我是靠谱客的博主 留胡子烤鸡,这篇文章主要介绍HTML+CSS+JS——仿京东(7页) 大学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载HTML5期末大作业京东网站设计——仿京东(7页) 大学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载一、作品展示二、文件目录三、代码实现四、学习资料五、完整源码,现在分享给大家,希望可以做个参考。
HTML5期末大作业京东网站设计——仿京东(7页) 大学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载
文章目录
- HTML5期末大作业京东网站设计——仿京东(7页) 大学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、学习资料
- 五、完整源码
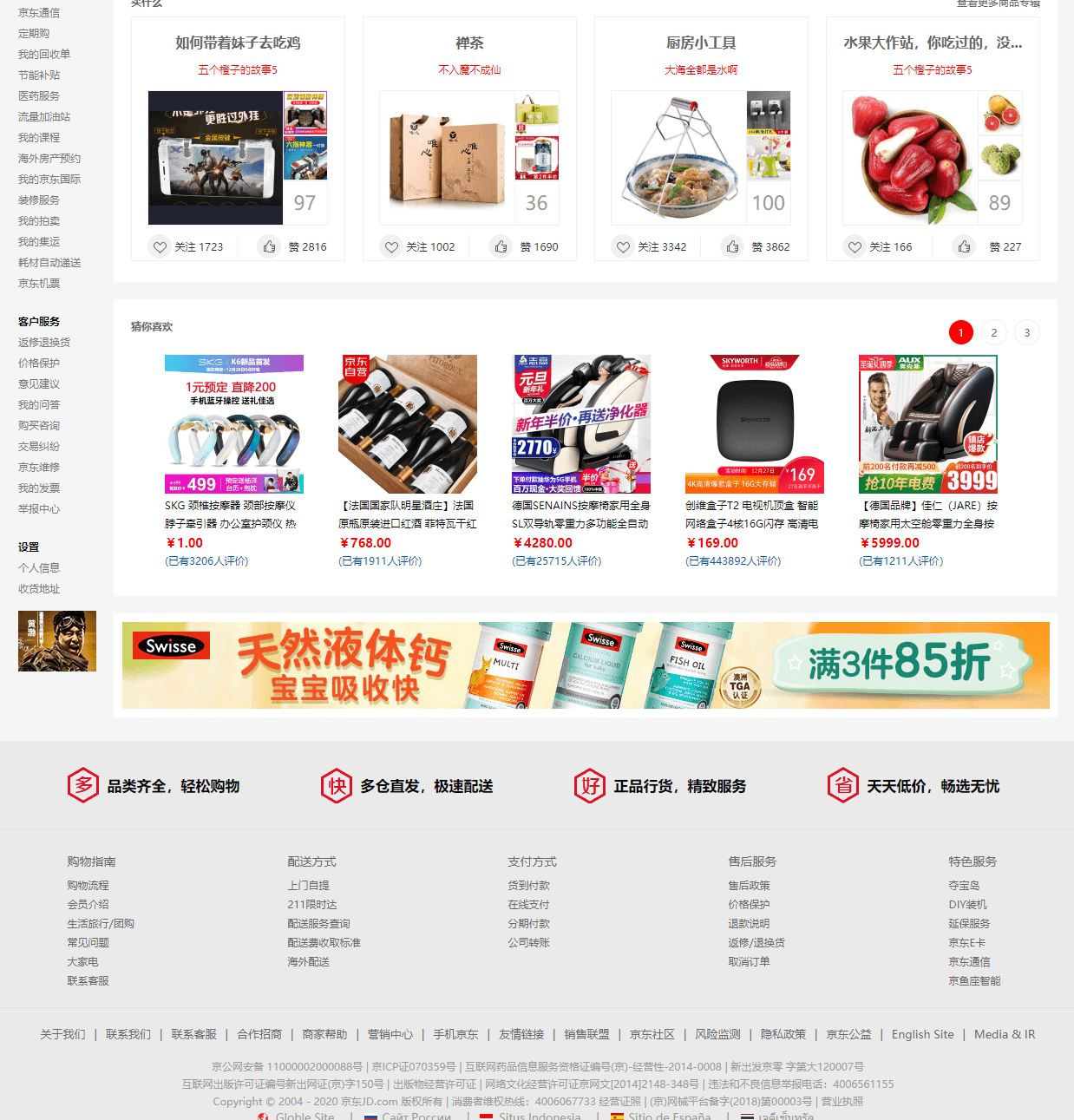
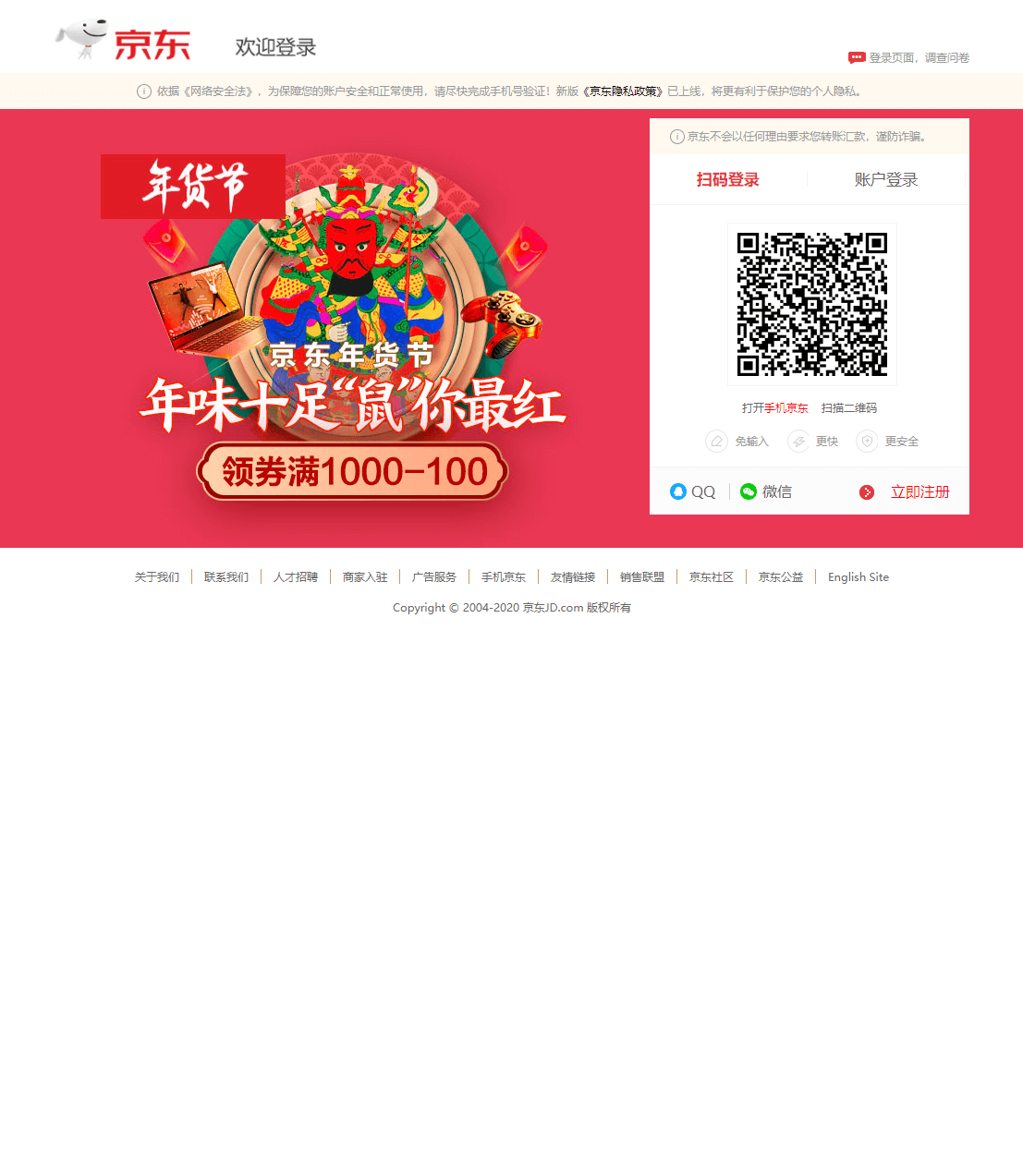
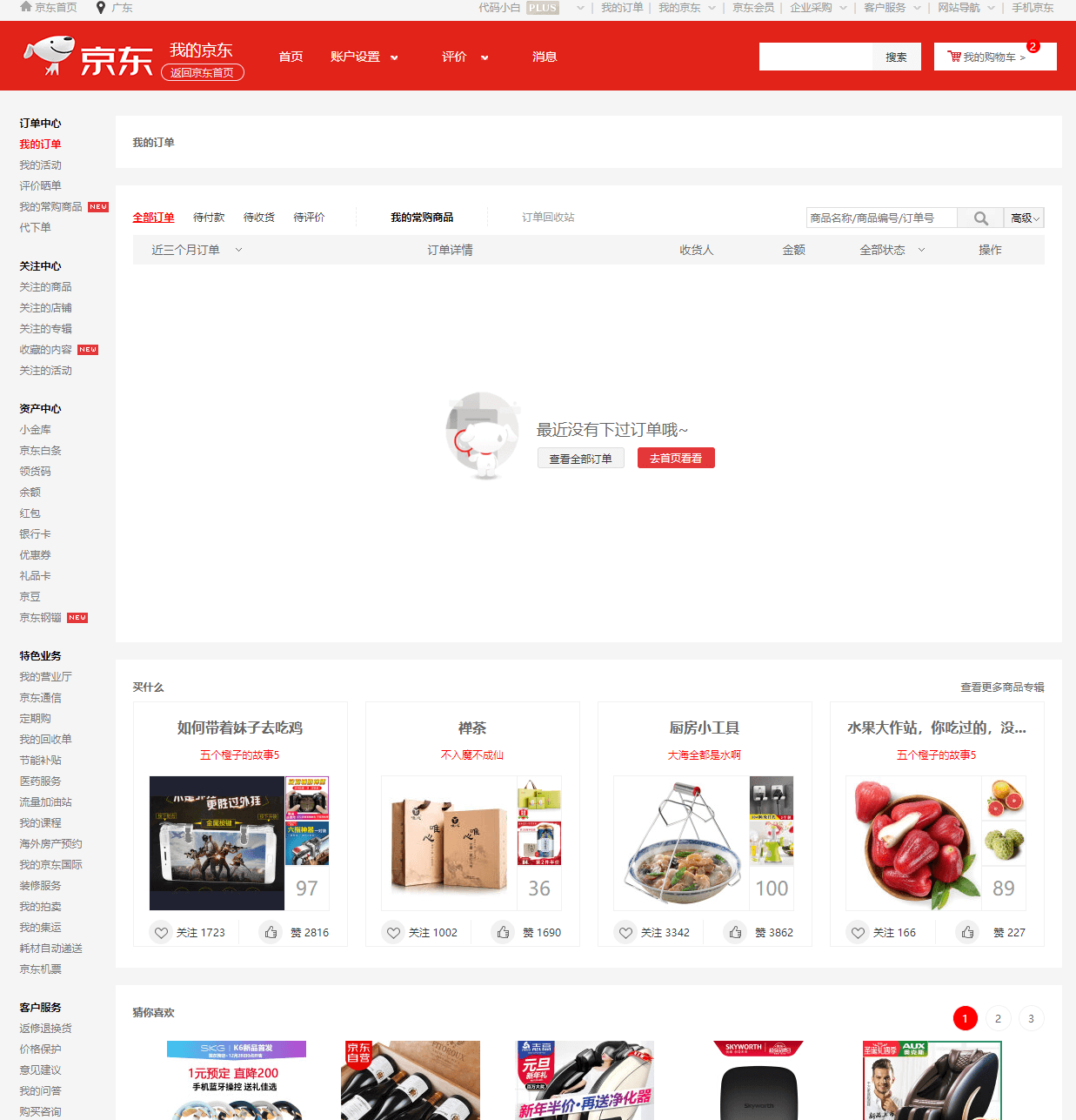
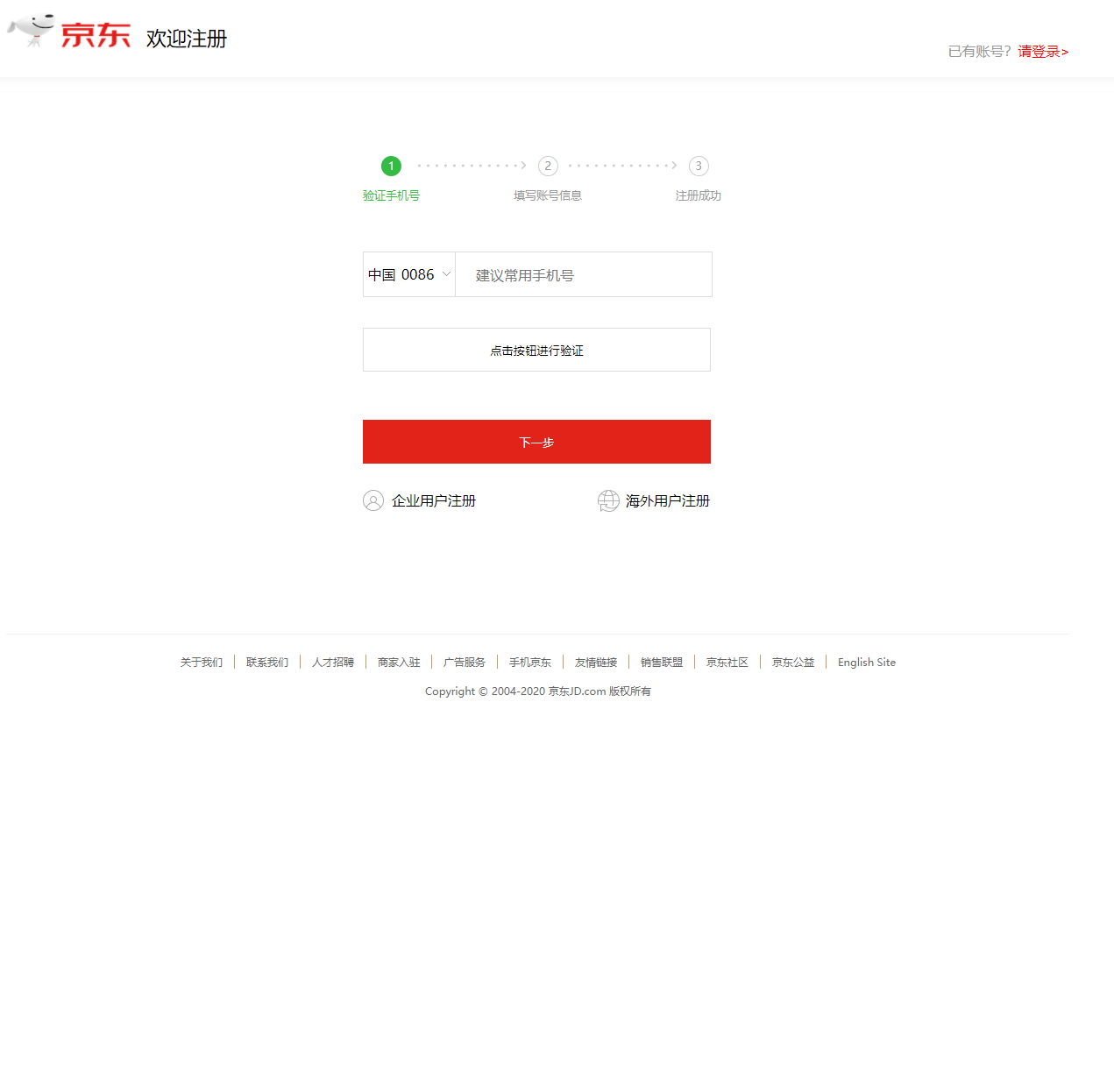
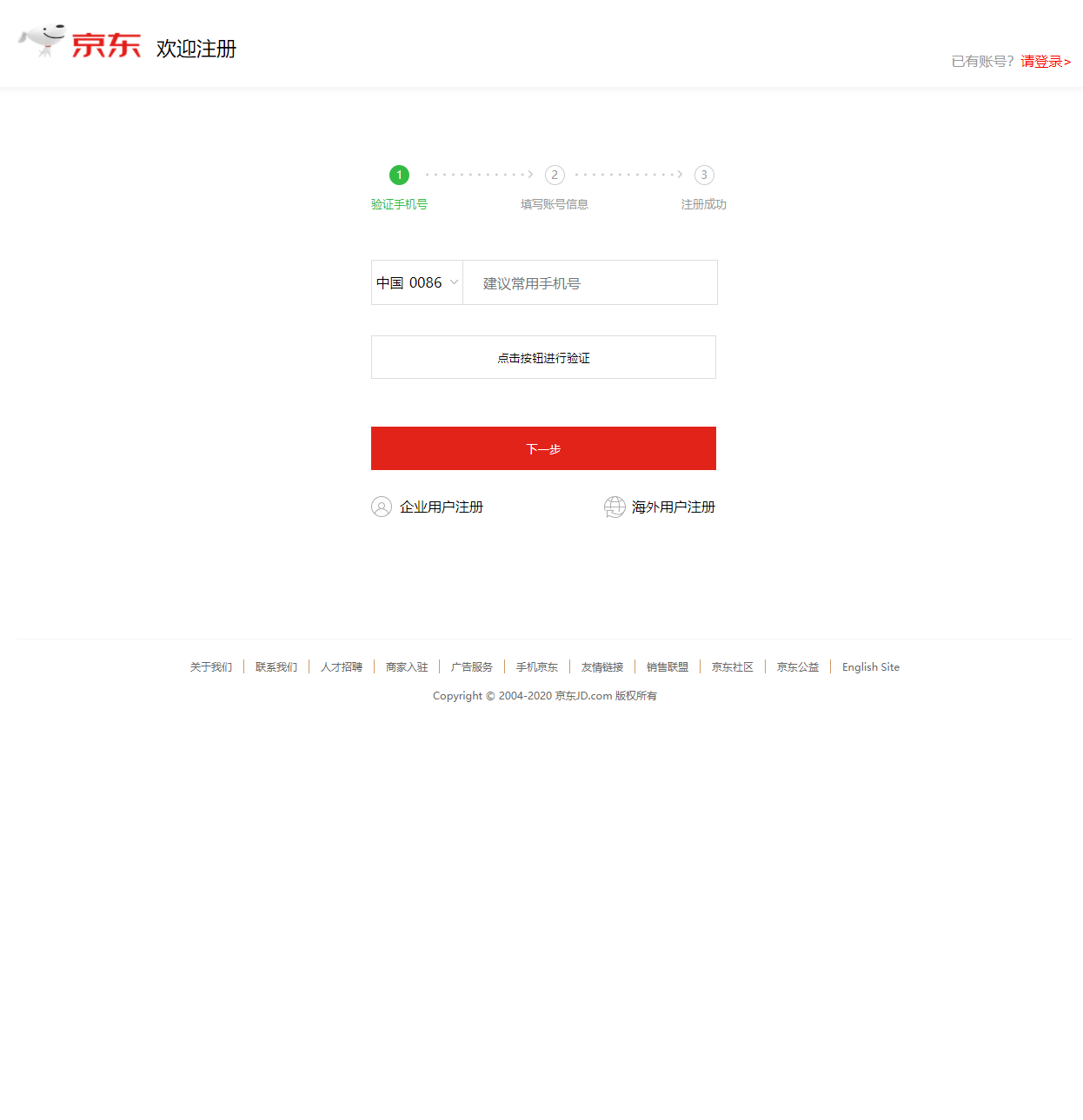
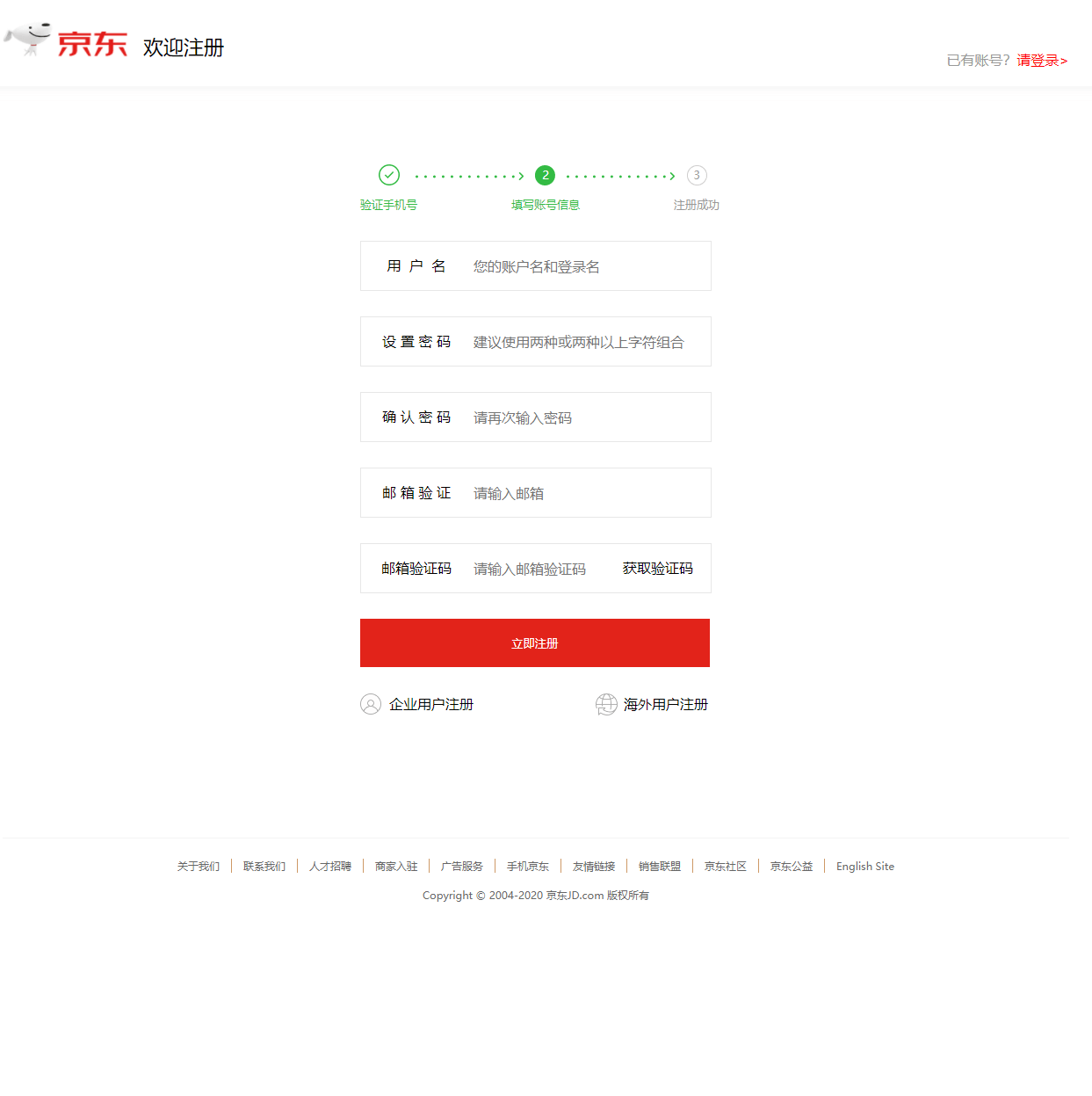
一、作品展示







二、文件目录

三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<link rel="stylesheet" href="css/cssreset.css">
<link rel="stylecut icon" href="favicon.ico">
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-3.0.0.min.js"></script>
</head>
<body>
<div class="fix1">
<div>
<h5></h5>
<div>
<div class="search"><input type="text" placeholder="监控摄像头"><span></span></div>
<div class="car">
我的购物车
<span></span>
</div>
</div>
</div>
</div>
<div class="fix2"></div>
<div class="fix3">
<ul>
<li>京东秒杀</li>
<li></li>
<li>特色优选</li>
<li>频道广场</li>
<li>为你推荐</li>
<li><span class="a">客服</span></li>
<li><span class="b">反馈</span></li>
<li><span class="c">顶部</span></li>
</ul>
</div>
<div class="fix4"></div>
<div class="header">
<div>
<img src="images/index/46.jpg.webp" alt="" class="img1">
<img src="images/index/35.png.webp" alt="" class="img2">
<img src="images/index/34.png.webp" alt=""class="img3">
<span>×</span>
</div>
</div>
<div class="bg">
<header>
<ul class="header-left">
<li>
<div></div>
<!-- <span class="house"></span>
<a href="#">京东首页</a> -->
</li>
<li class="db">
<div>
<dl class="up">
<dd>北京</dd>
<dd>上海</dd>
<dd>天津</dd>
<dd>重庆</dd>
<dd>河北</dd>
<dd>山西</dd>
<dd>河南</dd>
<dd>辽宁</dd>
<dd>吉林</dd>
<dd>黑龙江</dd>
<dd>内蒙古</dd>
<dd>江苏</dd>
<dd>山东</dd>
<dd>安徽</dd>
<dd>浙江</dd>
<dd>福建</dd>
<dd>湖北</dd>
<dd>湖南</dd>
<dd>广东</dd>
