阿里云 mqtt 于 2020.7.24将mqtt 由 2.x.x 升级为 3.x.x,以下为 3.x.x 版本简单使用方法
一、阿里云 mqtt 简介
阿里云 MQTT 微消息队列是一款面向移动互联网以及物联网领域的轻量级消息中间件。如果说传统的消息队列中间件一般应用于微服务之间,那么适用于物联网的微消息队列 MQTT 版则实现了端与云之间的消息传递和真正意义上的万物互联。
想详细了解的可以查看阿里云的官方文档
https://help.aliyun.com/document_detail/42419.html?spm=a2c4g.11186623.6.551.2e2132b1Bi5KoY.
二、开通阿里云 mqtt
①、注册阿里云账号
②、搜索 mqtt,进入 mqtt 控制台
③、选择地域,新建实例,前期做一些测试可以选择后付费模式(即按量付费)

④、创建父级topic

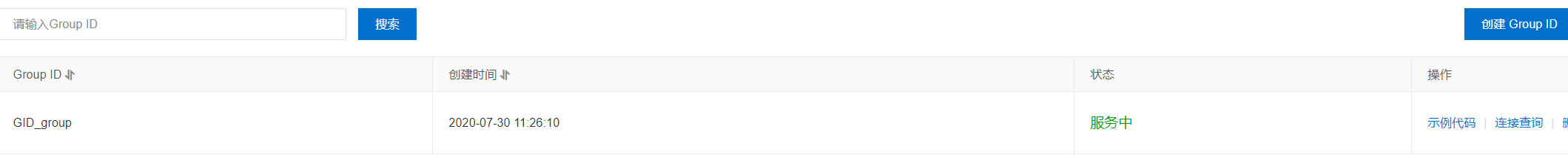
⑤、新建 分组 group

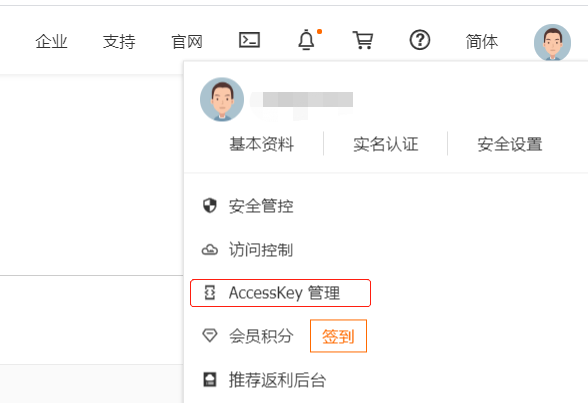
⑥、获取阿里云账户的 API 密钥 AccessKey
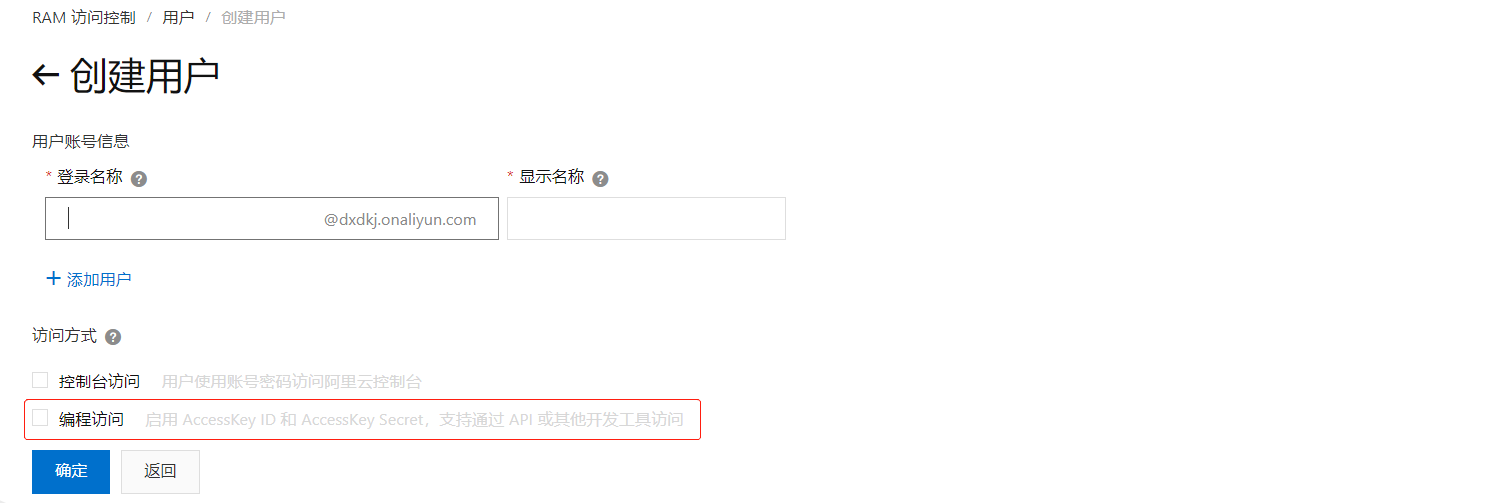
按提示获取主账号 AccessKey 或创建子账户RAM的AccessKey,建议使用上线项目使用 RAM 子账户 AccessKey

