前言
k8s 全称 kubernetes,这个名字大家应该都不陌生,k8s是为容器服务而生的一个可移植容器的编排管理工具,集应用的部署和运维,负载均衡,服务发现和扩容,版本回滚于一身,越来越多的公司正在拥抱 k8s ,本篇从操作层面记一次前端应用部署到 k8s 上的流程
相关站点
-
Jenkins 创建前端项目,日常打包构建
-
Rancher 前端应用部署,服务发现,nginx配置,版本管理等
前端项目结构改造
Dockerfile
在项目根目录下添加 Dockerfile 文件
FROM nginx:1.19.8-alpine COPY dist /usr/share/nginx/html
Jenkinsfile
在项目根目录下添加文件 Jenkinsfile (主要的指定环境,打包脚本,发布进程选项都在该文件编排)
${{project-name}} 为项目名称
pipeline {
agent {
label 'node2'
}
tools {
nodejs 'node-v14.15.3'
jdk 'jdk8'
}
stages {
stage('package'){
steps(){
script{
// sh 'npm cache clean --force'
// sh 'rm -rf node_modules'
sh 'pnpm install'
if (params.prodCommon) {
sh 'npm run build:prod'
} else {
sh 'npm run build'
}
if (params.sonar) {
sh'/u02/jenkins/tools/hudson.plugins.sonar.SonarRunnerInstallation/scanner4.6/bin/sonar-scanner -Dsonar.projectKey=${{project-name}} -Dsonar.host.url=http://xxxxxxxxxx -Dsonar.login=02472590e8204ccd7087c9ca9d08e0ce369c9745'
}
}
}
}
stage('docker push'){
steps(){
script{
sh '/root/k8s-tools/bin/docker-push.sh ${{project-name}}'
}
}
}
stage('helm upload'){
steps(){
script{
sh '/root/k8s-tools/bin/helm-push.sh ${{project-name}}'
}
}
}
stage('rancher refresh pro') {
steps() {
script {
if (params.rancherRefreshPro) {
sh "/root/k8s-tools/bin/rancher-refresh-pro.sh"
}
}
}
}
stage('rancher update'){
steps(){
script{
def targetEnv = params.targetEnv
sh '/root/k8s-tools/bin/rancher-updateApp.sh ${{project-name}} sofa-cloud ${{project-name}}-${targetEnv}'
}
}
}
}
}

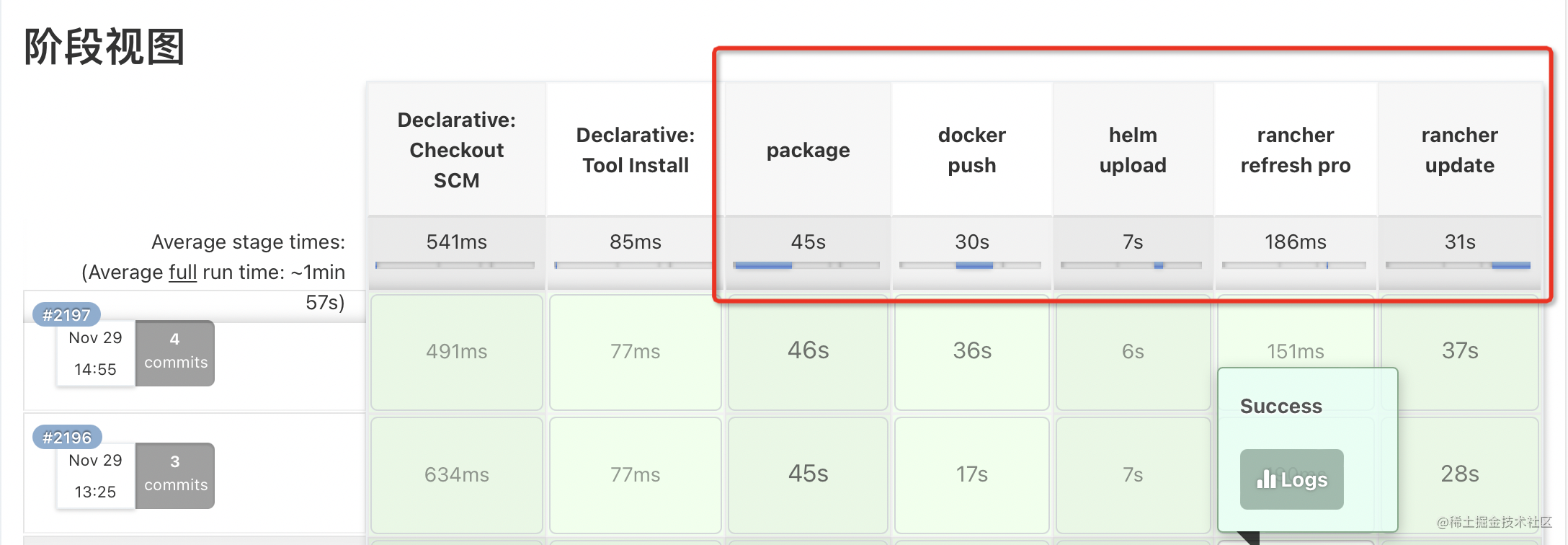
红框中的运行阶段都可以在 Jenkinsfile 的 stages 中定义,包括是否使用 cnpm,是否使用 sonar 扫描,使用哪些环境变量等等
把前端项目改造好就可以去 Jenkins 建项目了
Jenkins
- 管理员新建项目配置访问权限
- 修改项目配置
- 关联 git仓库