<dd>广西</dd>
<dd>江西</dd>
<dd>四川</dd>
<dd>海南</dd>
<dd>贵州</dd>
<dd>云南</dd>
<dd>西藏</dd>
<dd>陕西</dd>
<dd>甘肃</dd>
<dd>青海</dd>
<dd>宁夏</dd>
<dd>新疆</dd>
<dd>港澳</dd>
<dd>台湾</dd>
<dd>钓鱼岛</dd>
<dd>海外</dd>
</dl>
<dl class="down">
<dt><a href="#">Available Sites</a></dt>
<dd><a href="#">Global Site</a></dd>
<dd><a href="#">Сайт России</a></dd>
<dd><a href="#">Situs Indonesia</a></dd>
<dd><a href="#">Sitio de España</a></dd>
<dd><a href="#">เว็บไซต์ประเทศไทย</a></dd>
</dl>
</div>
<span class="gps"></span>
<span class="place">广东</span>
</li>
</ul>
<ul class="header-right">
<li class="user">
<div>
<div class="out">
<img src="images/no-img_mid_.jpg" alt="">
<span class="vplus"></span>
<span>开通PLUS 平均省1012元/年></span>
</div>
<div class="choose">
<ul>
<li class="left"><</li>
<li class="mid">
<ol>
<li>
<span></span>
<p>免费试用</p>
</li>
<li>
<span></span>
<p>运费免单</p>
</li>
<li>
<span></span>
<p>生日特权</p>
</li>
<li>
<span></span>
<p>闪电退款</p>
</li>
<li>
<span></span>
<p>上门换新</p>
</li>
<li>
<span></span>
<p>京享值礼包</p>
</li>
<li>
<span></span>
<p>贵宾专线</p>
</li>
<li>
<span></span>
<p>运费双免</p>
</li>
</ol>
</li>
<li class="right">></li>
</ul>
</div>
</div>
<a href="#">代码小白</a>
<span class="plus"></span>
<span class="tip"></span>
</li>
<li>
<div></div>
<a href="html/myorder.html">我的订单</a>
</li>
<li class="myjd arrow">
<div>
<dl>
<dd><a href="#">待处理订单</a></dd>
<dd><a href="#">返修退换货</a></dd>
<dd><a href="#">降价商品</a></dd>
</dl>
<dl>
<dd><a href="#">消息</a></dd>
<dd><a href="#">我的问答</a></dd>
<dd><a href="#">我的关注</a></dd>
</dl>
<dl>
<dd><a href="#">我的京豆</a></dd>
<dd><a href="#">我的白条</a></dd>
</dl>
<dl>
<dd><a href="#">我的优惠券</a></dd>
<dd><a href="#">我的理财</a></dd>
</dl>
</div>
<a href="#">我的京东</a>
<span class="tip"></span>
</li>
<li>
<div></div>
<a href="#">京东会员</a>
</li>
<li class="arrow coll">
<ol>
<li><a href="#">企业购</a></li>
<li><a href="#">商用场景馆</a></li>
<li><a href="#">工业品</a></li>
<li><a href="#">礼品卡</a></li>
</ol>
<span class="tip"></span>
<a href="#">企业采购</a>
</li>
<li class="arrow cutt">