注意若创建子账户一定要勾选编程访问

三、代码实现
完成以上配置,阿里云 mqtt 配置完成,下面撸一些简单的入门代码
1、新建 demo.js
// 开源sdk地址:https://github.com/mqttjs/MQTT.js
var mqtt = require('mqtt')
// 加密处理
var CryptoJS = require("crypto-js");
// 阿里云的 API 密钥 AccessKey
var accessKey='xxxxx'
var secretKey='xxxxx'
// clientId = <GroupID>@@@<DeviceID> ,GroupID控制台获取,DeviceID设备独一无二的标识,自己指定,保证全局唯一
var clientId = 'GID_group@@@' + '00001'
// 实例Id,控制台获取
var instanceId='post-cn-xxxxxxx'
// https://help.aliyun.com/document_detail/48271.html
// 签名鉴权模式,永久性授权,适合于受信任的设备,对不受信任的设备建议使用 token 鉴权模式
var username = 'Signature|' + accessKey + '|' + instanceId;
var password = CryptoJS.HmacSHA1(clientId, secretKey).toString(CryptoJS.enc.Base64);
// keepalive保持心跳,每隔90秒发送一次,设置为0,表示客户端不断开
// connectTimeout 建立连接所用的时间,超过3秒抛出连接超时异常
var options={
'username':username,
'password':password,
'clientId':clientId,
'keepalive':90,
'connectTimeout': 3000
