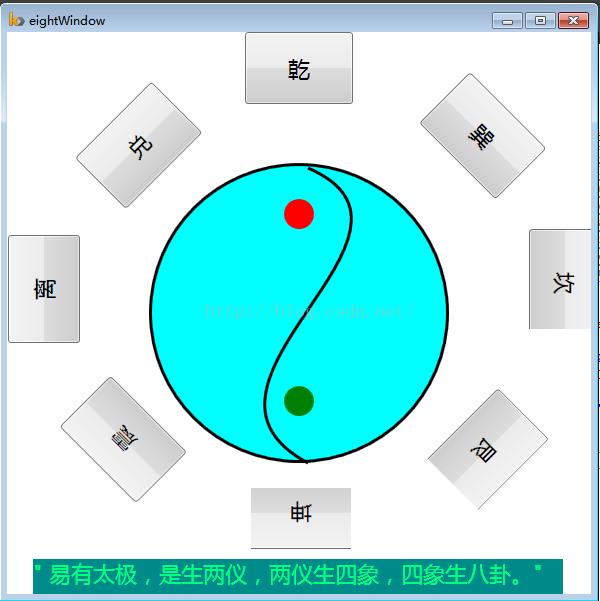
1 八卦

<Window x:Class="Transform1.eightWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="eightWindow" Height="600" Width="600">
<Grid>
<Button HorizontalAlignment="Center" FontSize="22" Height="72" Margin="0,0,0,0" VerticalAlignment="Top" Width="108" RenderTransformOrigin="0.5,0.5">乾</Button>
<Button HorizontalAlignment="Left" FontSize="22" Height="72" Margin="463,40,0,0" VerticalAlignment="Top" Width="108">
<Button.RenderTransform>
<RotateTransform Angle="45"/>
</Button.RenderTransform>
巽
</Button>
<Button HorizontalAlignment="Left" FontSize="22" Height="72" Margin="68,126,0,0" VerticalAlignment="Top" Width="108">
<Button.RenderTransform>
<RotateTransform Angle="-45"/>
</Button.RenderTransform>
兑
</Button>
<Button HorizontalAlignment="Center" FontSize="22" Height="72" Margin="352,517,132,-16" VerticalAlignment="Top" Width="108">
<Button.RenderTransform>
<RotateTransform Angle="180"/>
</Button.RenderTransform>
坤
</Button>
<Button HorizontalAlignment="Left" FontSize="22" Height="72" Margin="129,471,0,0" VerticalAlignment="Top" Width="108">
<Button.RenderTransform>
<RotateTransform Angle="225"/>
</Button.RenderTransform>
震
</Button>
<Button HorizontalAlignment="Left" FontSize="22" Height="72" Margin="542,407,-58,0" VerticalAlignment="Top" Width="108">
<Button.RenderTransform>
<RotateTransform Angle="135"/>
</Button.RenderTransform>
艮</Button>
<Button HorizontalAlignment="Left" FontSize="22" Height="72" Margin="1,311,0,0" VerticalAlignment="Top" Width="108">
<Button.RenderTransform>
<RotateTransform Angle="270"/>
</Button.RenderTransform>
离
</Button>
<Button HorizontalAlignment="Left" FontSize="22" Height="72" Margin="594,197,-110,0" VerticalAlignment="Top" Width="108">
<Button.RenderTransform>
<RotateTransform Angle="90"/>
</Button.RenderTransform>
坎
</Button>
<TextBlock HorizontalAlignment="Left" Height="46" Background="DarkCyan" Foreground="SpringGreen" Margin="26,527,0,0" FontSize="22" TextWrapping="Wrap" VerticalAlignment="Top" Width="530">
" 易有太极,是生两仪,两仪生四象,四象生八卦。"
</TextBlock>
<Grid HorizontalAlignment="Left" Height="239" Margin="194,187,0,0" VerticalAlignment="Top" Width="258"> <Image HorizontalAlignment="Center" Visibility="Visible" Height="122" Margin="33,10,31,108" Source="Resources/太极1.jpg" VerticalAlignment="Center" Stretch="Fill" Width="194"/>
</Grid> </Grid>
</Window>
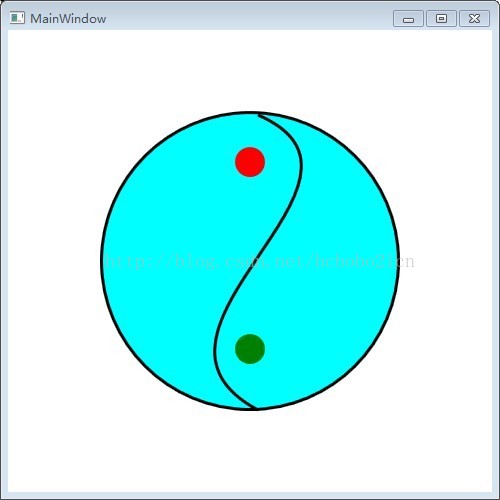
2 Ellipse和三次贝塞尔曲线的应用,画太极图

<Window x:Class="bagua1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="500" Width="500">
<Grid>
<Ellipse Height="300" Width="300" Name="ellipse1" VerticalAlignment="Center" Stroke="Black" StrokeThickness="3" Fill="Cyan">
</Ellipse>
<Path Stroke="Black" StrokeThickness="3" Data="M 250,85 C 400,150 100,300 250,380" />
<Ellipse Height="30" Width="30" Margin="226,116,226,314" Name="ellipse2" HorizontalAlignment="Center" Fill="Red" RenderTransformOrigin="0.496,0.297">
</Ellipse>
<Ellipse Width="30" Height="30" Name="ellipse3" HorizontalAlignment="Center" Fill="Green" Margin="226,303,226,127" RenderTransformOrigin="0.496,1.017"/>
</Grid>
</Window>
用Ellipse画圆,用三次贝塞尔曲线画中间的S曲线;
3 太极八卦
把程序2的grid移动到程序1的grid中,并设置2的grid:
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
即可;

最后
以上就是健康蚂蚁最近收集整理的关于WPF太极八卦程序1 八卦2 Ellipse和三次贝塞尔曲线的应用,画太极图3 太极八卦的全部内容,更多相关WPF太极八卦程序1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复