<div>
<dl>
<dt>客户</dt>
<dd><a href="#">帮助中心</a></dd>
<dd><a href="#">售后服务</a></dd>
<dd><a href="#">在线客服</a></dd>
<dd><a href="#">意见建议</a></dd>
<dd><a href="#">电话客服</a></dd>
<dd><a href="#">客服邮箱</a></dd>
<dd><a href="#">金融咨询</a></dd>
<dd><a href="#">全球售客服</a></dd>
</dl>
<dl>
<dt>商户</dt>
<dd><a href="#">合作招商</a></dd>
<dd><a href="#">成长中心</a></dd>
<dd><a href="#">商家后台</a></dd>
<dd><a href="#">京麦工作台</a></dd>
<dd><a href="#">商家帮助</a></dd>
<dd><a href="#">规则平台</a></dd>
</dl>
</div>
<span class="tip"></span>
<a href="#">客户服务</a>
</li>
<li class="arrow online">
<div>
<dl>
<dt>特色主题</dt>
<dd><a href="#">新品首发</a></dd>
<dd><a href="#">京东金融</a></dd>
<dd><a href="#">全球售</a></dd>
<dd><a href="#">国际站</a></dd>
<dd><a href="#">京东会员</a></dd>
<dd><a href="#">京东预售</a></dd>
<dd><a href="#">买什么</a></dd>
<dd><a href="#">俄语站</a></dd>
<dd><a href="#">装机大师</a></dd>
<dd><a href="#">0元评测</a></dd>
<dd><a href="#">港澳售</a></dd>
<dd><a href="#">优惠券</a></dd>
<dd><a href="#">秒杀</a></dd>
<dd><a href="#">闪购</a></dd>
<dd><a href="#">印尼站</a></dd>
<dd><a href="#">京东金融科技</a></dd>
<dd><a href="#">陪伴计划</a></dd>
<dd><a href="#">出海招商</a></dd>
<dd><a href="#">拍拍二手</a></dd>
</dl>
<dl>
<dt>行业频道</dt>
<dd><a href="#">手机</a></dd>
<dd><a href="#">智能数码</a></dd>
<dd><a href="#">玩3C</a></dd>
<dd><a href="#">电脑办公</a></dd>
<dd><a href="#">家用电器</a></dd>
<dd><a href="#">京鱼座智能</a></dd>
<dd><a href="#">服装城</a></dd>
<dd><a href="#">京东生鲜</a></dd>
<dd><a href="#">家装城</a></dd>
<dd><a href="#">母婴</a></dd>
<dd><a href="#">食品</a></dd>
<dd><a href="#">农资频道</a></dd>
<dd><a href="#">整车</a></dd>
<dd><a href="#">图书</a></dd>
<dd><a href="#">劳动防护</a></dd>
</dl>
<dl>
<dt>生活服务</dt>
<dd><a href="#">京东众筹</a></dd>
<dd><a href="#">京东金融App</a></dd>
<dd><a href="#">白条</a></dd>
<dd><a href="#">京东小金库</a></dd>
<dd><a href="#">理财</a></dd>
<dd><a href="#">电影票</a></dd>
<dd><a href="#">京东到家</a></dd>
<dd><a href="#">话费</a></dd>
<dd><a href="#">水电煤</a></dd>
<dd><a href="#">酒店</a></dd>
<dd><a href="#">彩票</a></dd>
<dd><a href="#">旅行</a></dd>
