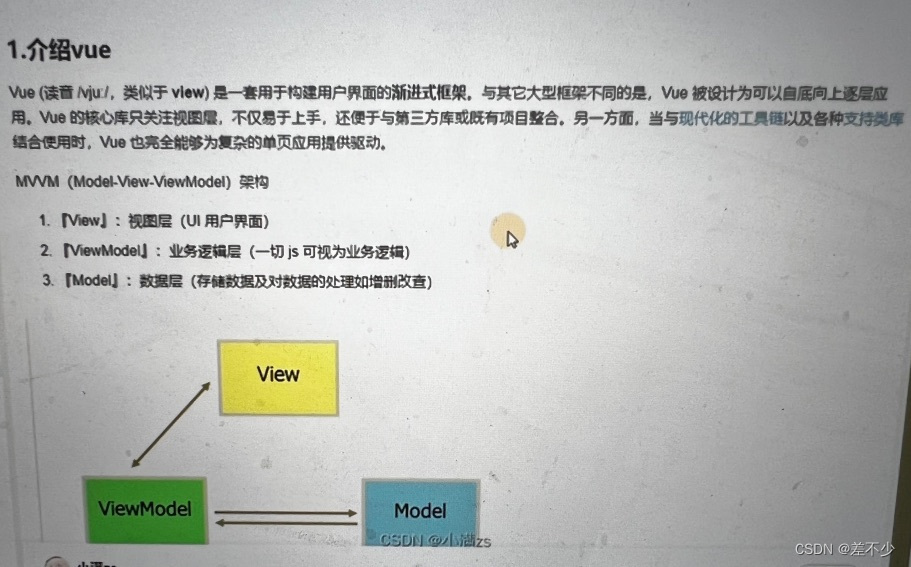
vue是渐进式框架
就是可以不全会,可以会一点用一点

vue3新特性:

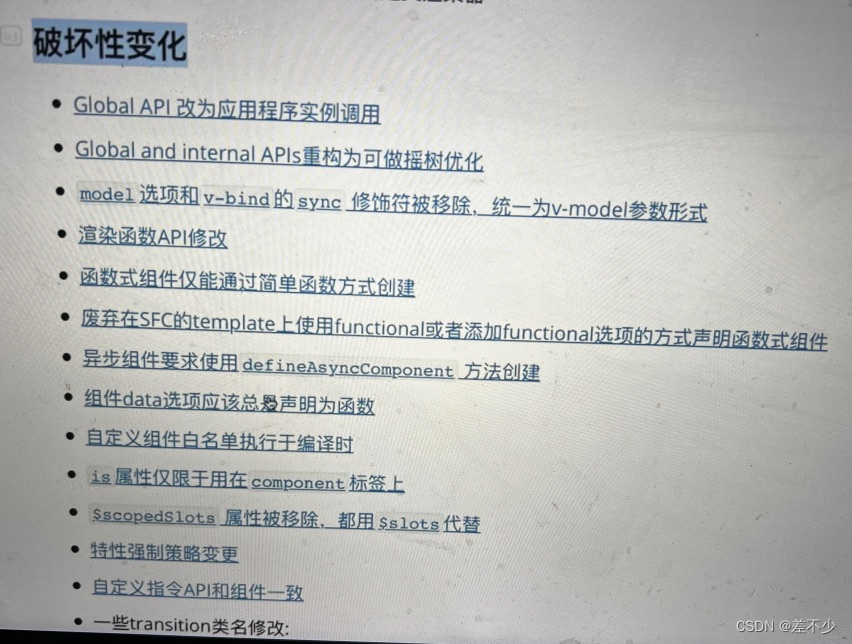
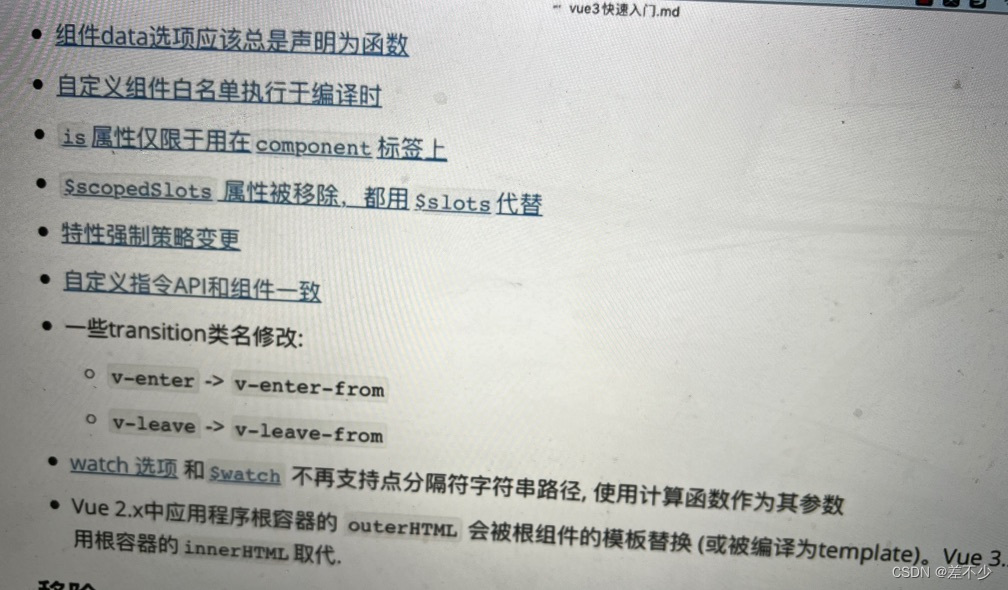
破坏性变化:
迁移会出问题或者运行不了


移除:

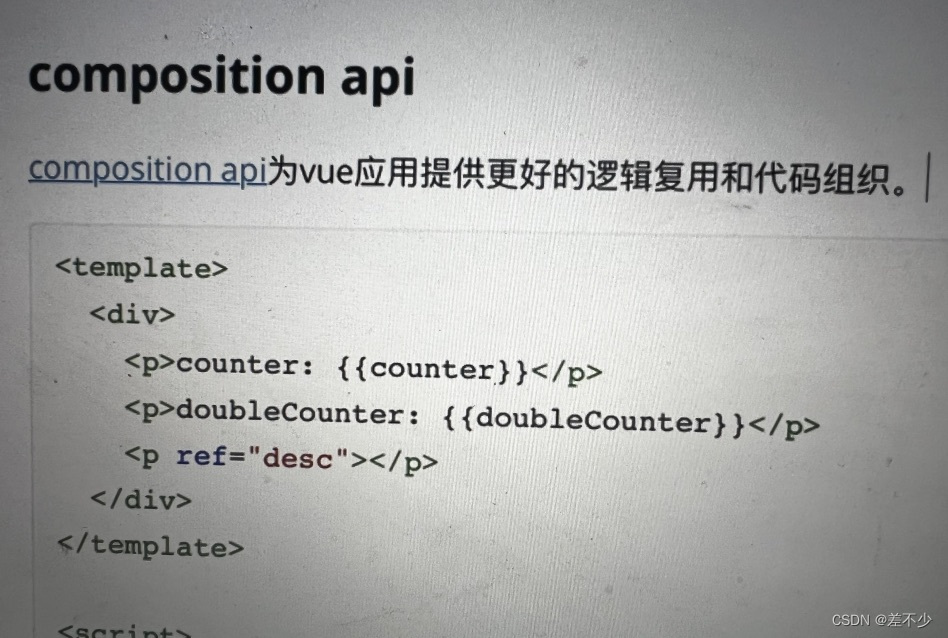
composition api
为vue应用提供更好的逻辑复用和代码组织
主要替换mixins,各个生命周期(例如created),methods(方法),计算属性等。把它们统一在一个setup函数里面,去组织、去复用代码

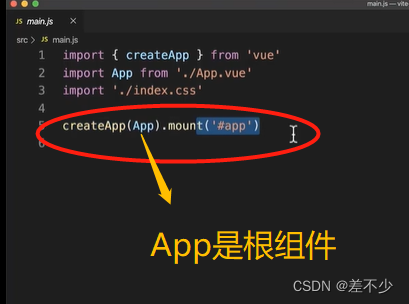
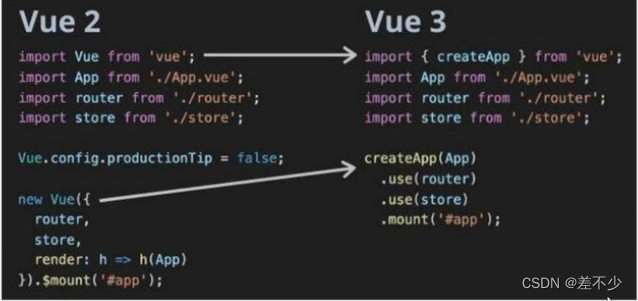
main.js中
初始化方式变了
实例获取变成一个函数
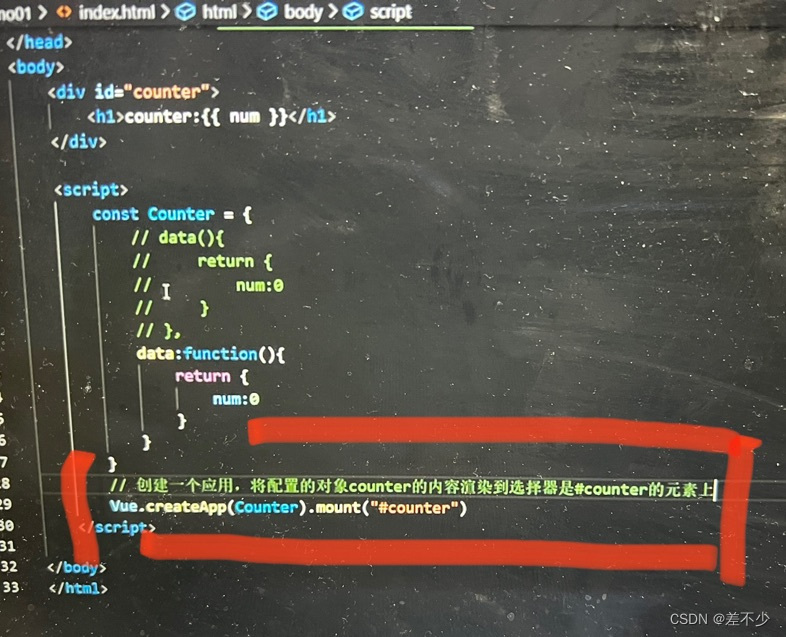
以前:new一个构造函数获得实例
现在: 工厂函数直接获取,然后通过.mount(id)直接挂载

