我是靠谱客的博主 失眠灯泡,这篇文章主要介绍TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T‘ has no corresponding closing tag.ts(17008))TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T’ has no corresponding closing tag.ts(17008))前言正文结语其他资源,现在分享给大家,希望可以做个参考。
TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T’ has no corresponding closing tag.ts(17008))
文章目录
- TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element 'T' has no corresponding closing tag.ts(17008))
- 前言
- 正文
- 项目背景
- 问题描述
- 解决方案:加逗号
- 结语
- 其他资源
- 参考连接
- 完整代码示例
前言
今天给大家分享一个在 React 项目中使用 TypeScript 遇到的错误
正文
项目背景
React + TS 的项目配置,项目中关于 React 组件的使用 .tsx 后缀,其他单纯的文件使用 .ts 后缀
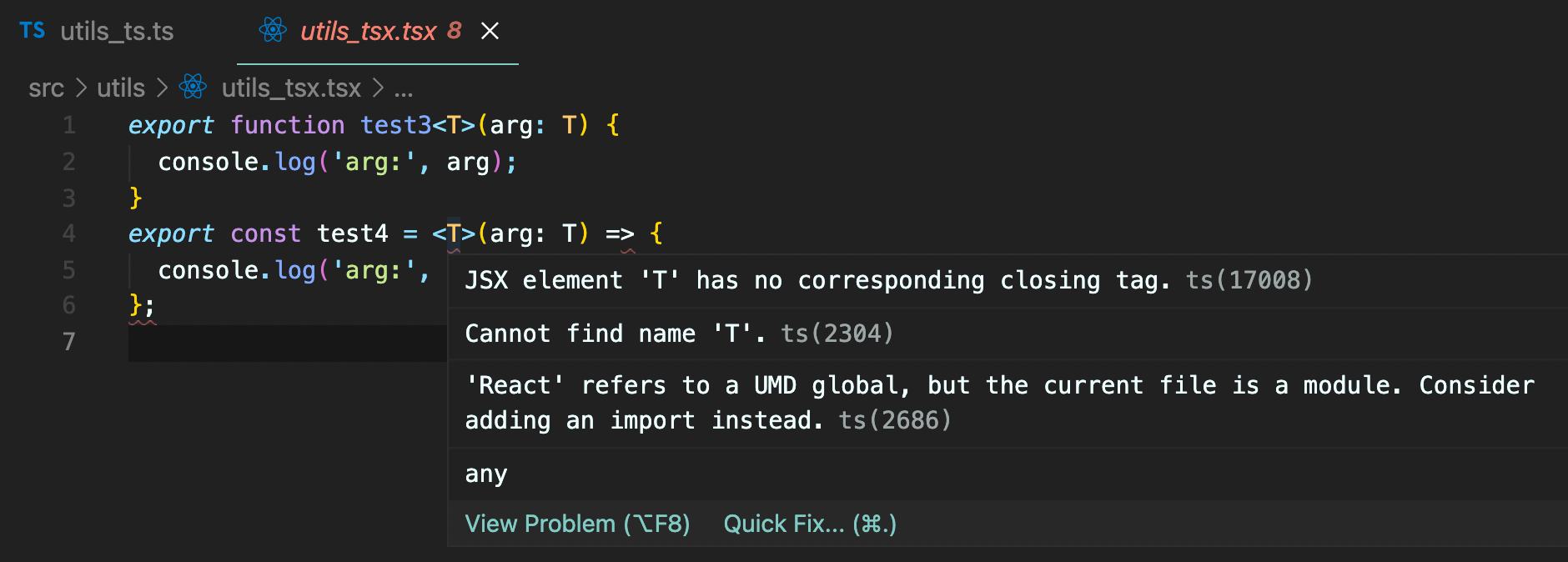
问题描述
在 React 组件附近定义泛型的箭头函数时产生 TS 报错警告,原本以为是语法写错了