<dd><a href="#">机票</a></dd>
<dd><a href="#">游戏</a></dd>
<dd><a href="#">拍拍回收</a></dd>
</dl>
<dl>
<dt>更多精选</dt>
<dd><a href="#">合作招商</a></dd>
<dd><a href="#">京东通信</a></dd>
<dd><a href="#">京东E卡</a></dd>
<dd><a href="#">企业采购</a></dd>
<dd><a href="#">服务市场</a></dd>
<dd><a href="#">办公生活馆</a></dd>
<dd><a href="#">乡村招募</a></dd>
<dd><a href="#">校园加盟</a></dd>
<dd><a href="#">京东社区</a></dd>
<dd><a href="#">游戏社区</a></dd>
<dd><a href="#">知识产权维权</a></dd>
</dl>
</div>
<span class="tip"></span>
<a href="#">网站导航</a>
</li>
<li>
<div></div>
<a href="#">手机京东</a>
</li>
</ul>
</header>
</div>
<div class="bg1">
<nav>
<img src="images/index/29.gif" alt="" class="img4">
<div>
<div>
<div class="search"><input type="text" placeholder="监控摄像头"><span></span></div>
<div class="car">
我的购物车
<span></span>
</div>
</div>
<p class="p1">
<a href="#" class="getred">爱奇艺店铺</a>
<a href="#">萌宠囤货</a>
<a href="#">运动新年</a>
<a href="#">海鲜礼盒</a>
<a href="#">年货节</a>
<a href="#">每100-50</a>
<a href="#">会员专享</a>
<a href="#">百亿红包</a>
<a href="#">健康好物</a>
</p>
<p class="p2">
<a href="#" class="getred1">秒杀</a>
<a href="#" class="getred1">优惠券</a>
<a href="#">PLUS会员</a>
<a href="#">品牌闪购</a>
<a href="#">拍卖</a>
<a href="#">京东时尚</a>
<a href="#">京东超市</a>
<a href="#">京东生鲜</a>
<a href="#">京东国际</a>
<a href="#">京东金融</a>
</p>
</div>
<img src="images/index/30.png.webp" alt="" class="img5">
</nav>
</div>
<div class="bg2">
<div class="banner">
<ul>
<li><a href="#">家用电器</a>
<div class="title">
<p>
<span>家电馆 ></span>
<span>家电专卖店 ></span>
<span>家电服务 ></span>
<span>企业采购 ></span>
<span>商用电器 ></span>
<span>以旧换新 ></span>
</p>
<div class="pi">
<img src="images/index/5b9cad64436c05ff.jpg.webp" alt="">
<img src="images/index/5b9cad64436c05ff.jpg.webp" alt="">
<img src="images/index/15d67b12d4cf885d.jpg.webp" alt="">
<img src="images/index/57f9fa89N6ddb14fc.jpg.webp" alt="">
<img src="images/index/099e6109911be678.jpg (1).webp" alt="">
<img src="images/index/823e24e3a2acd047.jpg.webp" alt="">
</div>
<ol>
