1. jQuery选择器的优势:
(1) 代码更简单
(2) 支持CSS1到CSS3选择器
(3) 完善的处理机制
2. jQuery选择器的分类
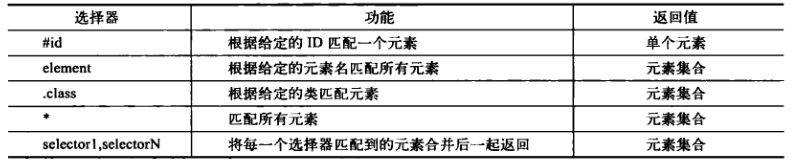
(1) 基本选择器
基本选择器是jQuery中使用最多的选择器,它又元素Id、class、元素名、多个元素符组成。

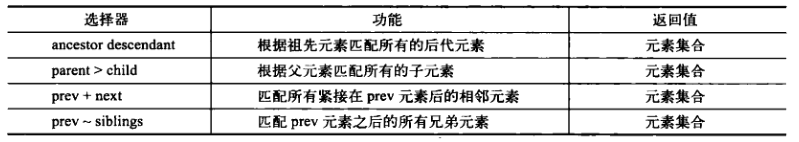
(2) 层次选择器
层次选择器通过DOM元素间的层次关系来获取元素,主要的层次关系包括父子、后代、相邻、兄弟关系。


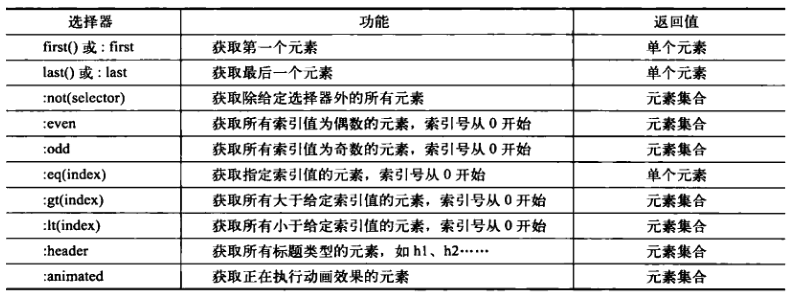
(3) 过滤选择器
① 简单过滤选择器
过滤选择器是根据某类过滤规则进行元素的匹配,书写时都以(:)开头;简单过滤选择器是过滤选择器中使用最广泛的一种。

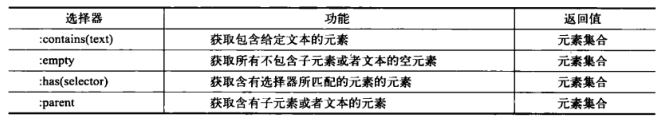
② 内容过滤选择器
内容过滤选择器是根据元素中的文字内容或所包含的的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。

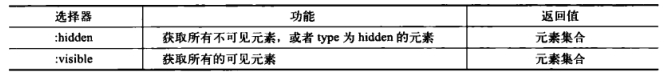
③ 可见性过滤选择器
可见性过滤选择器根据元素是否可见的特征来获取元素

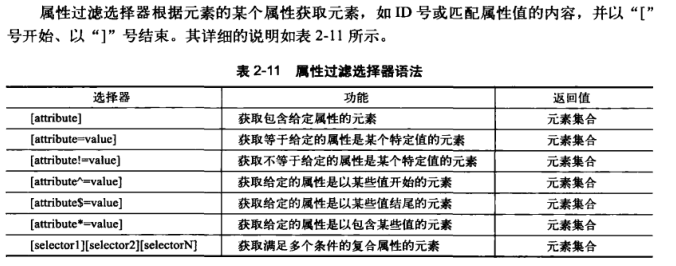
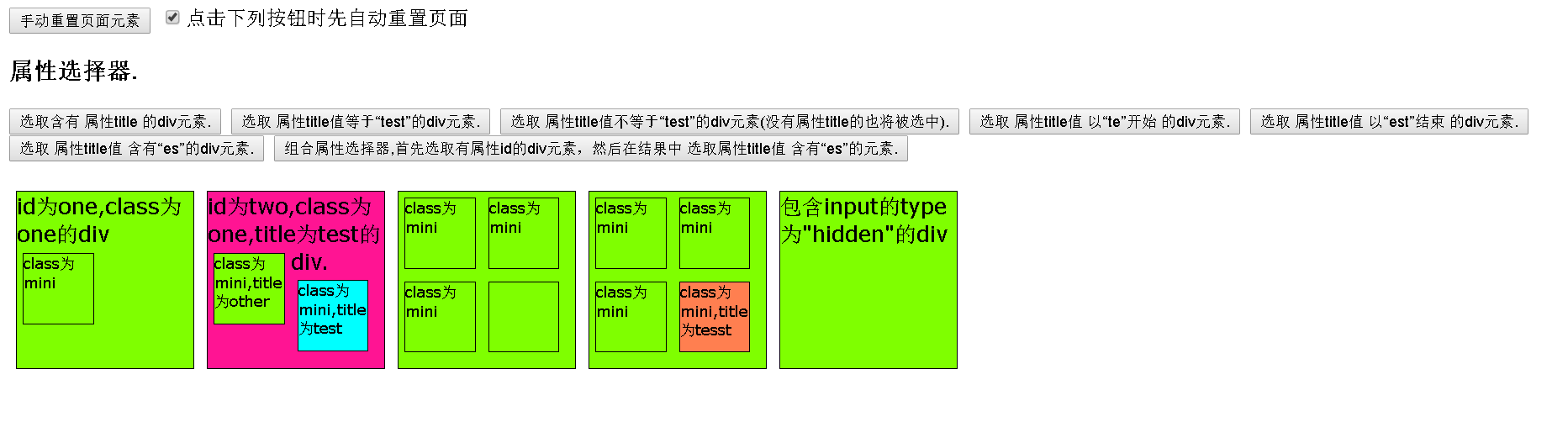
④ 属性过滤选择器