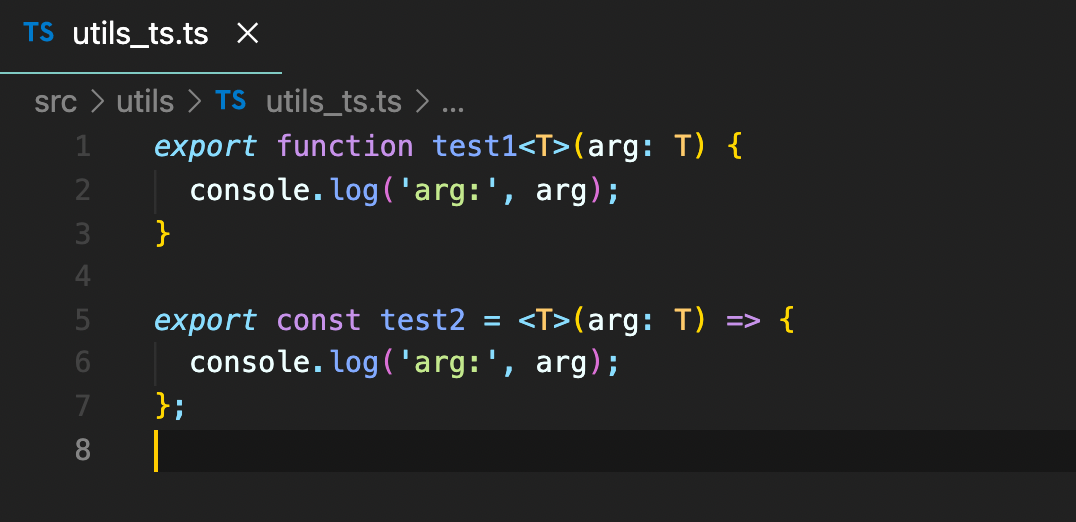
但是实际上在 .ts 文件中是正常解析的,也就是说并不是语法问题

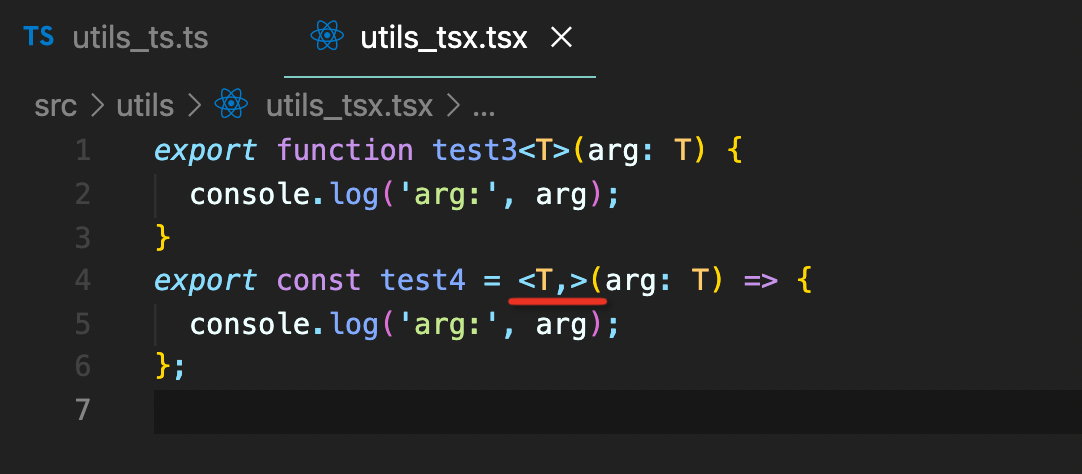
解决方案:加逗号
最后发现其实是因为泛型的语法与 JSX 的语法冲突,导致 TS 解析成 JSX 而产生 unexpected token 的问题
其实解决方案很简单
- 一种是就不要写在 .tsx 文件里面就不会报错
- (推荐)第二种就是在后面加一个逗号就能正确解析了

结语
TS 某些语法和解析规则藏的比较深,直接去看最表面的文档有时候可能比较难发觉到问题,主要就是要多用多会
其他资源
参考连接
| Title | Link |
|---|---|
| 具有泛型的 Typescript 箭头函数的语法是什么? | https://qastack.cn/programming/32308370/what-is-the-syntax-for-typescript-arrow-functions-with-generics |
完整代码示例
https://github.com/superfreeeee/Blog-code/tree/main/front_end/typescript/ts_note_generic_arrow_function
最后
以上就是失眠灯泡最近收集整理的关于TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T‘ has no corresponding closing tag.ts(17008))TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T’ has no corresponding closing tag.ts(17008))前言正文结语其他资源的全部内容,更多相关TS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复