本文实例为大家分享了java实现页显示效果的具体代码,供大家参考,具体内容如下
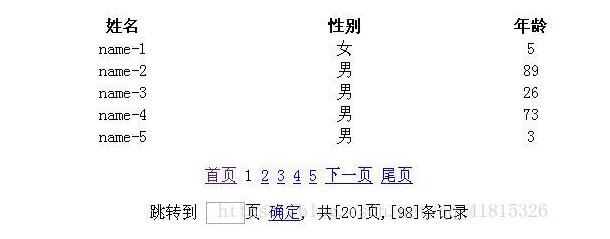
效果图如下:

实现步骤:
1.创建实体User.class,参考代码如下:
public class User {
private String name;
private int age;
private String gender;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public User(String name, int age, String gender) {
super();
this.name = name;
this.age = age;
this.gender = gender;
}
public User() {
}
}
2.创建分页模型PageBean.class,参考代码如下:
public class PageBean {
private int pageNum;
private int pageSize;
private int totalRecord;
private int totalPage;
private List list;
private int start;
private int end;
private int fromIndex;
private int toIndex;
public PageBean(int pageNum, int pageSize, int totalRecord) {
this.pageNum = pageNum;
this.pageSize = pageSize;
this.totalRecord = totalRecord;
fromIndex=(pageNum-1)*pageSize;
toIndex=pageNum*pageSize>totalRecord?totalRecord:pageNum*pageSize;
if (totalRecord % pageSize == 0) {
this.totalPage = totalRecord / pageSize;
} else {
this.totalPage = totalRecord / pageSize + 1;
}
start = 1;
end = 5;
if (totalPage <= 5) {
end = this.totalPage;
} else {
start = pageNum - 2;
end = pageNum + 2;
if (start < 1) {
start = 1;
end = 5;
}
if (end > this.totalPage) {
end = totalPage;
start = end - 5;
}
}
}
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalRecord() {
return totalRecord;
}
public int getFromIndex() {
return fromIndex;
}
public void setFromIndex(int fromIndex) {
this.fromIndex = fromIndex;
}
public int getToIndex() {
return toIndex;
}
public void setToIndex(int toIndex) {
this.toIndex = toIndex;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public List getList() {
return list;
}
public void setList(List list) {
this.list = list.subList(fromIndex, toIndex);
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
this.end = end;
}
}
3.创建jsp页面,参考代码如下:
/**
*index.jsp
*/
Insert title here分页显示
/**
*main.jsp
*/
pageEncoding="UTF-8"%>
function gos() {
var pageNum = $.trim($("#pageNum").val());
if(isNaN(pageNum)){
alert("输入的不是数字 ,请输入数字!");
return ;
}
if(pageNum==""){
alert("输入为空,请重新输入!");
return ;
}
if(pageNum<1||pageNum>${requestScope.pageBean.totalPage}){
alert("超出范围,请重新输入!");
return ;
}
location.href="${pageContext.request.contextPath}/main?pageNum=" rel="external nofollow" +pageNum;
}
分页显示| 姓名 | 性别 | 年龄 |
|---|---|---|
| ${i.name } | ${i.gender } | ${i.age } |
首页
end="${requestScope.pageBean.end}" var="i">
${i}
${i}
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum+1}" rel="external nofollow" rel="external nofollow" >下一页
test="${requestScope.pageBean.pageNum > 1 && requestScope.pageBean.pageNum < requestScope.pageBean.totalPage}">
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum-1}" rel="external nofollow" rel="external nofollow" >上一页
end="${requestScope.pageBean.end}" var="i">
${i}
${i}
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum+1}" rel="external nofollow" rel="external nofollow" >下一页
test="${requestScope.pageBean.pageNum == requestScope.pageBean.totalPage}">
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum-1}" rel="external nofollow" rel="external nofollow" >上一页
end="${requestScope.pageBean.end}" var="i">
${i}
${i}
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.totalPage}" rel="external nofollow" >尾页
跳转到
页
确定, 共[${requestScope.pageBean.totalPage }]页,[${requestScope.pageBean.totalRecord}]条记录
4.创建Servlets.class,参考代码如下:
@WebServlet("/main")
public class Servlets extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String page = request.getParameter("pageNum");
int pageNum = Integer.parseInt((page == null ? "1" : page));
int pageSize = 5;
Service s = new Service();
PageBean pb = s.findAll(pageNum, pageSize);
request.setAttribute("pageBean", pb);
request.getRequestDispatcher("/main.jsp").forward(request, response);
}
}
5.创建Service.class,参考代码如下:
public class Service {
public PageBean findAll(int pageNum, int pageSize) {
UserDao userDao = new UserDao();
List users = userDao.findAll();
int totalRecord = users.size();
PageBean pb = new PageBean<>(pageNum, pageSize, totalRecord);
pb.setList(users);
return pb;
}
}
6.创建UserDao.class,参考代码如下:
public class UserDao {
List users=new ArrayList<>();
User user;
public List findAll(){
for(int i=1;i<99;i++){
user=new User("name-"+i, (int)(100*Math.random()), (int)(10*Math.random())%2==1?"男":"女");
users.add(user);
}
return users;
}
}
需注意的问题:
1.需在WebContent下创建文件夹jquery,在他里面放入jquery.min.js这个文件。否则跳转功能异常。
2.index.jsp与main.jsp都在WebContent文件夹下。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
最后
以上就是幸福魔镜最近收集整理的关于分页 java_java实现分页显示效果的全部内容,更多相关分页内容请搜索靠谱客的其他文章。








发表评论 取消回复