}
//tls安全连接:"tls://host:8883"
var client = mqtt.connect('tcp://post-cn-xxxxxxx.mqtt.aliyuncs.com:1883',options)
// 控制台获取,父主题,子主题可以自己按照规则创建
var topic='test'
// 建立连接并订阅主题
client.on('connect', function () {
client.subscribe(topic+'/oppo', {'qos':1})
})
// 自动触发,有消息就出发,打印消息体
client.on('message', function (topic, message) {
console.log('topic:'+topic+' msg:'+message.toString())
})
// 定时任务,一秒发送一条消息
var i=0
setInterval(function(){
// 发布主题 test/oppo 消息
client.publish(topic+'/oppo', 'Hello mqtt ' + (i++))
// P2P消息发布,无需客户端订阅
client.publish(topic + '/p2p/' + clientId, 'Hello mqtt ' + (i++))
},1000)
2、安装 mqtt 与 crypto-js 模块
// 安装 mqtt 模块
npm install mqtt
// 安装 crypto-js 时下载超时,网络请求失败,就改成使用淘宝镜像下载了
npm install crypto-js --registry=http://registry.npm.taobao.org
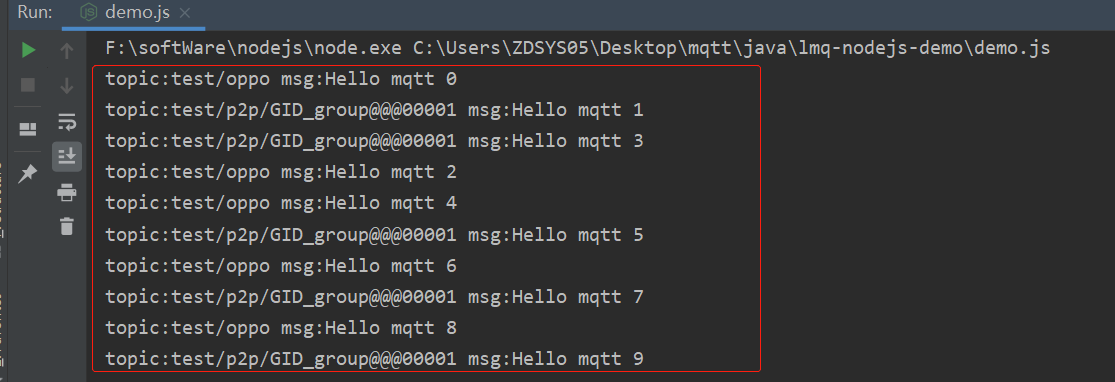
3、运行 demo.js
node demo.js
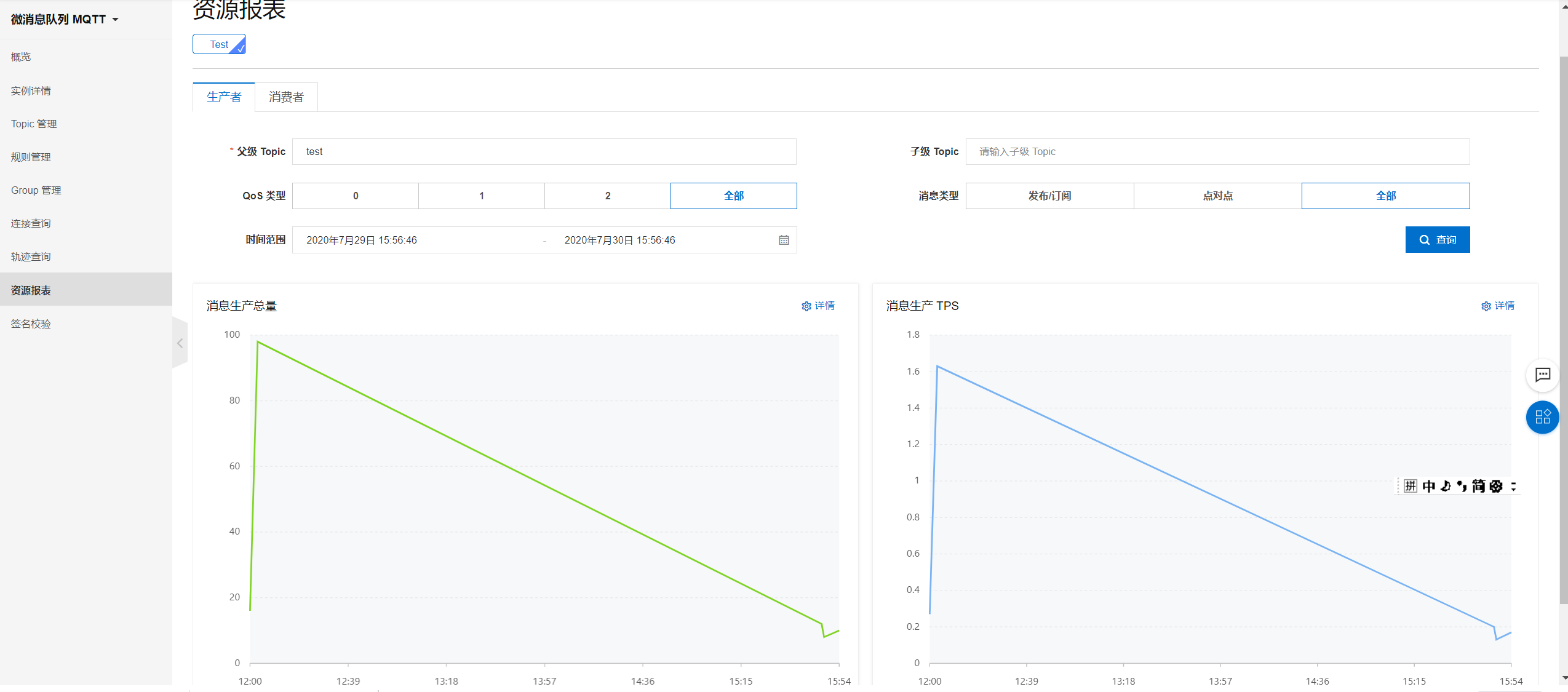
结果如下