这个时候前端就可以正常构建了,但是最后推送 rancher 的时后会报错,那是因为还没有把 chart 包推送到 rancher 上
关于 helm chart
官方文档:helm.sh/zh/docs/
Helm 使用的包格式称为 chart。 chart 就是一个描述 Kubernetes 相关资源的文件集合。单个chart可以用来部署一些简单的, 类似于memcache pod,或者某些复杂的HTTP服务器以及web全栈应用、数据库、缓存等等。
Chart 是作为特定目录布局的文件被创建的。它们可以打包到要部署的版本存档中。
如果你想下载和查看一个发布的chart,但不安装它,你可以用这个命令:
helm pull chartrepo/chartname
文件结构
chart是一个组织在文件目录中的集合。目录名称就是chart名称(没有版本信息)。因而描述WordPress的chart可以存储在wordpress/目录中。
在这个目录中,Helm 期望可以匹配以下结构:
wordpress/Chart.yaml # 包含了chart信息的YAML文件LICENSE # 可选: 包含chart许可证的纯文本文件README.md # 可选: 可读的README文件values.yaml # chart 默认的配置值values.schema.json# 可选: 一个使用JSON结构的values.yaml文件charts/ # 包含chart依赖的其他chartcrds/ # 自定义资源的定义templates/ # 模板目录, 当和values 结合时,可生成有效的Kubernetes manifest文件templates/NOTES.txt # 可选: 包含简要使用说明的纯文本文件
Chart.yaml文件是chart必需的。包含了以下字段:
apiVersion: chart API 版本 (必需)
name: chart名称 (必需)
version: 语义化2 版本(必需)
kubeVersion: 兼容Kubernetes版本的语义化版本(可选)
description: 一句话对这个项目的描述(可选)
type: chart类型 (可选)
keywords:- 关于项目的一组关键字(可选)
home: 项目home页面的URL (可选)
sources:- 项目源码的URL列表(可选)
dependencies: # chart 必要条件列表 (可选)- name: chart名称 (nginx)
version: chart版本 ("1.2.3")
repository: (可选)仓库URL ("https://example.com/charts") 或别名 ("@repo-name")
condition: (可选) 解析为布尔值的yaml路径,用于启用/禁用chart (e.g. subchart1.enabled )
tags: # (可选)
- 用于一次启用/禁用 一组chart的tag
import-values: # (可选)
- ImportValue 保存源值到导入父键的映射。每项可以是字符串或者一对子/父列表项
alias: (可选) chart中使用的别名。当你要多次添加相同的chart时会很有用
maintainers: # (可选)- name: 维护者名字 (每个维护者都需要)
email: 维护者邮箱 (每个维护者可选)
url: 维护者URL (每个维护者可选)
icon: 用做icon的SVG或PNG图片URL (可选)
appVersion: 包含的应用版本(可选)。不需要是语义化,建议使用引号
deprecated: 不被推荐的chart (可选,布尔值)
annotations:example: 按名称输入的批注列表 (可选).
各个公司可以根据自己公司的需求定制自己的 chart 包模板,有新项目时复制模板在上面修改即可
前端项目打成 chart 包
我们把 chart 包都配置好,然后就是推送 Chart 到 Harbor

推送Chart到Harbor
安装
brew install helm
安装helm push插件
helm plugin install https://github.com/chartmuseum/helm-push
添加helm仓库
helm repo add --username ***** --password ***** 仓库名 https://XXXXXXX
查看已添加的仓库
helm repo list
推送Chart包到Harbor
helm cm-push chart包名 仓库名
推送成功后,就可以在 rancher 的应用商店中看到我们推送的应用了


到这里,我们的所有应用启动前的操作就完成,后续就只要在 rancher 配置好项目需要的资源,服务的发现,以及nginx等配置,项目就可以在线上跑起来了,而起后续的发布,回滚,都可以在 Jenkins 和 rancher 的站点完成,非常方便
本篇到此告一段落,后续关于 rancher 的配置会在出一篇文章,敬请大家关注
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
最后
以上就是欢呼小蜜蜂最近收集整理的关于手把手教你用React Hook和TypeScript从零实现虚拟滚动列表组件前言相关站点前端项目结构改造Jenkins关于 helm chart的全部内容,更多相关手把手教你用React内容请搜索靠谱客的其他文章。








发表评论 取消回复