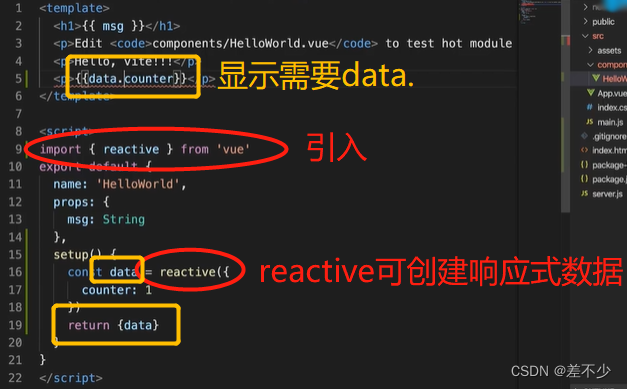
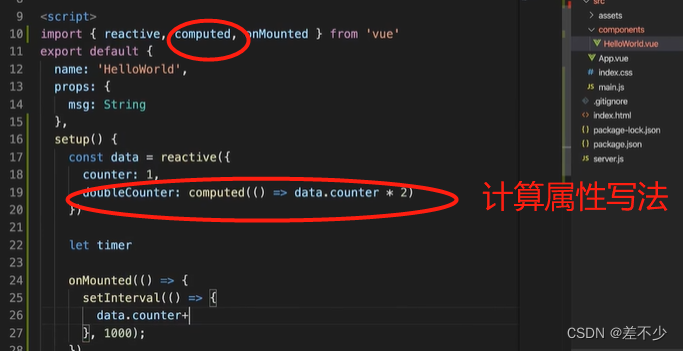
setup
setup中最早的生命周期就是onMounted,没有beforeCreate和created

setup中computed

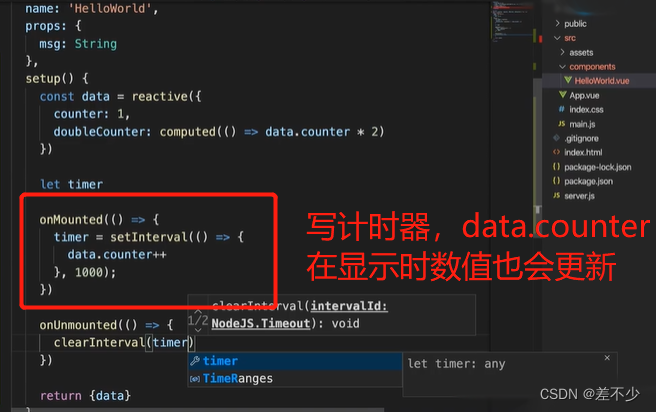
setup中生命周期

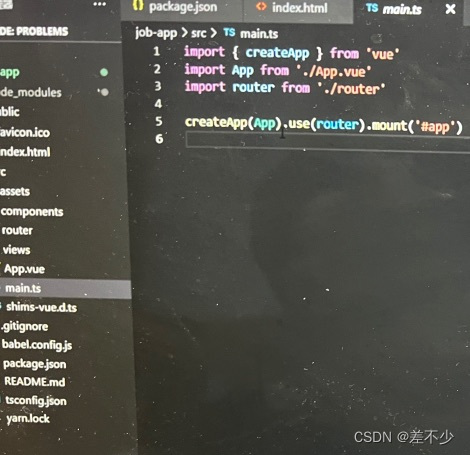
vue2与vue3main.js中引入写法区别

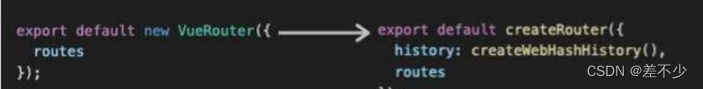
routes


vuex

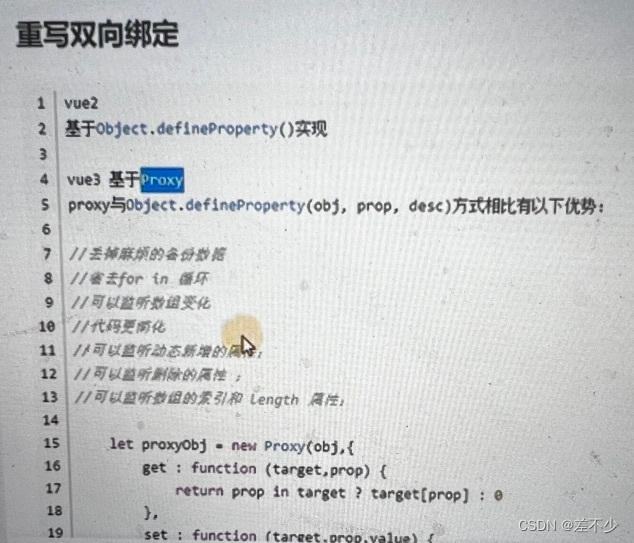
双向绑定
vue2的双向绑定不太友好

vue2的双向绑定,比如直接通过数组的length去修改长度是监听不到的
还有数组的方法,比如push也是监听不到的
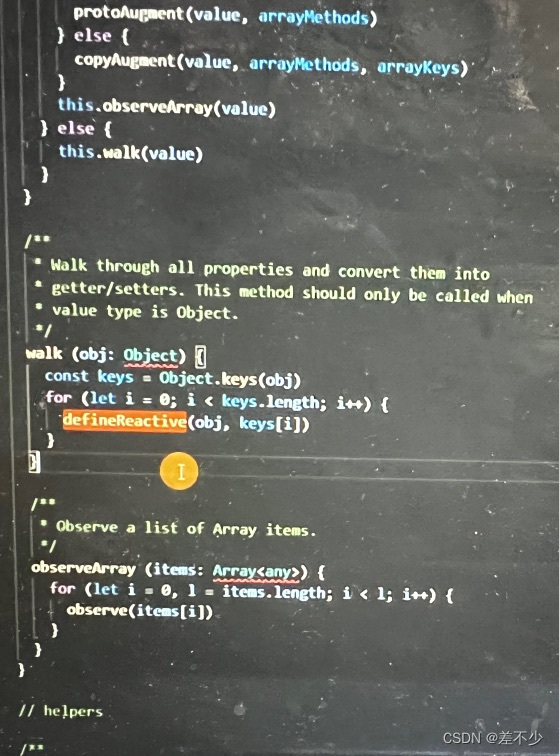
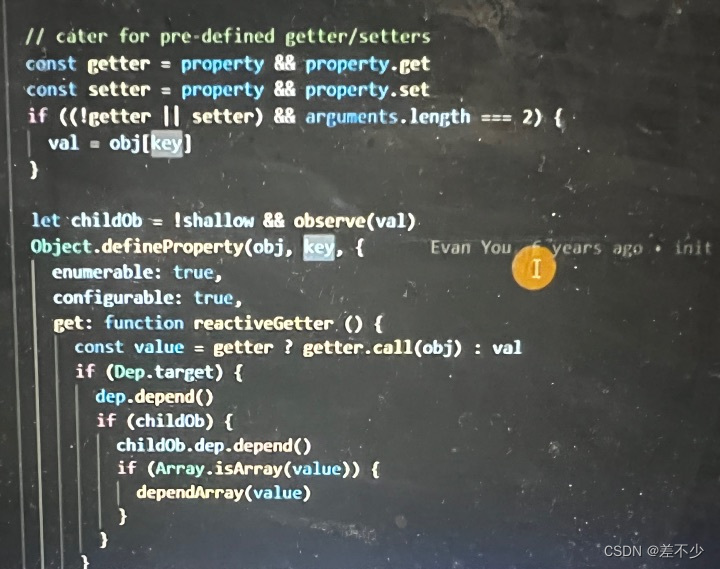
vue2通过defineReactive进行属性劫持,然后在walk方法中调用

walk中是通过object.keys方法把对象中的key拿出来变成数组,然后再循环,把key一个一个的传到defineReactive的方法里
然后再通过传进来的key去做属性的劫持