<li><span>电视 ></span><a href="#">超薄电视</a><a href="#">全面屏电视</a><a href="#">智能电视</a><a href="#">OLED电视</a><a href="#">智慧屏</a><a href="#">4K超清电视</a><a href="#">55英寸</a><a href="#">65英寸</a><a href="#">电视配件</a></li>
<li><span>空调 ></span>空调挂机<a href="#">空调柜机</a><a href="#">中央空调</a><a href="#">变频空调</a><a href="#">一级能效</a><a href="#">移动空调</a><a href="#">以旧换新</a></li>
<li><span>洗衣机 ></span><a href="#">滚筒洗衣机</a><a href="#">洗烘一体机</a><a href="#">波轮洗衣机</a><a href="#">迷你洗衣机</a><a href="#">烘干机</a><a href="#">洗衣机配件</a></li>
<li><span>冰箱 ></span><a href="#">多门</a><a href="#">对开门</a><a href="#">三门</a><a href="#">双门</a><a href="#">冷柜/冰吧</a><a href="#">酒柜</a><a href="#">冰箱配件</a></li>
<li><span>厨卫大电 ></span><a href="#">油烟机</a><a href="#">燃气灶</a><a href="#">烟灶套装</a><a href="#">集成灶</a><a href="#">消毒柜</a><a href="#">洗碗机</a><a href="#">电热水器</a><a href="#">燃气热水器</a><a href="#">空气能热水器</a><a href="#">太阳能热水器</a><a href="#">嵌入式厨电</a><a href="#">烟机灶具配件</a></li>
<li><span>厨房小电 ></span><a href="#">破壁机</a><a href="#">电烤箱<
<img src="images/index/7.webp" alt="">
<img src="images/index/12.webp" alt="">
<img src="images/index/11.webp" alt="">
</div>
</div>
<div class="good">
<div class="good1">
<div class="good1-left">
<h4>排行榜<span></span></h4>
<ul>
<li>瑞表</li>
<li>网络产品</li>
<li>葡萄酒</li>
<li>按摩椅</li>
<li>男装</li>
</ul>
<div class="hot">
<div>
<img src="images/index/111.webp" alt="">
<p>瑞士I&W手表男表男士机械表全自动薄进口机芯时尚休闲百搭防水</p>
</div>
<span>好物榜 ></span><span>折扣榜 ></span><span>店铺榜 ></span><span>热搜榜 ></span>
</div>
<div class="line">
<div class="top2 li">
<div class="topp"></div>
<img src="images/index/21.webp" alt="">
<p>华为 WS5200 四核版 凌霄四核CPU 5G双频双千兆智</p>
</div>
<div class="top3 li">
<div class="topp"></div>
<img src="images/index/q3.webp" alt="">
<p>【配千兆网线】TP-LINK双千兆路由器 1900M无线家</p>
</div>
<div class="top4 li">
<div class="topp"></div>
<img src="images/index/q4.webp" alt="">
<p>小米路由器4A千兆版 双核CPU 双千兆 1200M双频无</p>
</div>
</div>
</div>
<div class="good1-right">
<h4>品牌闪购<span></span></h4>
<div>
<img src="images/index/a2.webp" alt="">
<p>家居年货盛宴</p>