阿里云控制台查看消息轨迹等

至此,阿里云 mqtt 简单使用介绍完毕。
四、注意事项及技巧
①、QoS 及消息质量默认为 0,不设置默认最多发一次
②、离线消息
| QoS 级别 | cleanSession=true | cleanSession=false |
|---|---|---|
| QoS0 | 无离线消息,在线消息只尝试推一次 | 无离线消息,在线消息只尝试推一次 |
| QoS1 | 无离线消息,在线消息保证可达 | 有离线消息,所有消息保证可达 |
| QoS2 | 无离线消息,在线消息保证只推一次 | 暂不支持 |
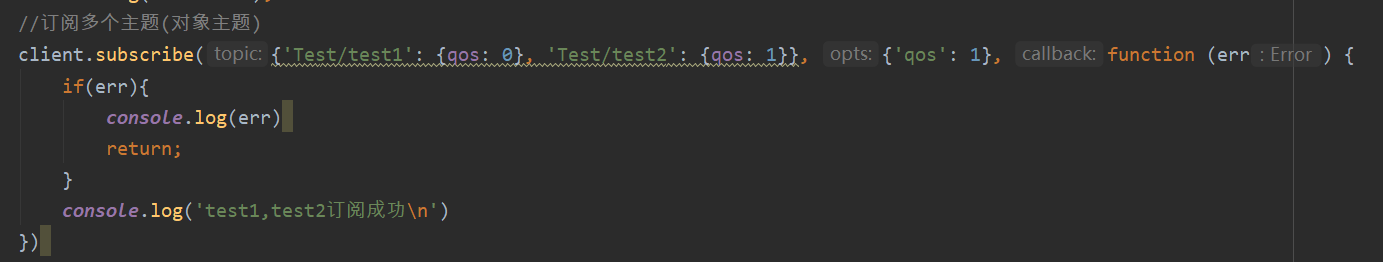
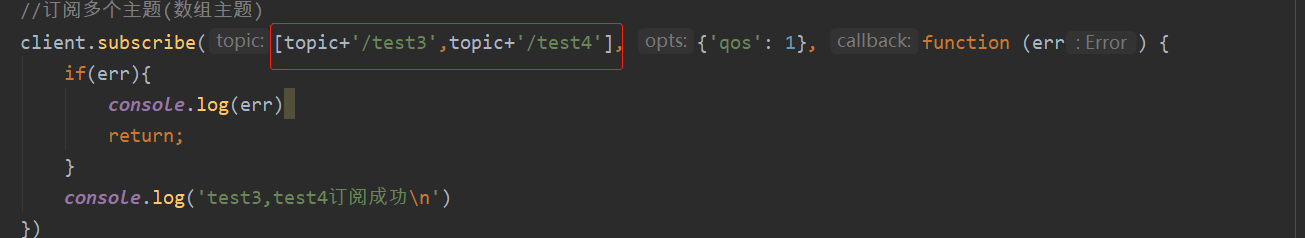
③、topic类型可以是String、Array或是一个对象
对象主题形式