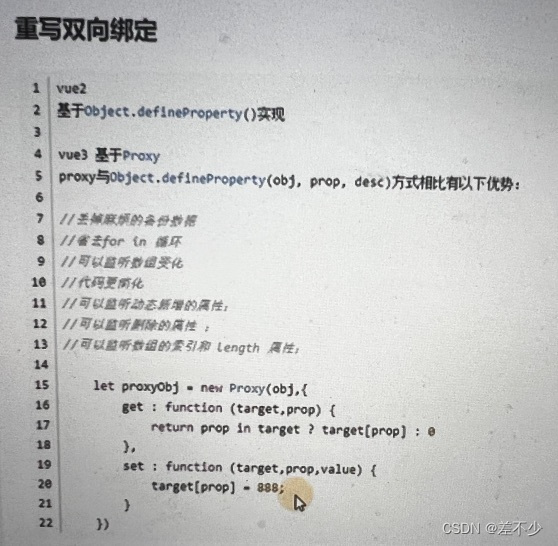
vue3通过proxy重写的双向绑定:

里面的prop其实就是key,它会省去for…in的操作
vue3的优势:


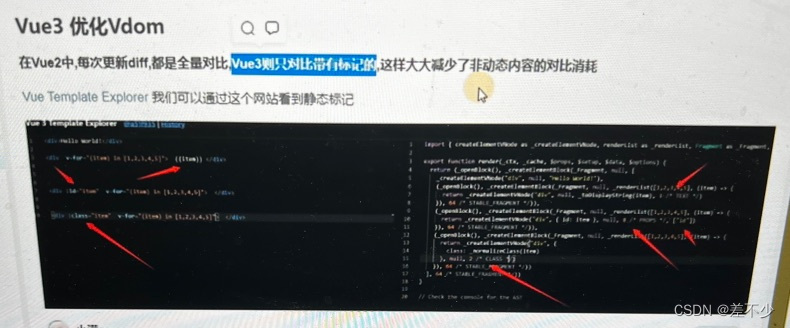
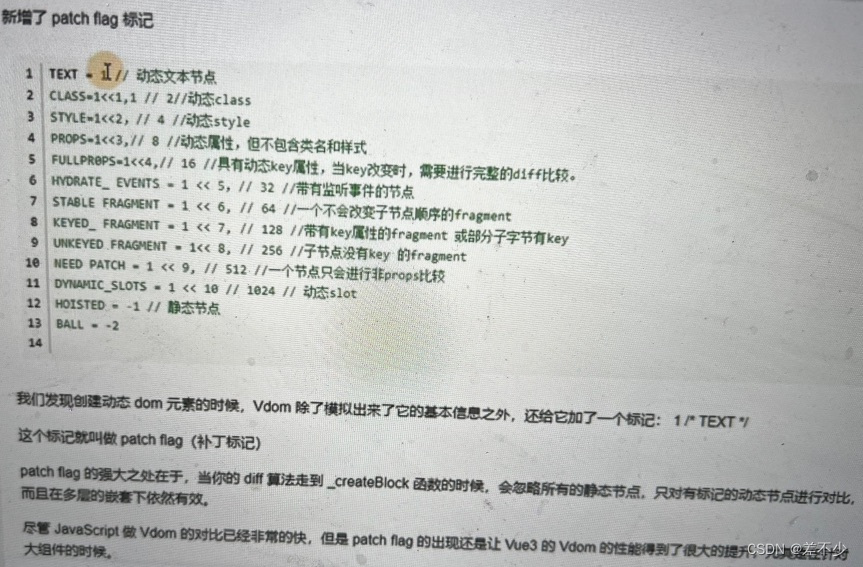
vue2中,每次更新diff,都是全量对比,vue3则只对比带有标记的,这样大大减少了 非动态内容的对比消耗
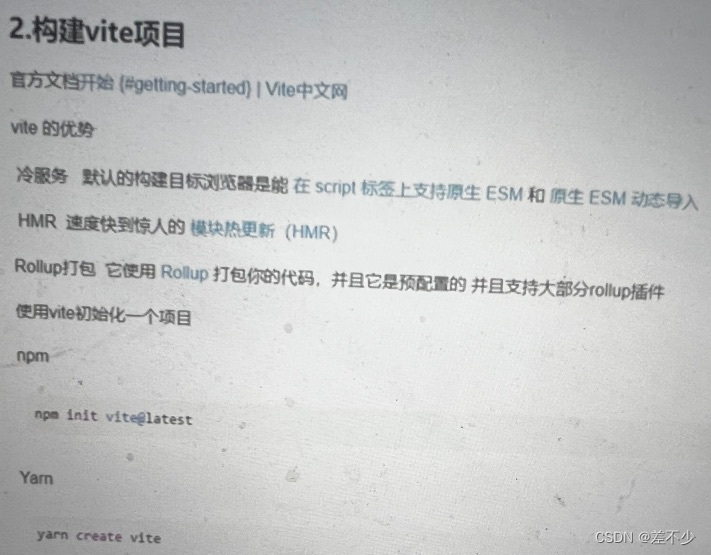
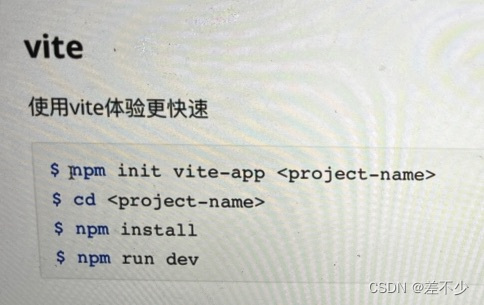
vite的优势:

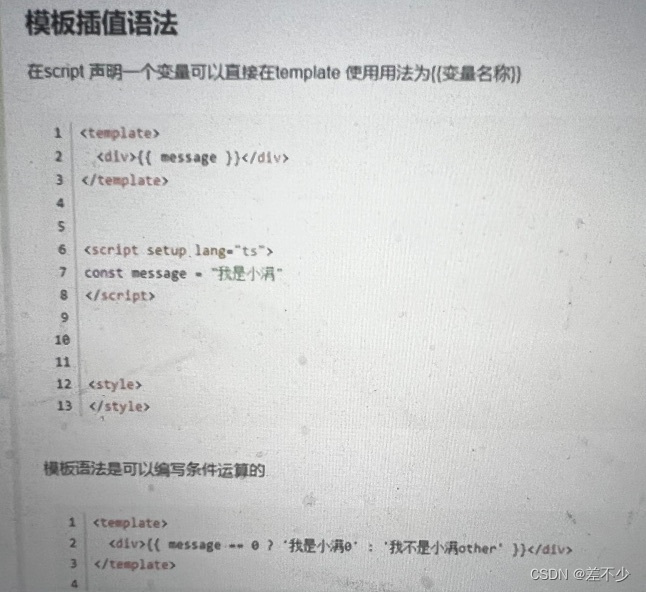
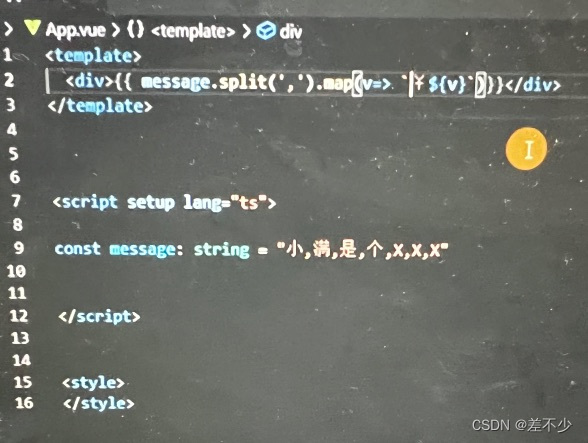
模版插值法

例子
字符串里每个前面都加一个特殊符号(通过split和map)
模板字符串``中变量要用${ }

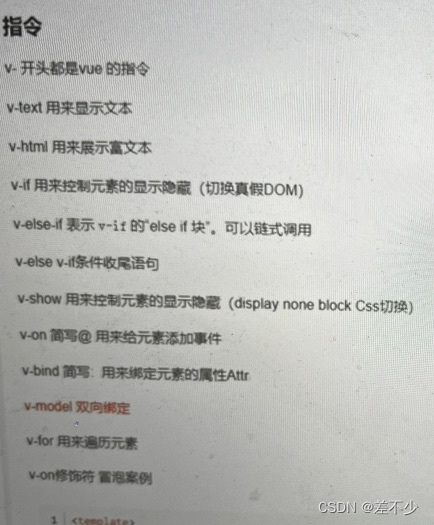
指令:

将对象Counter的内容通过mount渲染到#counter上

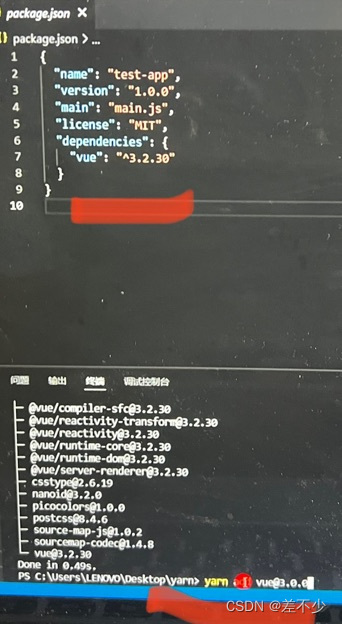
更改安装vue的版本:
`yarn add vue@3.0.0`

移除
yarn remove vue
会移除node modules里的包,然后会移除package.json中的vue配置
脚手架 (vue cli)