<p>全场最高直降1300元 | 仅剩 2 天</p>
<img src="images/index/a1.webp" alt="">
</div>
<ul>
<li>
<img src="images/index/a3.webp" alt="">
<p>施华洛世专场</p>
</li>
<li>
<img src="images/index/a4.webp" alt="">
<p>大牌轮胎闪购专场</p>
</li>
<li>
<img src="images/index/a5.webp" alt="">
<p>中国郎过好年</p>
</li>
<li>
<img src="images/index/a6.webp" alt="">
<p>vivo手机专场</p>
</li>
<li>
<img src="images/index/a7.webp" alt="">
<p>新年焕新鼠你会玩</p>
</li>
<li>
<img src="images/index/a8.webp" alt="">
<p>万和家用电器专场</p>
</li>
</ul>
</div>
</div>
<div class="good2">
<div class="find">
<img src="images/index/logo.png" alt="">
<span>探索新生活 </span>
</div>
<div class="lun">
<ul>
<li><p>美度 透明背底 手表</p><img src="images/index/w1.webp" alt=""></li>
<li><img src="images/index/w2.webp" alt=""><p>浪琴军旗机械表</p></li>
<li><p>闪迪 固态闪存盘</p><img src="images/index/w3.webp" alt=""></li>
<li><img src="images/index/w4.webp" alt=""><p>TCL 全高清 智能电视机</p></li>
<li><p>Bose 扬声器系统</p><img src="images/index/w5.webp" alt=""></li>
<li><img src="images/index/w6.webp" alt=""><p>金士顿高速移动优盘</p></li>
<li><p>美度 透明背底 手表</p><img src="images/index/w1.webp" alt=""></li>
<li><img src="images/index/w2.webp" alt=""><p>浪琴军旗机械表</p></li>
<li><p>闪迪 固态闪存盘</p><img src="images/index/w3.webp" alt=""></li>
<li><img src="images/index/w4.webp" alt=""><p>TCL 全高清 智能电视机</p></li>
<li><p>Bose 扬声器系统</p><img src="images/index/w5.webp" alt=""></li>
<li><img src="images/index/w6.webp" alt=""><p>金士顿高速移动优盘</p></li>
</ul>
</div>
</div>
<div class="good3">
<ul>
<li class="li-first">
<h5>领券中心<span></span></h5>
<ol>
<li>
<img src="images/index/33.webp" alt="">
<span>¥</span><span>100</span>
<p class="more">更多好卷</p>
<p>满149元可用</p>
<p>仅可购买个人护理部分...</p>
</li>
<li>
<img src="images/index/34.webp" alt="">
<span>¥</span><span>120</span>
<p class="more">更多好卷</p>
<p>满128元可用</p>
<p>仅可购买个人护理部分...</p>
</li>
<li>
<img src="images/index/35.webp" alt="">
<span>¥</span><span>100</span>
<p class="more">更多好卷</p>
<p>满198可用</p>
<p>仅可购买京东超市部分...</p>
</li>
</ol>
<img src="images/index/ab4b10750f3da259165a76e30074f504.png" alt="">
