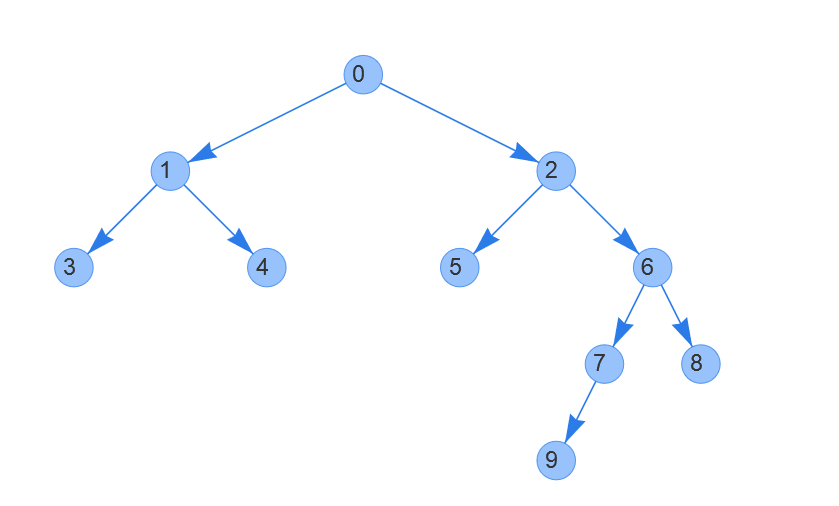
使用vis 绘制二叉树
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/uikit.min.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>迷宫寻路</title>
<script src="js/jquery-3.2.1.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/vue.js"></script>
<script src="js/uikit.min.js"></script>
<script src="js/maze.js"></script>
<script src="js/vue-router.js"></script>
<script src="js/moment-with-locales.js"></script>
<script src="js/vis/vis.js"></script>
<link href="js/vis/vis-network.min.css" rel="stylesheet" type="text/css"/>
<!--<script src="js/sigma.js"></script>-->
</head>
<body>
<div class="container">
<div id="mynetwork" style="width: 1200px;height: 800px;border: 1px solid lightgrey"></div>
</div>
<script>
function pow(x, y) {
if (y == 0)
return 1
let ans = 1
while (y-- && y > 0)
ans *= x
return ans
}
// 0
// 1 2
// 3 4 5 6
var height = 60 //树的层高
var width = 30 //树最下层节点相邻的距离
var level = getLevel(head) //树的最大层高,根节点在第一层
var nodes = []
var edges = []
// x右,y下
//递归遍历,设置节点和距离
function dfs(h, lv) {
if (h == null)
return
console.log('h.x:' + h.x)
console.log('h.y:' + h.y)
if (h.left != null) {
h.left.y = h.y + height
h.left.x = h.x - pow(2, level - lv - 1) * width
nodes.push({
id: h.left.val, label: '' + h.left.val, x: h.left.x, y: h.left.y
})
// nodes.push({
// id: h.left.val, label: '' + h.left.val, x: h.left.x, y: h.left.y,
// fixed: {x: true, y: true}
// fixed: {x: true, y: false}
edges.push({from: h.val, to: h.left.val, arrows: 'to'})
dfs(h.left, lv + 1)
}
if (h.right != null) {
h.right.y = h.y + height
h.right.x = h.x + pow(2, level - lv - 1) * width
nodes.push({
id: h.right.val, label: '' + h.right.val, x: h.right.x, y: h.right.y,
})
// nodes.push({
// id: h.right.val, label: '' + h.right.val, x: h.right.x, y: h.right.y,
// fixed: {x: true, y: true}})
// fixed: {x: true, y: false}
// })
edges.push({from: h.val, to: h.right.val, arrows: 'to'})
dfs(h.right, lv + 1)
}
}
function draw() {
var head = create() //获取一棵树
if (head == null)
return
level = getLevel(head)
nodes.push({id: head.val, label: '' + head.val, x: 0, y: 0, fixed: {x: false, y: false}})
// nodes.push({id: head.val, label: '' + head.val, x: 0, y: 0, fixed: {x: true, y: false}})
head.x = 0
head.y = 0
dfs(head, 1)
for (let i in nodes)
console.log(nodes[i])
for (let i in edges)
console.log(edges[i])
var container = document.getElementById('mynetwork');
var data = {
nodes: nodes,
edges: edges
};
var options = {
nodes: {
shape: 'circle',
},
physics: {
enabled: false,
}
};
network = new vis.Network(container, data, options);
}
function Node(val = 0, left = null, right = null) {
this.val = val
this.left = left
this.right = right
}
function create() {
var head = new Node(0)
head.left = new Node(1)
head.right = new Node(2)
head.left.left = new Node(3)
head.left.right = new Node(4)
head.right.left = new Node(5)
head.right.right = new Node(6)
head.right.right.left = new Node(7)
head.right.right.right = new Node(8)
head.right.right.left.left=new Node(9)
return head
}
//中序递归遍历数树
function show(head) {
console.log(head)
if (head != null) {
console.log(head.val)
show(head.left)
show(head.right)
}
}
//获取树高
function getLevel(head) {
if (head == null) return 0
var maxLevel = 1
//根节点在第1层
dfs(head, 1)
function dfs(h, lv) {
if (h != null) {
maxLevel = Math.max(lv, maxLevel)
dfs(h.left, lv + 1)
dfs(h.right, lv + 1)
}
}
return maxLevel
}
var head = create()
console.log(pow(2, 10))
draw()
</script>
</body>
</html> 
需要固定节点
或者关闭物理
否则x,y属性无法起作用
最后
以上就是哭泣身影最近收集整理的关于vis 绘制二叉树的全部内容,更多相关vis内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![【软件】[Qt\C++] 图形化二叉树——用QT5实现](https://file2.kaopuke.com:8081/files_image/reation/bcimg7.png)

发表评论 取消回复