官方不推荐使用vuex作为vue3.0的全局管理
vue3.0的底层是用ts写的
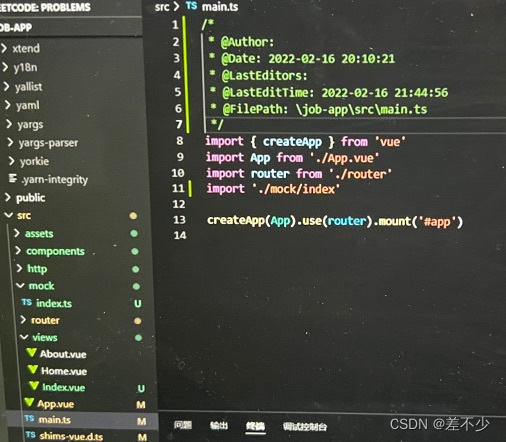
main.js
main.js只负责入口的工作,不负责页面的逻辑
app.vue是整个页面的根本,引入app.vue,注入所有的依赖,并挂载到#app上
app.vue是页面的根本,它负责和main.js对接,然后通过root这个中间件来调配页面和路由的切换关系


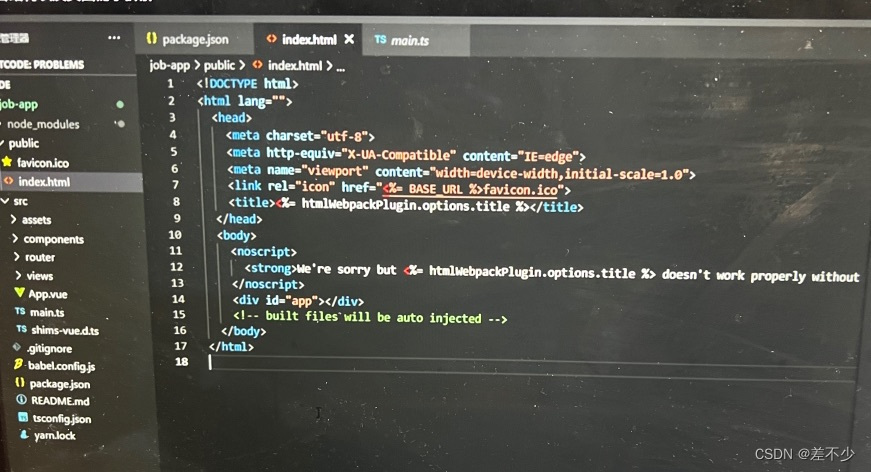
上面是整个页面的逻辑,上面就是项目的模版
如果项目中访问不到package.json,那就获取不到当前vue的版本,那就会默认为vue2,
vue2不支持template标签下有多个标签,app.vue中可能会报错
vue3中的template下是支持多个标签的
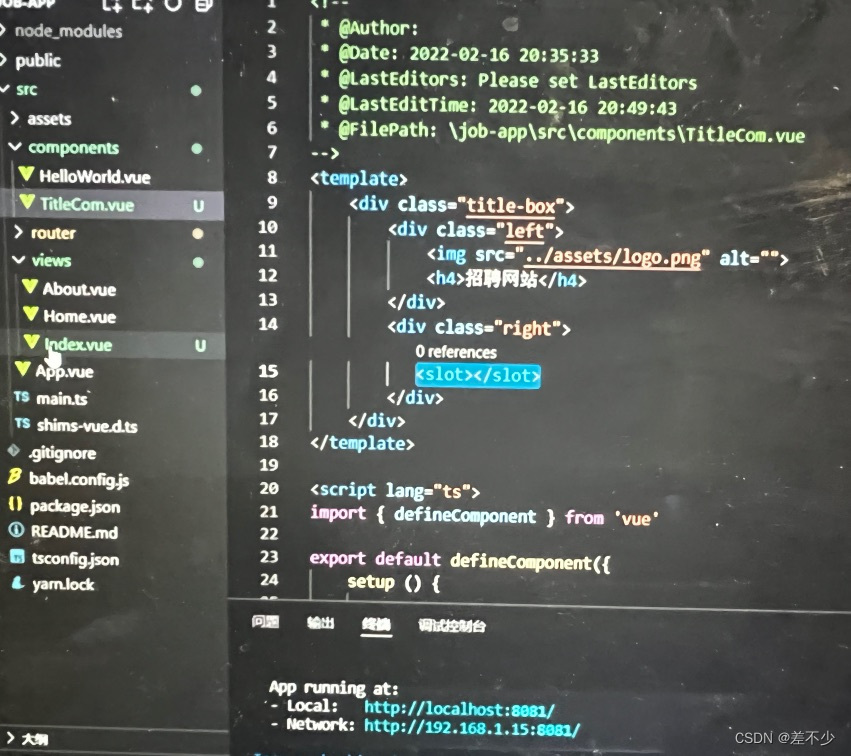
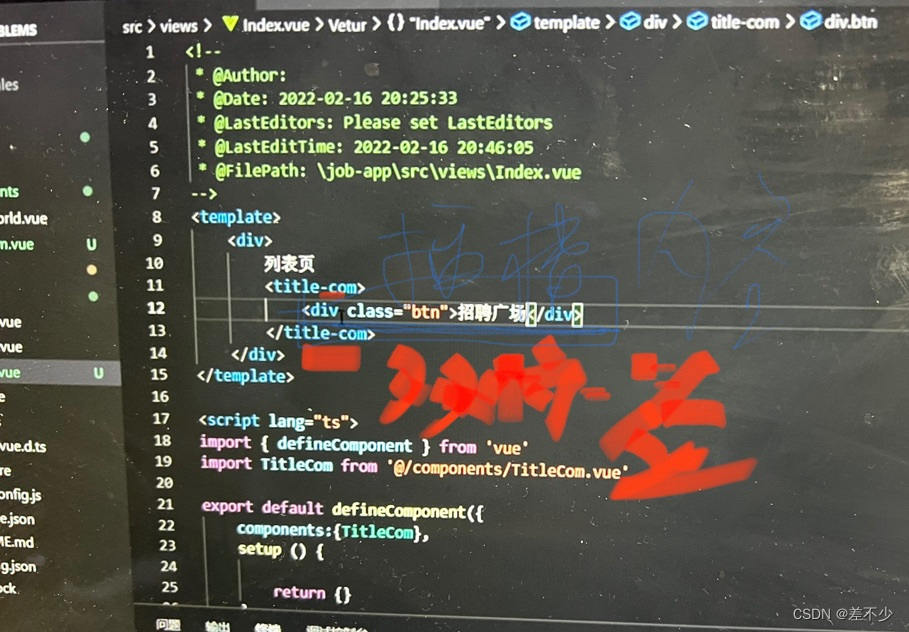
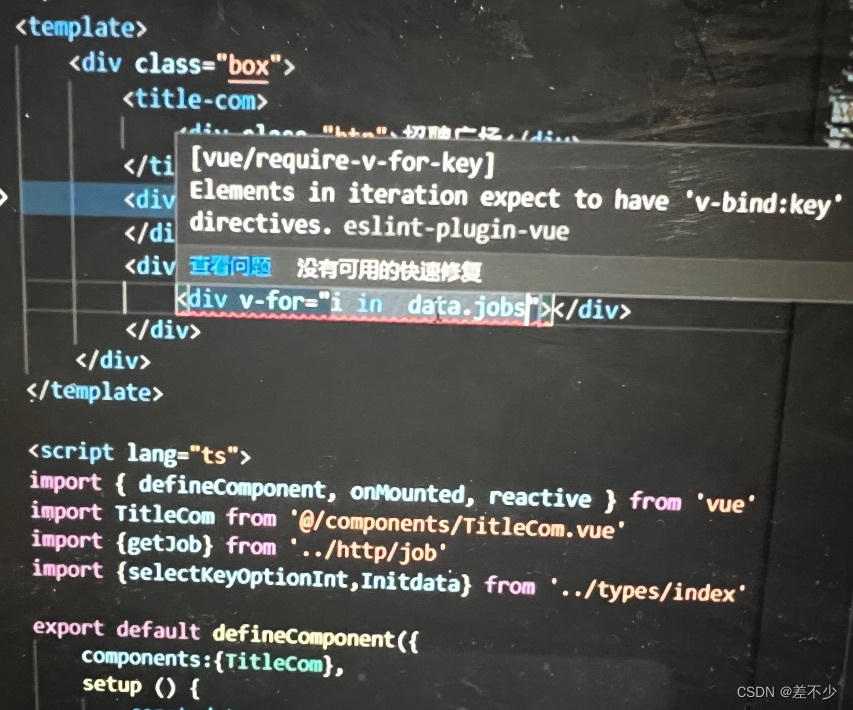
组建中添加插槽

