本文主要讲述Dynamic CRM 2016使用FetchXml进行记录检索
代码如下
function RetrieveUsingWebAPIFetchxml() {
debugger;
var fetchxml = "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>" +
"<entity name='account'>" +
"<attribute name='name' />" +
"<attribute name='primarycontactid' />" +
"<attribute name='telephone1' />" +
"<attribute name='accountid' />" +
"<order attribute='name' descending='false' />" +
"<filter type='and'>" +
"<condition attribute='accountid' operator='eq' value='{AD43098E-38AD-E711-80C8-CD6AC961FE61}' />" +
"</filter>" +
"</entity>" +
"</fetch>";
var req = new XMLHttpRequest();
req.open("GET", encodeURI(Xrm.Page.context.getClientUrl() + "/api/data/v8.0/accounts?fetchXml=" + encodeURI(fetchxml), true));
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4) {
req.onreadystatechange = null;
if (this.status == 200) {
if (JSON.parse(this.response).value.length > 0)
var data = JSON.parse(this.response).value;
}
else {
var error = JSON.parse(this.response).error;
}
}
};
req.send();
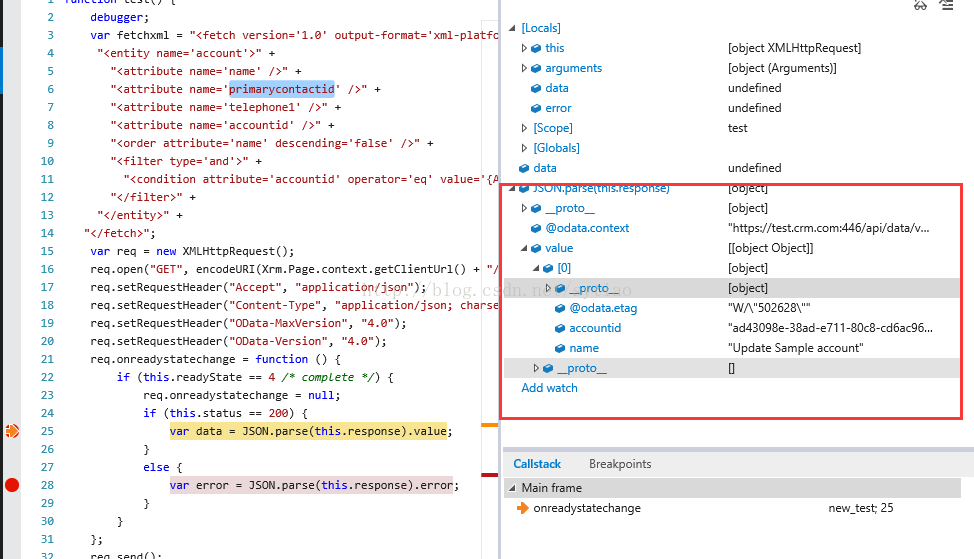
}(1)存在记录:

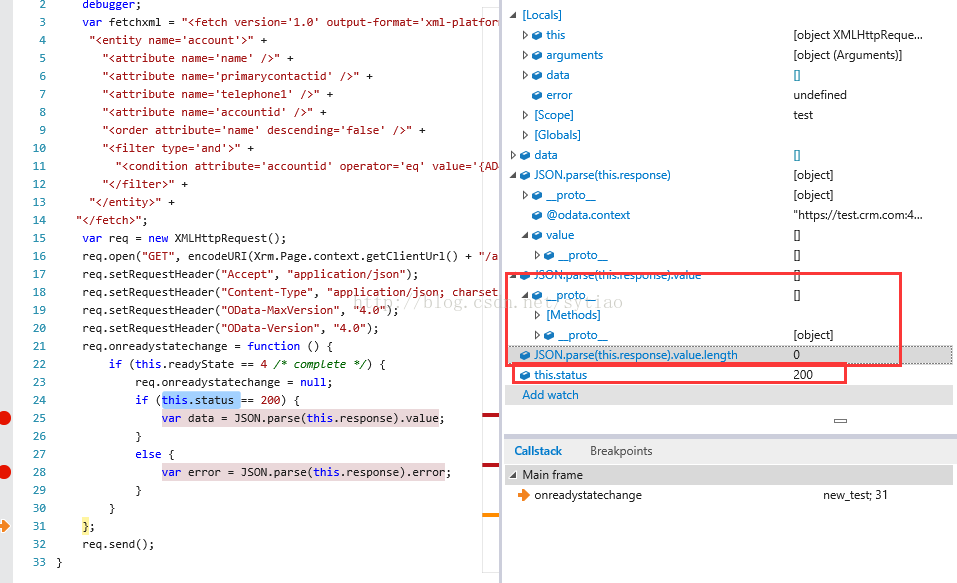
(2)记录不存在

最后
以上就是危机冰棍最近收集整理的关于Dynamic CRM 2016使用WEB API FetchXml查询特定记录(js)的全部内容,更多相关Dynamic内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复