</li>
<li class="li-second">
<h5>逛好店<span></span></h5>
<ol>
<li>
<p>Adidas京东自营旗舰店</p>
<img src="images/index/36.webp" alt="">
<span>自营</span><span>随心所动</span>
<span class="pick">238.8万人关注</span>
</li>
<li>
<p>美孚京东自营专区</p>
<img src="images/index/37.webp" alt="">
<span>自营</span><span>极速狂飙</span>
<span class="pick">195.9万人关注</span>
</li>
</ol>
</li>
<li class="li-three">
<h5>发现<span></span></h5>
<div>
<ul>
<li>
<img src="images/index/5979d4bead60580d.jpg!cc_173x173!q70.jpg.webp" alt="">
<!-- <div>
<img src="" alt=""><img src="" alt="">
</div>
<p></p>
<p></p> -->
</li>
<li>
<img src="images/index/57907469N4606eb75.jpg!q70.jpg.webp" alt="">
<!-- <div>
<img src="" alt=""><img src="" alt="">
</div>
<p></p>
<p></p> -->
</li>
<li>
<img src="images/index/57232317N066457e5.jpg!q70.jpg.webp" alt="">
<!-- <div>
<img src="" alt=""><img src="" alt="">
</div>
<p></p>
<p></p> -->
</li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
<span class="li-left"><</span>
<span class="li-right">></span>
</div>
</li>
<li class="li-four">
<h5>新品首发<span></span></h5>
<div>
<span class="month">11月</span>
<img src="images/index/38.webp" alt="">
<p>Ninebot 九号电动摩托车E100 白色</p>
<span>真智能 更好骑</span>
</div>
<div>
<img src="images/index/39.webp" alt="">
<img src="images/index/40.webp" alt="">
<img src="images/index/41.webp" alt="">
</div>
</li>
</ul>
</div>
</div>
<div class="square"></div>
<div class="foryou"></div>
<footer>
<div class="footer-top">
<ul>
<li>
<span class="many"></span>
品类齐全,轻松购物
</li>
<li>
<span class="fash"></span>
多仓直发,极速配送
</li>
<li>
<span class="nice"></span>
正品行货,精致服务
</li>
<li>
<span class="little"></span>
天天低价,畅选无忧
</li>
</ul>
</div>
<div class="footer-mid">
<ul>
<li>
<dt><a href="#">购物指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</li>
<li>
<dt><a href="#">配送方式</a></dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</li>
<li>
<dt><a href="#">支付方式</a></dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">公司转账</a></dd>
</li>