调用带有插槽的组件,要使用组建中的插槽的话,组件必须使用双标签

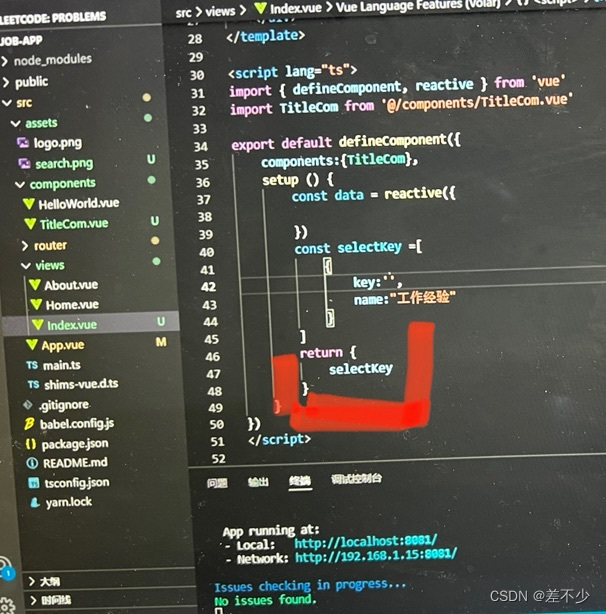
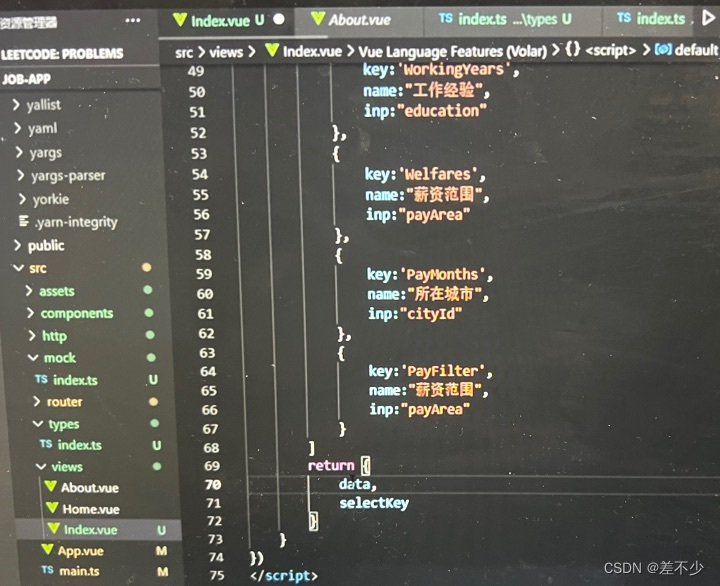
vue3中 要使用的变量一定要return出去,否则无法使用

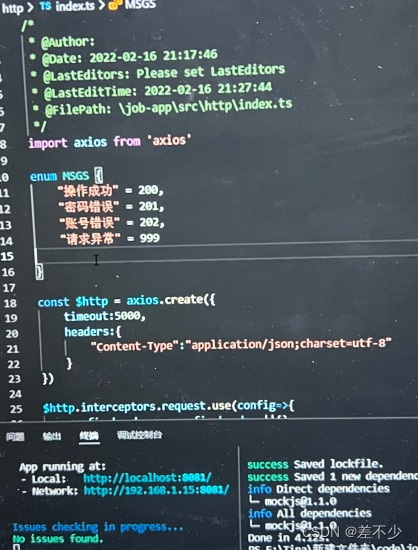
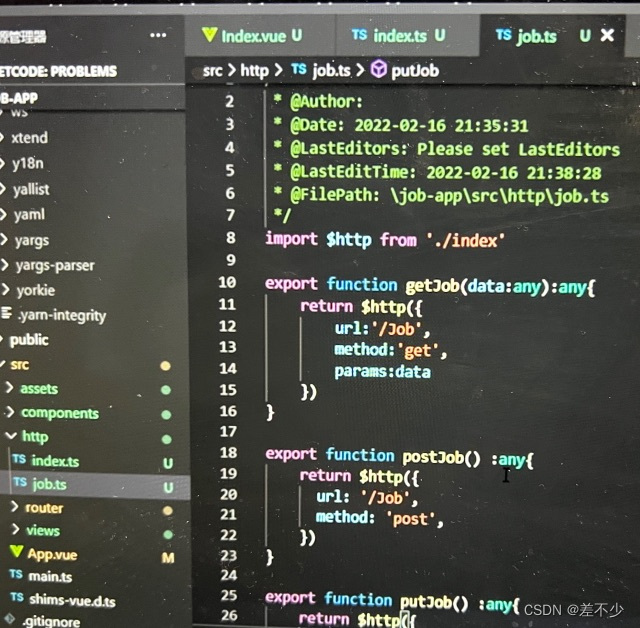
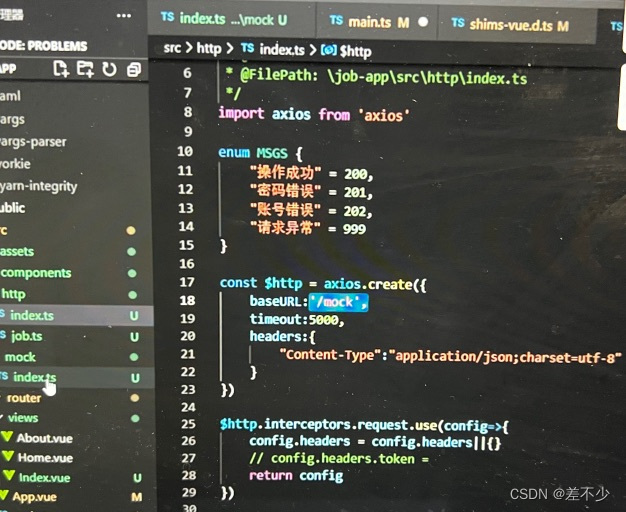
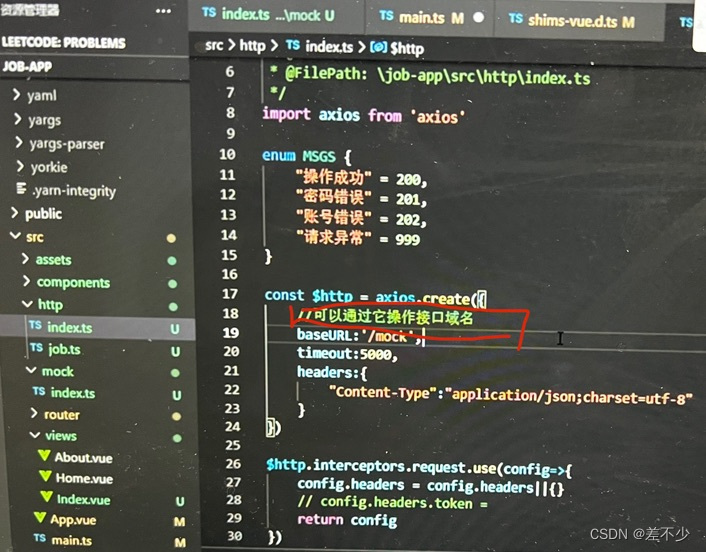
封装一个axios请求
import引入axios
timeout超时时间
如果返回的都是json格式没有什么atmr之类的返回值的话,“Content-Type”:“application/json”
有其他返回格式的话就得通过配置,不能写死json
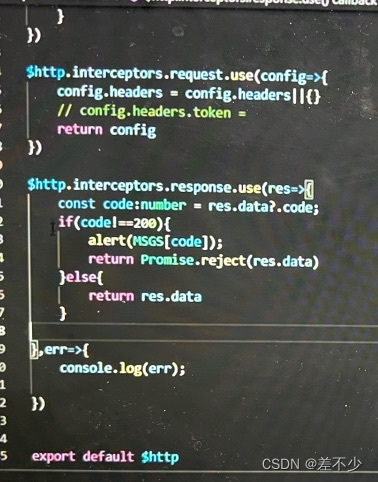
请求发送之前要做的都放在request.use(拦截具体操作)
请求发送之后拦截response.use(具体拦截内容)


上方是简单的写法,正常还需要比如:
请求报错的时候,进行二次请求
或者
一次发出多个请求,只要一个报错,后面的请求就不发送
这样的都需要两次的拦截结合,第一次需要记录所有发出请求的还没有得到响应的数据,也就是每发送一次都要去存储一下,每响应一次都要把上一次存储的请求的过程从存储器里剔除
如果有错误,要去存储器里找到这个发生接口的配置项,再次去发送二次或者三次四次的请求机制,这种就叫做请求补偿
补偿机制取决于业务
比如社交类的,几乎百分之90的页面不登陆也可以访问,所以一般问题都是业务错误或者网络问题,这就需要补偿机制给用户一个较好的体验
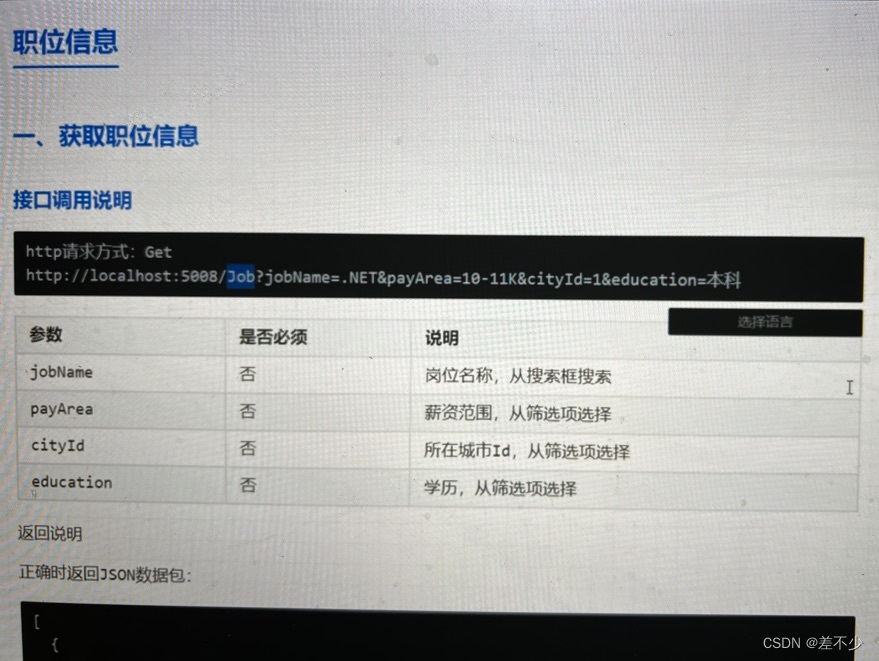
模拟的接口:


