本文实例讲述了js文本框输入内容智能提示效果代码。分享给大家供大家参考。具体如下:
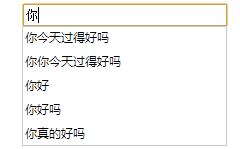
运行效果截图如下:

大体思路:
1.监听文本框事件。这里是用的keyup事件。大家可以尝试用onchange事件。不过感觉keyup事件的效果要好一点。
2.根据输入内容通过ajax异步的方式去访问后台数据。
3.遍历返回数据将数据添加到显示区域。
4.在添加数据的同时给每一条数据加上一些效果,点击其中一条将数据填到文本框,并且提示内容消失。
5.后台数据应该拼接成json格式。
具体代码如下:
自动提示function txtchange() {
var nnmae = $("#intxt").val();
$.ajax({
type: "post",
url: "ashx/AutoNote.ashx",
data: { name: nnmae },
dataType: "json",
success: function (data) {
$("#tbcontent").html(""); //删除原有数据
if (data != "null") {
for (var i = 0; i < $(data).length; i++) {
$("#tbcontent").append('
}
$("#tbcontent").slideDown();
}
}
});
}
//选择其中的提示内容
function mousedown(object) {
$("#intxt").val($(object).text());
$("#tbcontent").fadeOut();
}
//文档框失去焦点,隐藏提示内容
function lost() {
$("#tbcontent").fadeOut();
}
.item:hover
{
background-color: Gray;
cursor:pointer;
}
.show
{
width: 200px;
z-index: 10;
display: block;
}
.hidden
{
width: 200px;
z-index: 10;
display: none;
border:1px solid rgb(80,160,91);
border-top:none;
}
table tr td
{
margin:none;
padding:none;
border:none;
}
js文本框输入内容智能提示效果,对于我们输入信息进行搜索很有实用价值,希望这篇文章对大家学习javascript 程序设计有所帮助。
最后
以上就是义气小松鼠最近收集整理的关于html 文本框智能提示,js文本框输入内容智能提示效果的全部内容,更多相关html内容请搜索靠谱客的其他文章。








发表评论 取消回复