代码实现:
无标题function sum(obj) {
var z = document.getElementById("z");
var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c");
all.value=parseInt(z.value);
if(a.value!='')
{
y.value=parseInt(a.value);
h.value=parseInt(z.value)-parseInt(a.value);
}
if(a.value!=''&&b.value!='')
{
y.value=parseInt(b.value)+parseInt(a.value);
h.value=parseInt(z.value)-parseInt(a.value)-parseInt(b.value);
}
if(a.value!=''&&b.value!=''&&c.value!='')
{
y.value=parseInt(b.value)+parseInt(a.value)+parseInt(c.value);
h.value=parseInt(z.value)-parseInt(a.value)-parseInt(b.value)-parseInt(c.value);
}
}
总分:
总分:
已选:
还剩:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
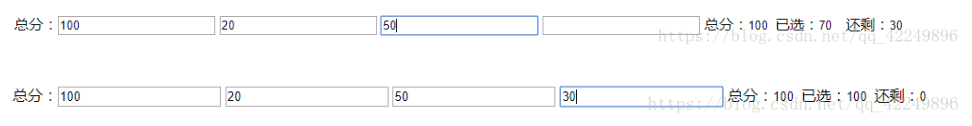
效果实现:

onkeyup:键盘按下的时候会触发onkeydown,松开键盘时会出发onkeyup。
parseInt:parseInt() 函数可解析一个字符串,并返回一个整数。
parseInt("10");//返回 10
parseInt("19",10);//返回 19 (10+9)
1
2
最后
以上就是勤奋小蝴蝶最近收集整理的关于html 自动计算,使用JavaScript实现Input输入数据后自动计算并实时显示的全部内容,更多相关html内容请搜索靠谱客的其他文章。








发表评论 取消回复