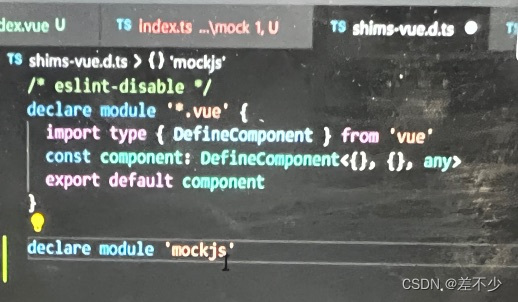
引入mockjs
先在shims.vue.dts中声明一个mockjs的module

在 类型声明文件 中找到mockjs,这样引入mockjs就不会报错了
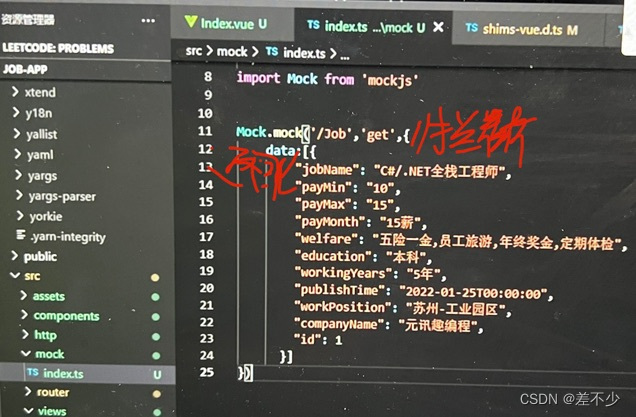
import引入mock并使用:
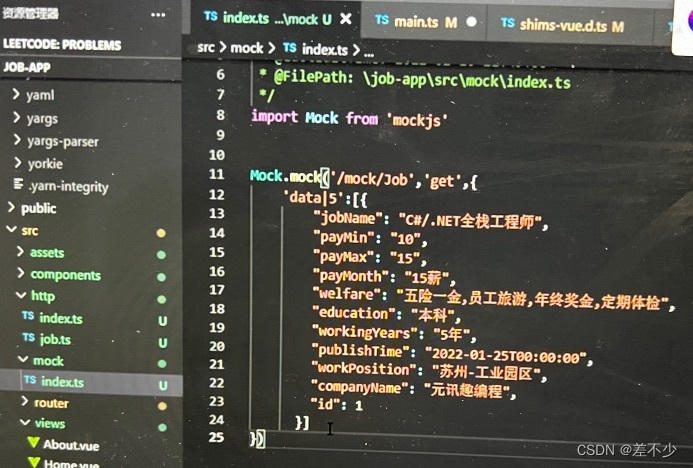
mock文件(mock中index)配置

main.js/main.ts中引入mock的拦截方法

替换成正常接口的两种方法:
第一种去mian.ts中去注释掉
第二种:mock的引入
第二种:
更改配置项
去axios封装的文件(http/index)中去更改baseURL,去决定是否使用mock


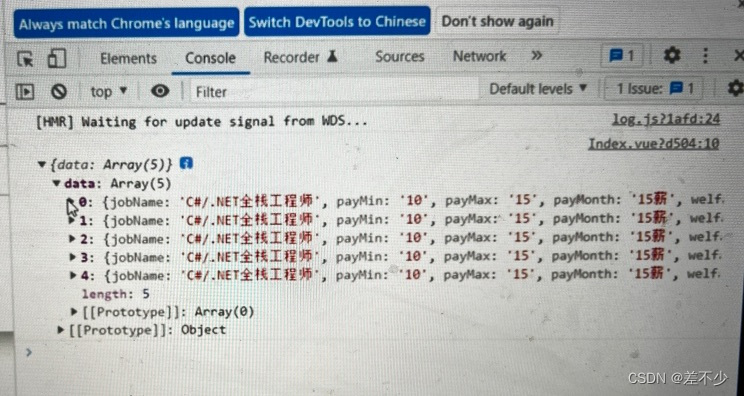
mock返回值的另一种写法:
使用模版字符串写法,并|数字,数字代表生成多少组数据
正常是一组,|5代表5组就是data里生成五个一样的对象(‘data|5’)


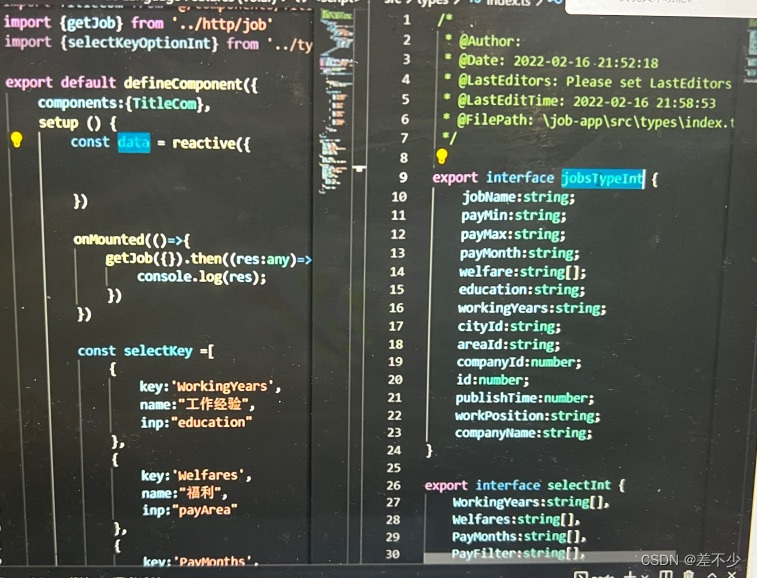
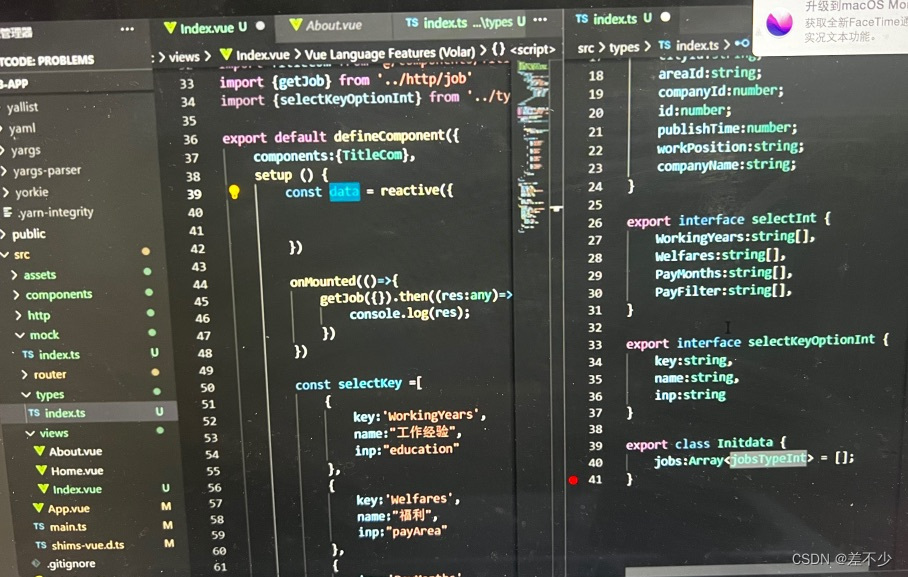
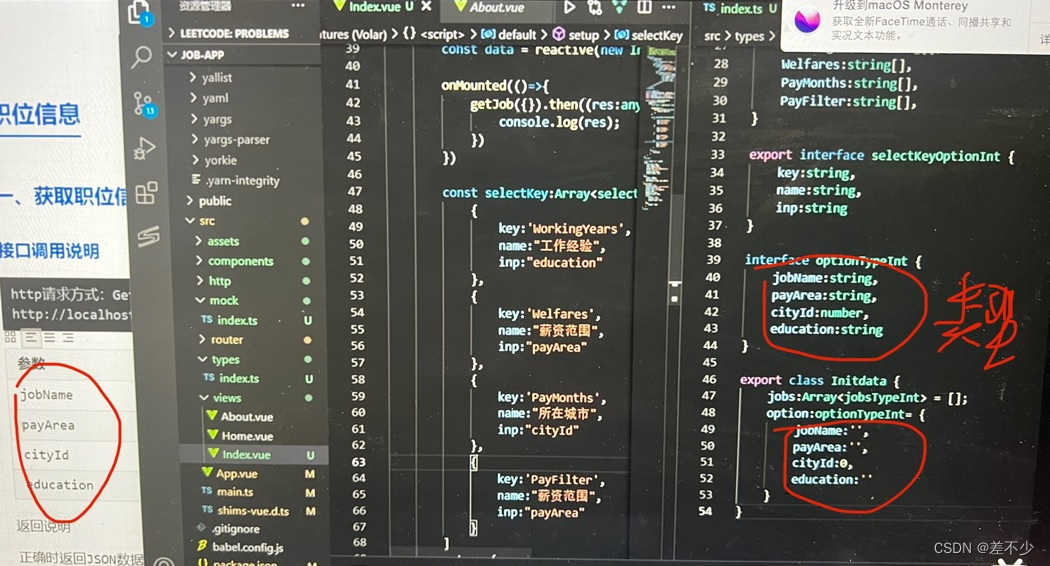
创建ts接口和class规定 对象参数类型范围