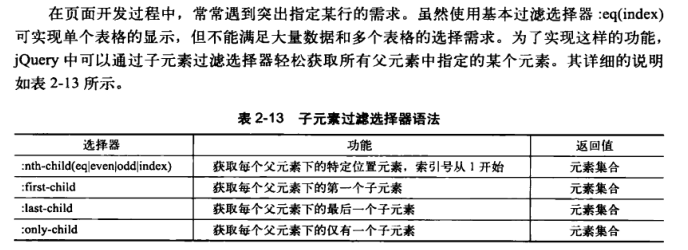
⑤ 子元素过滤选择器

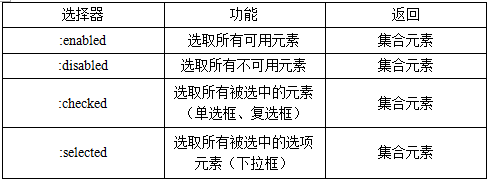
⑥ 表单对象属性过滤选择器
此选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。

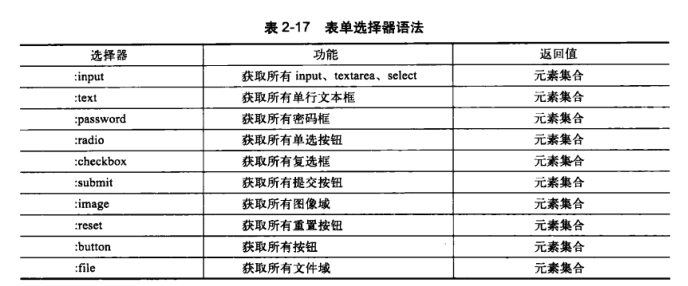
(4) 表单选择器


eg:HTML部分代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-1.7.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('#btn1').click(function(){
$('#form1 input:enabled').val('这里可用的文本框变化了..');
return false;
})
$('#btn2').click(function(){
$('#form1 input:disabled').val('这里不可用的文本框变化了..');
return false;
})
function mm(){
var length=$(' input:checkbox[checked]').length;
$('div').eq(0).html('有'+length+'个被选中了');
}
mm();
$(' input:checkbox').click(mm);
$('select').mousedown(function(){
$('div').eq(0).html('被选中的有:');
})
})
</script>
</head>
<body>
<h3> 表单对象属性过滤选择器.</h3>
<form id="form1" action="#">
<button type="reset">重置所有表单元素</button>
<br /><br />
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button>
<br /><br />
<!-- 测试的元素 -->
可用元素:<input name="add" value="可用文本框" /> <br/> 不可用元素:
<input name="email" disabled="disabled" value="不可用文本框" /><br/> 可用元素: <input name="che" value="可用文本框" /><br/> 不可用元素:
<input name="name" disabled="disabled" value="不可用文本框" /><br/>
<br/> 多选框:
<br/>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<div></div>
<br/><br/> 下拉列表1:
<br/>
<select name="test" multiple="multiple" style="height:100px">
<option>浙江</option>
<option selected="selected">湖南</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br/><br/> 下拉列表2:
<br/>
<select name="test2">
<option>浙江</option>
<option>湖南</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br/><br/>
<div></div>
</form>
</body>
</html>
style.css部分代码如下:
div,span,p {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
}结果截图如下:

最后
以上就是冷酷便当最近收集整理的关于jQuery四大选择器,以及例子来充分理解的全部内容,更多相关jQuery四大选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复