将组件状态逻辑提取到可重用的函数中,实现状态逻辑复用。
自定义hooks 约定函数名必须是use开头 React会通过函数名是否以use开头来判断是不是hooks
用户 可以设置倒数的时长 initNum
可以设置倒数结束后执行动作 calBack回调函数
可以设置倒数开始 start
import { useState, useRef, useEffect } from 'react'
export default function useCountDown (initNum, calBack = () => {}) {
const [num, setNum] = useState(initNum)
const refSend = useRef(null)
// 开始倒数
const start = () => {
setNum(initNum)
refSend.current = setInterval(() => {
setNum((num) => num - 1)
}, 1000)
}
// 倒计时结束后
useEffect(
() => {
if (num === 0) {
// 倒数结束后执行动作
calBack()
// 清理定时器
clearInterval(refSend.current)
}
},
[num]
)
// 组件销毁清除定时器
useEffect(() => {
return () => {
clearInterval(refSend.current)
}
}, [])
return {
num,
start
}
}
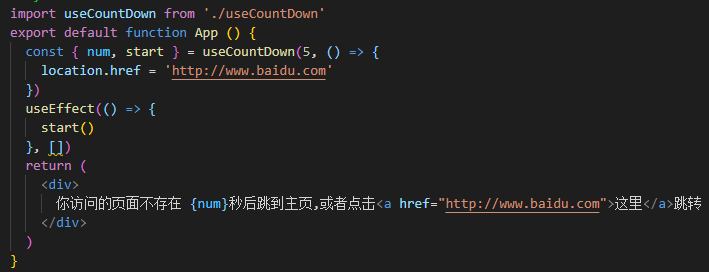
案例 当我们访问不存在的页面 会有一个倒计时 在倒计时介绍后会自动跳转到指定位置

最后
以上就是高贵小蘑菇最近收集整理的关于React手写逻辑复用--倒计时的全部内容,更多相关React手写逻辑复用--倒计时内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复