Array 和 T[] 等价,都是声明数组类型,推荐后者。
string 是 TypeScript 中的基本类型,但 String 是个类类型。

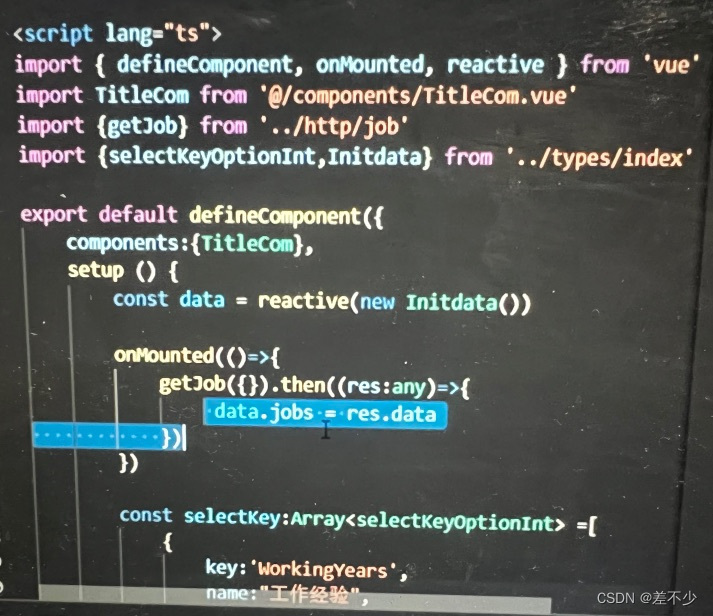
script标签中 lang=“ts”,代表是写的是ts版本的vue,而不是在ts环境下去写vue
这两者是有 质的差别 的
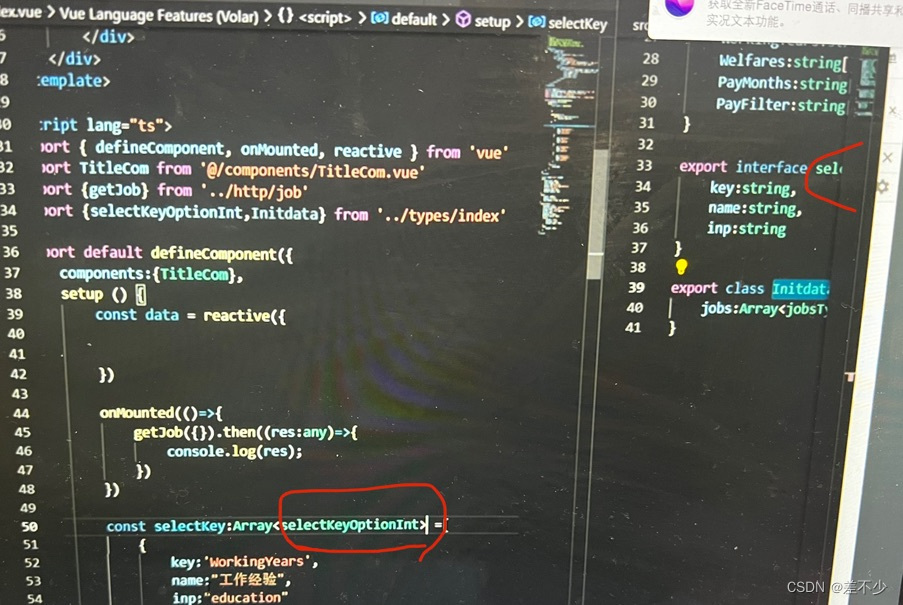
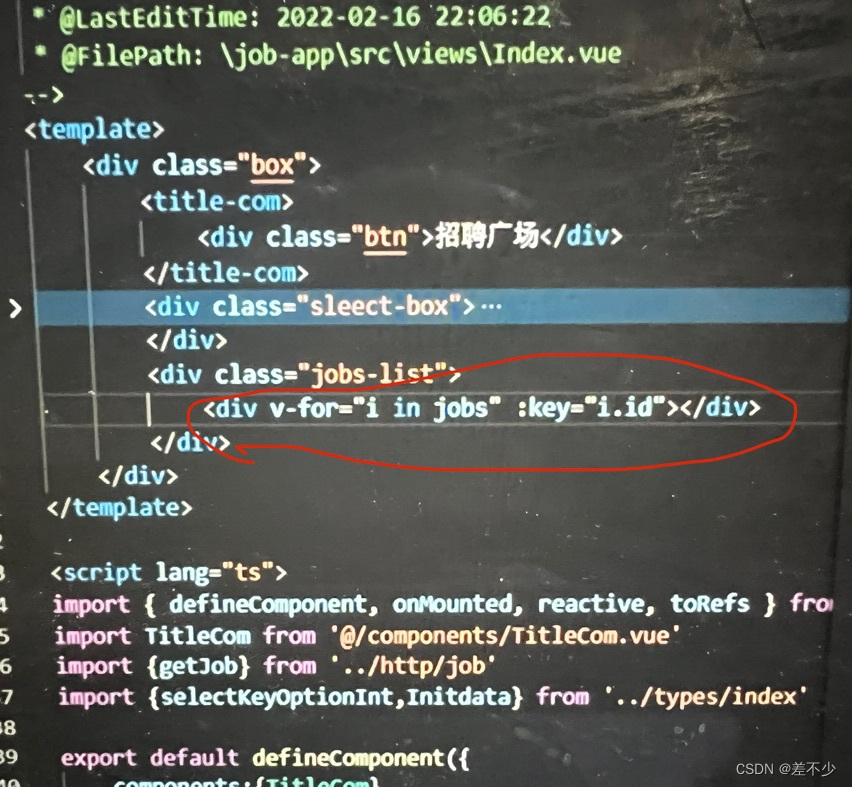
接口参数,ts文件指定 泛型,vue页中调用使用

