Vue-Treeselect | Vue-Treeselect 中文网
以上为网址
使用方式文档也有写的很清楚



上代码
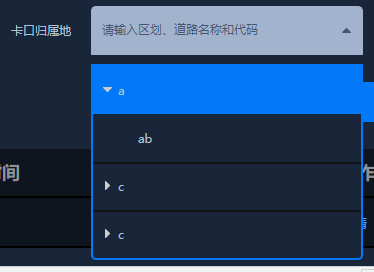
<treeselect ref="cbTreeselect" v-model="kkgsd" :multiple="false" :normalizer="normalizer" :options="optionsList" :backspace-removes="false" class="width272" :load-options="iscbAsync ? loadTagsOptions : null" :clear-on-select="true" :cache-options="iscbAsync" :default-options="iscbAsync" :search-prompt-text="'请搜索'" :async="iscbAsync" placeholder="请输入区划、道路名称和代码" @open="treeOpen()">
<label slot="option-label" slot-scope="{ node }">
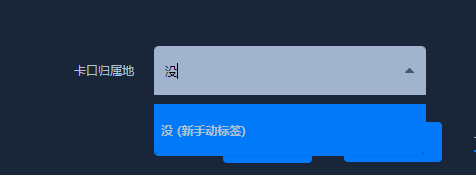
<b v-if="node.isNew">{{ node.label }}{{ ' (新手动标签)' }}</b>
<span v-else>{{ node.label }}</span>
</label>
</treeselect>js
data() {
return {
iscbAsync: false,
optionsList: [{
key: 'a',
name: 'a',
children: [{
key: 'ab',
name: 'ab'
}]
},
{
key: 'c',
name: 'c',
children: [{
key: 'c-c',
name: 'c-d'
}]
},
{
key: 'd',
name: 'c',
children: [{
key: 'd-c',
name: 'd-d'
}]
}
],
normalizer(node) {
if (node.children == null || node.children == 'null' || node.children && !node.children.length) {
delete node.children
}
return {
id: node.key,
label: node.name,
children: node.children
}
},
}
},
methods: {
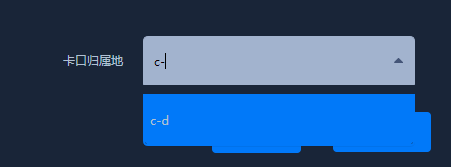
loadTagsOptions({ action, searchQuery, callback }) {
// console.log('调用接口', action, searchQuery)
// 输入时异步加载
if (action === 'ASYNC_SEARCH') {
let options = []
const recursion = function (arr, searchQuery) {
arr.forEach(item => {
if (item.children && item.children.length) {
// 满足模糊搜素则返回整个父节点联带的子节点
console.log('满足模糊搜素则返回整个父节点联带的子节点', item.children)
if (item.name.indexOf(searchQuery) > -1) {
options.push({
key: item.key,
name: item.name,
children: item.children
})
} else {
// 不满足则继续往下找
console.log('不满足则继续往下找', item.children)
recursion(item.children, searchQuery)
}
} else {
// 找到就push到数组中
console.log('找到就push到数组中', item.name)
if (item.name.indexOf(searchQuery) > -1) {
options.push(item)
}
}
})
}
// 1. 搜索空字符串,则展示全部已有标签
if (searchQuery.trim() === '') {
options = [...this.optionsList]
} else {
// 2.不为空,则生成新标签+过滤已有标签
// 2.1 过滤已有标签
console.log('不为空+过滤已有标签')
recursion(this.optionsList, searchQuery)
// 2.2 新增标签(如果没有完全匹配到,则新增)
if (!options.length) {
options.push({
key: searchQuery,
name: searchQuery,
isNew: true
})
}
}
// 回传
callback(null, options)
}
},
treeOpen() {
this.iscbAsync = true
},}如果想在没有搜索到的时候只是提示就注释手动推入方法
treeselect 标签加上:noResultsText="'未搜索到匹配项...'"

如果想调用方法中用可以把递归改成axios方法即可
最后
以上就是神勇小猫咪最近收集整理的关于VueTreeselect树控件搜索+下拉框功能的全部内容,更多相关VueTreeselect树控件搜索+下拉框功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![js的 new image()用法[转]](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)

发表评论 取消回复