<li>
<dt><a href="#">售后服务</a></dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</li>
<li>
<dt><a href="#">特色服务</a></dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">京东E卡</a></dd>
<dd><a href="#">京东通信</a></dd>
<dd><a href="#">京鱼座智能</a></dd>
</li>
</ul>
</div>
<div class="footer-bom">
<p class="one">
<a href="#">关于我们</a>|<a href="#">联系我们</a>|<a href="#">联系客服</a>|<a href="#">合作招商</a>|<a href="#">商家帮助</a>|<a href="#">营销中心</a>|<a href="#">手机京东</a>|<a href="#">友情链接</a>|<a href="#">销售联盟</a>|<a href="#">京东社区</a>|<a href="#">风险监测</a>|<a href="#">隐私政策</a>|<a href="#">京东公益</a>|<a href="#">English Site</a>|<a href="#">Media & IR</a></p>
<p class="two"><a href="#">京公网安备 11000002000088号</a> | <a href="#">京ICP证070359号</a> | <a href="#">互联网药品信息服务资格证编号(京)-经营性-2014-0008</a> | <a href="#">新出发京零 字第大120007号</a></p>
<p class="two"><a href="#">互联网出版许可证编号新出网证(京)字150号 </a>| <a href="#">出版物经营许可证</a> | <a href="#">网络文化经营许可证京网文[2014]2148-348号</a> | <a href="#">违法和不良信息举报电话:4006561155</a></p>
<p class="two">Copyright © 2004 - 2020 京东JD.com 版权所有 | 消费者维权热线:4006067733 <a href="#">经营证照</a> | (京)网械平台备字(2018)第00003号 | <a href="#">营业执照</a></p>
<p class="three"><a href="#"><span></span>Globle Site</a> | <a href="#"><span></span>Caйт Poccии</a> | <a href="#"><span></span>Situs Indonesia</a> | <a href="#"><span></span>Sitio de España</a> | <a href="#"><span></span>เจดีเซ็นทรัล</a></p>
<p class="two">京东旗下网站: <a href="#">京东钱包</a> | <a href="#">京东云</a></p>
<p class="four">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>
</div>
</footer>
<script src="js/index.js"></script>
</body>
</html>
四、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、完整源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号
最后
以上就是留胡子烤鸡最近收集整理的关于HTML+CSS+JS——仿京东(7页) 大学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载HTML5期末大作业京东网站设计——仿京东(7页) 大学生简单个人静态HTML网页设计作品 DIV布局个人介绍网页模板代码 DW学生个人网站制作成品下载一、作品展示二、文件目录三、代码实现四、学习资料五、完整源码的全部内容,更多相关HTML+CSS+JS——仿京东(7页)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复