然后return data 让外部调用

new Interdata()是第一张图中最后输出(export)的class Interdata的实例化
使用就得用data.参数名

不想用data.
就用toRefs(data)
data.jobs = toRefs(res.data)
就可以直接使用jobs了

keyof
keyof操作接口
interface Person {
name: string;
age: number;
location: string;
}
type K1 = keyof Person; // "name" | "age" | "location"
type K2 = keyof Person[]; // number | "length" | "push" | "concat" | ...
type K3 = keyof { [x: string]: Person }; // string | number
除了接口外,keyof 也可以用于操作类
变量名:keyof 属性名
class Person {
name: string = "Semlinker";
}
//变量名:keyof 属性名
let sname: keyof Person;
sname = "name";
若把 sname = “name” 改为 sname = “age” 的话,TypeScript 编译器会提示以下错误信息:
Type '"age"' is not assignable to type '"name"'.
keyof 操作符除了支持接口和类之外,它也支持基本数据类型:
let K1: keyof boolean; // let K1: "valueOf"
let K2: keyof number; // let K2: "toString" | "toFixed" | "toExponential" | ...
let K3: keyof symbol; // let K1: "valueOf"
此外 keyof 也称为输入索引类型查询,与之相对应的是索引访问类型,也称为查找类型。在语法上,它们看起来像属性或元素访问,但最终会被转换为类型:
type P1 = Person["name"]; // string
type P2 = Person["name" | "age"]; // string | number
type P3 = string["charAt"]; // (pos: number) => string
type P4 = string[]["push"]; // (...items: string[]) => number
type P5 = string[][0]; // string
typeof
在 TypeScript 中,typeof 操作符可以用来获取一个变量或对象的类型。
interface Person {
name: string;
age: number;
}
const sem: Person = { name: "semlinker", age: 30 };
type Sem = typeof sem; // type Sem = Person
在上面代码中,我们通过 typeof 操作符获取 sem 变量的类型并赋值给 Sem 类型变量,之后我们就可以使用 Sem 类型:
const lolo: Sem = { name: "lolo", age: 5 }
你也可以对嵌套对象执行相同的操作:
const kakuqo = {
name: "kakuqo",
age: 30,
address: {
province: '福建',
city: '厦门'
}
}
type Kakuqo = typeof kakuqo;
/*
type Kakuqo = {
name: string;
age: number;
address: {
province: string;
city: string;
};
}
*/
此外,typeof 操作符除了可以获取对象的结构类型之外,它也可以用来获取函数对象的类型,比如:
function toArray(x: number): Array<number> {
return [x];
}
type Func = typeof toArray; // -> (x: number) => number[]
可以检测变量或对象属性的类型,无法查询其他形式的类型(比如:函数调用的类型)
console.log(typeof 'Hello world');
这种查询是错误的:无法查询其他形式的类型(比如:函数调用的类型)
function add1(num1: number, num2: number) {
return num1 + num2
}
let ret: typeof add1(1, 2)
keyof typeof
例1:
enum ColorsEnum {
white = '#ffffff',
black = '#000000',
}
type Colors = keyof typeof ColorsEnum;
最后一行等效于:
type Colors = "white" | "black"
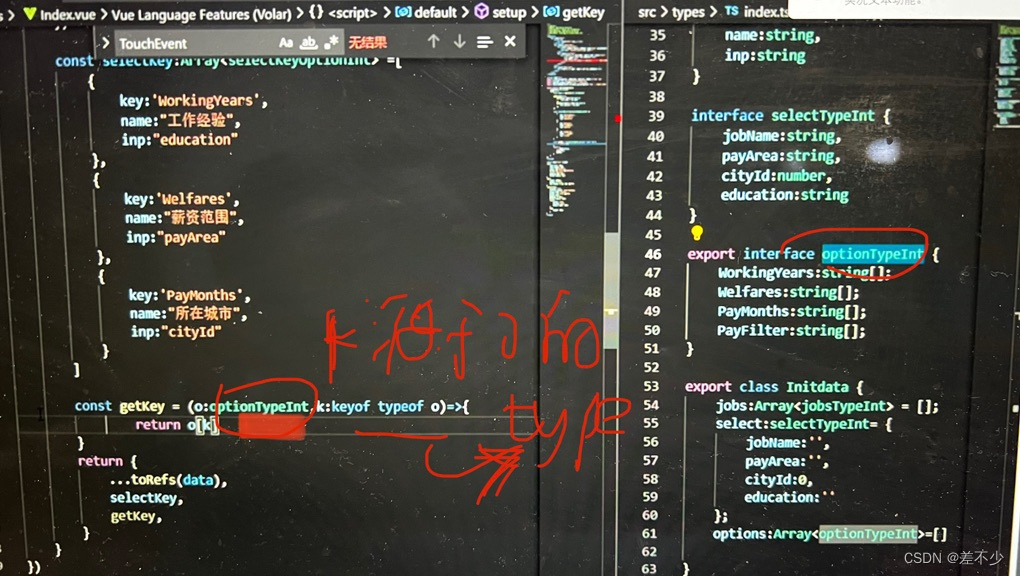
keyof typeof ColorsEnum等于获取对象中的key
例2:
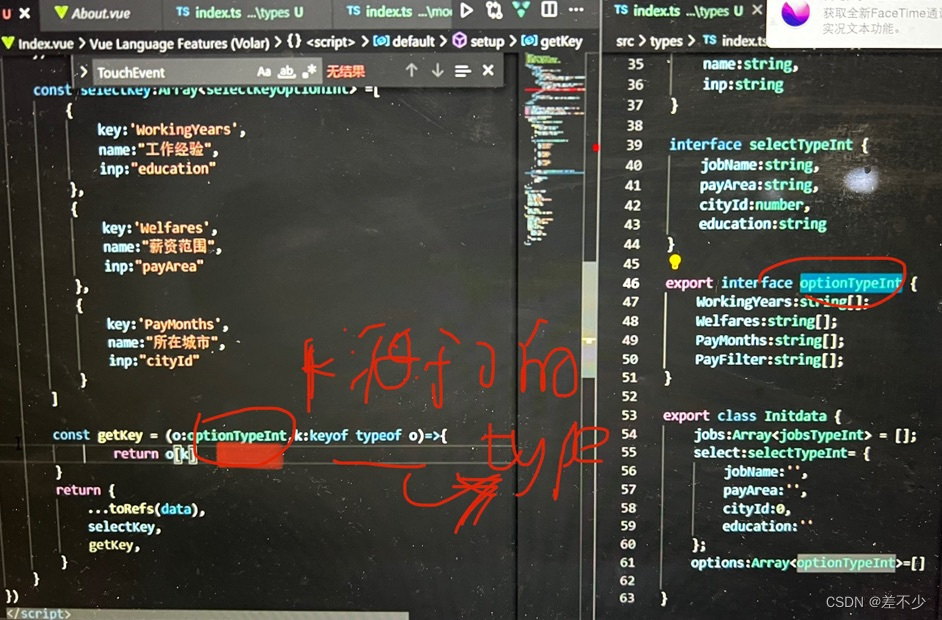
k如果不是 o 的 keyof typeof的话,就进不去方法,()内是判断条件

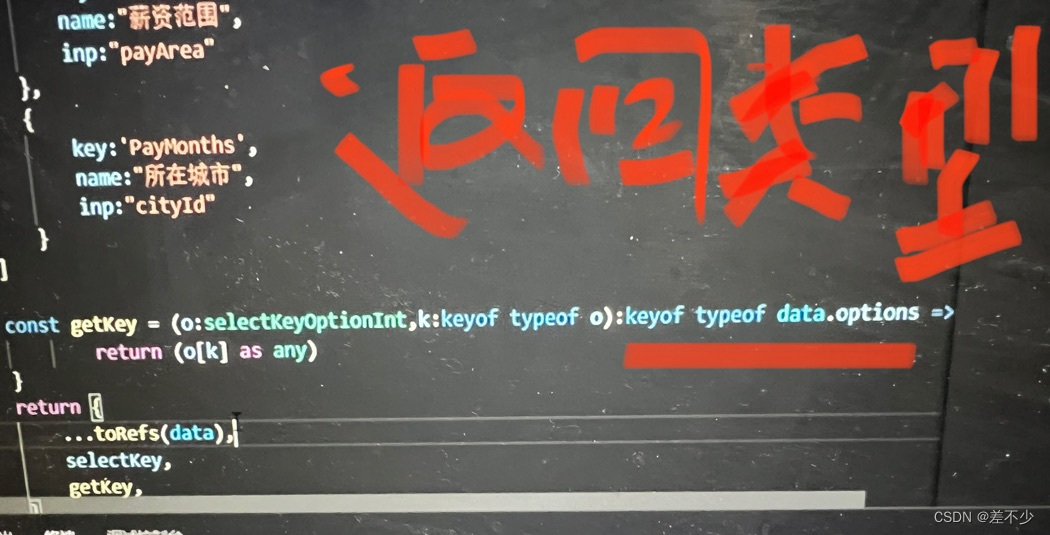
使用getKey:
retrun getKey
getKey的返回值一定要写,否则调用时报错

o[k]报错的话 加上as
as :断言
o 如果不是 optionTypeInt里的属性key的话,判断不通过,无法继续执行方法

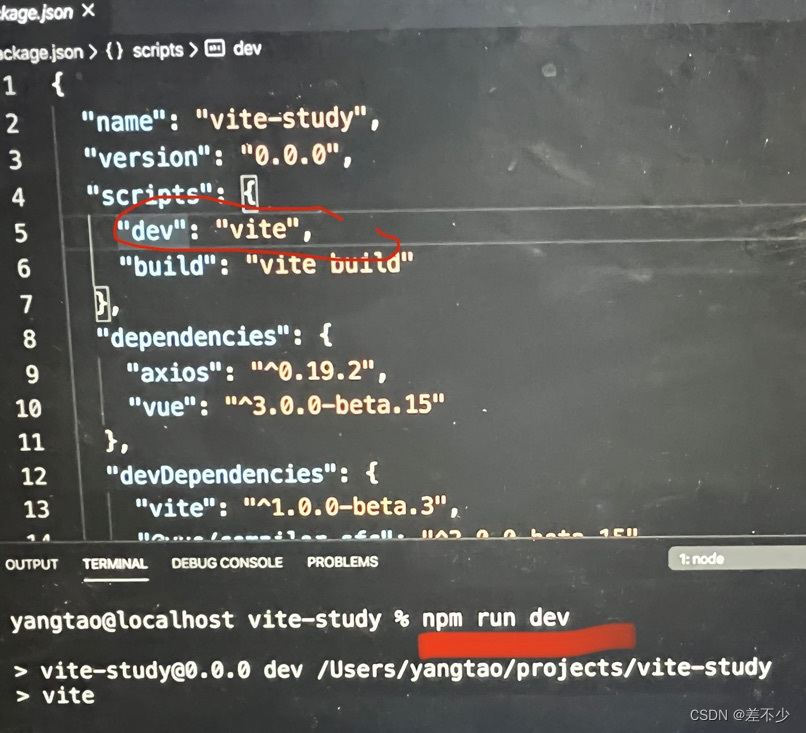
vite:

package.json中:

最后
以上就是俭朴西牛最近收集整理的关于vue3基础(一 )composition api,typeof,keyof,keyof typeof的全部内容,更多相关vue3基础(一内容请搜索靠谱客的其他文章。








发表评论 取消回复