数组形式

④、topic 支持MQTT 通配符
+ 代表单级通配符 如:/test/+ 可以匹配 /test/1, /test/2,但不能匹配 /test/1/2
# 代表多级通配符 如:/test/# 可以匹配 /test/1, /test/2, /test/1/2
解决问题
1、连接失败
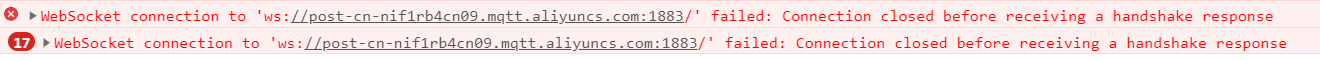
上面的代码单独运行脚本测试完全没有问题,但当你结合 html(vue react 本质也是html结构)使用时会报如下错误

根据提示,是无法完成握手连接,根据服务器提示,是因为解包的时候,包不符合格式,导致了连接拒绝。普通的socket和
websocket是不一样的。
直接运行脚本使用的是socket.io 而 浏览器使用的是websocket,而处理这两种报文是不一样的。
改为使用如下连接
ws://post-cn-xxxxxx.mqtt.aliyuncs.com:80
或者
ws://post-cn-xxxxxx.mqtt.aliyuncs.com:80/mqtt
2、客户端一直重连
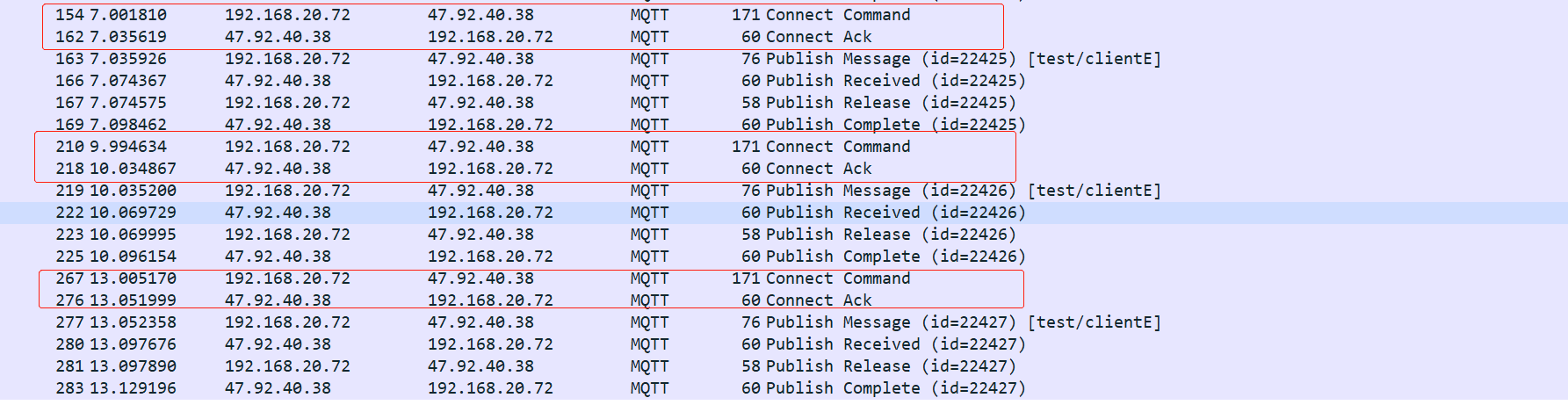
通过Wireshark 抓包如下,发现一直在重新连接

解决方法查看我另一篇博客 https://blog.csdn.net/qq_41538097/article/details/107961192
最后
以上就是火星上诺言最近收集整理的关于Mqtt:node 简单实现阿里云 mqtt的全部内容,更多相关Mqtt:node内容请搜索靠谱客的其他文章。








发表评论 取消回复