正文:
1. 首先,下载react-developer-tools开发调试工具插件。(下面还要安装redux插件,一并给出)
react插件: 链接: https://pan.baidu.com/s/1xUuVvnvGIlcs3LLq9j7oig 提取码: 8n34
redux插件:链接: https://pan.baidu.com/s/16kMr4q4xT-osUABTEfr7UA 提取码: f8p3
2. 插件安装(以谷歌为例)
打开谷歌浏览器,在路径栏输入:chrome://extensions/
方式1):直接将下载的文件拖进去(如果失败按第二种方法,可能会提示下载的插件无效什么的,)
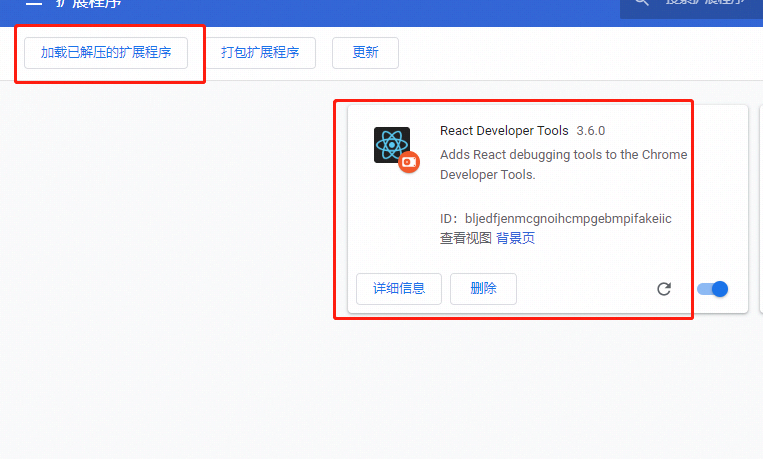
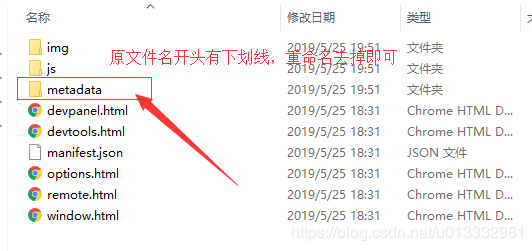
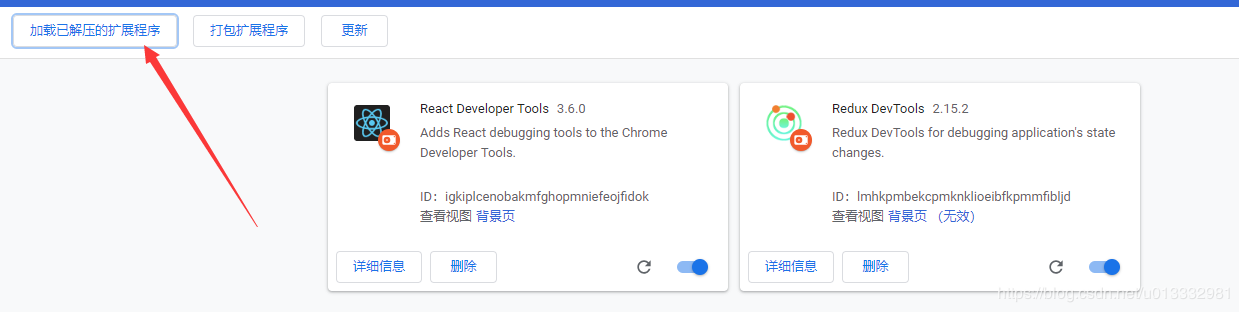
方式2):将下载的.crx文件后缀改为.rar文件,然后进行解压。在Chrome扩展程序页,选择 加载已解压的扩展程序,选择到自己解压好的文件即可。如下:

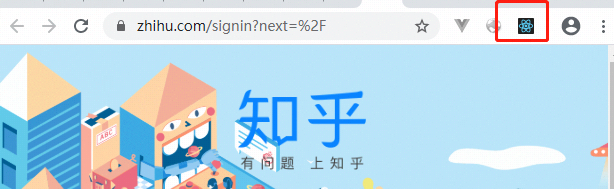
如上就说明安装好了,在浏览器右上角会出现一个小插件logo,以后在react开发的网页浏览时,小图标会变黑,如打开知乎首页

################################## 分隔符 ####################################


最后
以上就是殷勤毛巾最近收集整理的关于24 Chrome浏览器安装 React Developer Tools和Redux DevTools插件的全部内容,更多相关24内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复