关于jQuery的标签获取
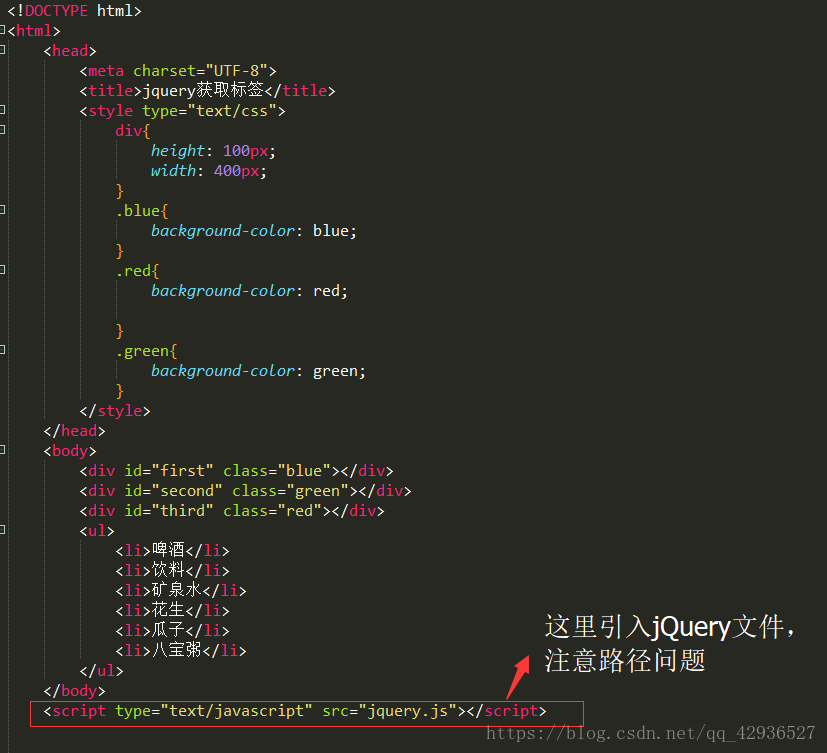
首先我们来创建标签以及标签样式,如图所示

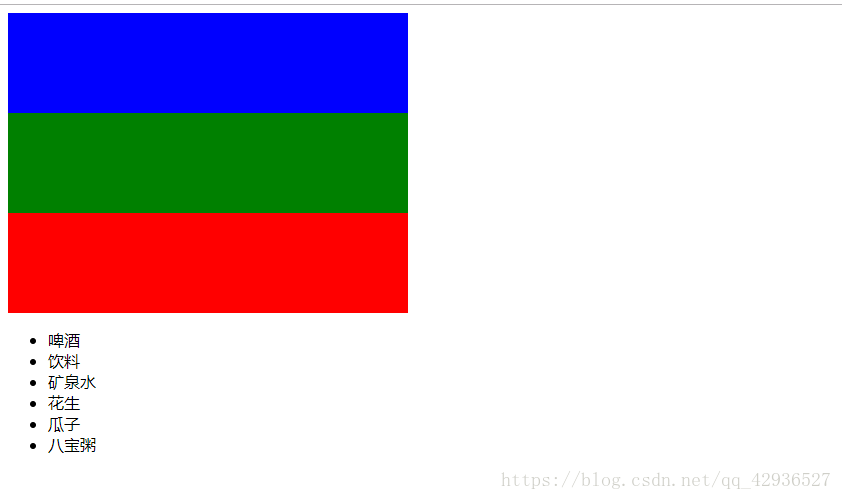
上述代码html页面效果如下图所示:

1.通过id来选择标签
var div = $(“#first”) 这是通过id找到的第一个div标签
var div = $(“#second”) 这是通过id找到的第二个div标签
var div = $(“#third”) 这是通过id找到的第三个div标签
2.通过类名来选择标签
var div = $(“.blue”) 这是通过class找到的以第一个div标签
var div = $(“.green”) 这是通过class找到的以第二个div标签
var div = $(“.red”) 这是通过class找到的以第三个div标签
通过标签名选择
var div = $(“div”)[index] 这是找到索引为index的div标签,index 为所要寻找的标签的 索引值
举例:var div = $(“div”)[0] 找到的就是第一个div
nth-child选择器
$(“ul li:nth-child(2)”).css(“list-style”,“none”) 选中ul下的第二个li标签 将其默认样式去除如图所示

$(“ul li:first-child”).css(“background-color”,“blue”)
$(“ul li:last-child”).css(“background-color”,“sandybrown”)
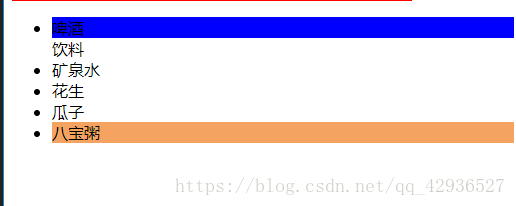
分别将ul标签中的第一个与最后一个li标签设置样式 如图所示

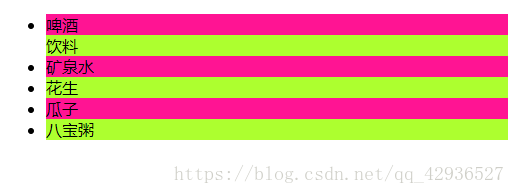
$(“ul li:odd”).css(“background-color”,“greenyellow”)
$(“ul li:even”).css(“background-color”,“deeppink”)
分别给ul下的li以奇偶来选择 :

效果如图所示:

综上所述:jQuery的标签获取的一些基本方法比较简单;
最后
以上就是眼睛大太阳最近收集整理的关于jquery标签的获取的全部内容,更多相关jquery标签内容请搜索靠谱客的其他文章。

![jquery选择器 .ed input[type='button']](https://www.shuijiaxian.com/files_image/reation/bcimg4.png)






发表评论 取消回复