前言:每次看到微信和朋友圈的时候点击图片放大效果动画感觉还不错,还可以根据图片定位获取图片,动画展开,这个开始让我思索。其实没有想象中的那个难 ,就是获取图片的定位相对来说难一点而已。
光说不练嘴把式,先拿个效果来看看。
= =好大的一张gif图,录制效果还不错。录制软件叫LICEcap小而效果好;
觉得这张图片不错的点个赞@。@
1,单张图片,先从传递的东西说一下吧,都有注释的,
//获取相对位置,左边 和顶部
bdInfo.x = show_img.getLeft();
bdInfo.y = show_img.getTop();
//视图布局的宽高
bdInfo.width = show_img.getLayoutParams().width;
bdInfo.height = show_img.getLayoutParams().height;
//跳转和传数据都必须要
Intent intent = new Intent(this, RolloutPreviewActivity.class);
intent.putExtra("data", (Serializable) data); //图片的数据
intent.putExtra("bdinfo",bdInfo); //图片的布局信息
intent.putExtra("type", 0);//单图传0
intent.putExtra("index",0);//图片在数据中位置
startActivity(intent);其中data是个对象集合,
ArrayList<RolloutInfo>public class RolloutInfo implements Serializable {
/**
* 图片路径
*/
public String url;
/**
* 图片本身的宽 和 高,(清晰显示前的宽高),可以自己设定可以根据屏幕设定,可以根据图片大小设定
*/
public float width;
public float height;
}bdinfo是个对象
public class RolloutBDInfo implements Serializable {
//坐标
public float x;
public float y;
//在容器中显示的image的宽 高
public float width;
public float height;
}把这些基本的数据传递到RolloutPreviewActivity里面接收到数据,RolloutPreviewActivity继承了RolloutBaseActivity,而RolloutBaseActivity是专门处理图片的,包括图片的动画效果和弹性效果。
动画效果使用了,大神的动画库,使用起来很方便
compile 'com.nineoldandroids:library:2.4.0' //大神JakeWharton的动画库compile 'com.facebook.rebound:rebound:0.3.8' //facebook的弹性动画compile 'com.github.bumptech.glide:glide:3.7.0' //图片加载工具图片放大缩小是使用了PhotoView,非常好用的工具,几乎出现在任何关于图片的应用中,和viewPager结合
compile 'com.github.chrisbanes.photoview:library:1.2.3' 图片放大缩小2,ListView也有的。先看效果吧
ListView中获取对应某个item的位置,需要在adapter里面进行计算。
private class ImageOnclick implements View.OnClickListener {
private int index;
private ImageView imageView;
public ImageOnclick(int index, ImageView imageView) {
this.index = index;
this.imageView = imageView;
}
@Override
public void onClick(View v) {
View c = mListView.getChildAt(0);
//相对于其父视图的顶部位置
int top = c.getTop();
//返回适配器的数据集中显示在屏幕上的第一个项目的位置。
int firstVisiblePosition = mListView.getFirstVisiblePosition();
//Left position of this view relative to its parent.
bdInfo.x = imageView.getLeft();
bdInfo.y = RCommonUtil.dip2px(context, 7) + (index - firstVisiblePosition) * RCommonUtil.dip2px(context, 70) + top + mListView.getTop();
//关于imageView想要有多宽
bdInfo.width = imageView.getLayoutParams().width;
bdInfo.height = imageView.getLayoutParams().height;
Intent intent = new Intent(context, RolloutPreviewActivity.class);
intent.putExtra("data", (Serializable) data);
intent.putExtra("bdinfo", bdInfo);
intent.putExtra("index", index);
intent.putExtra("type", 1);
context.startActivity(intent);
}
}adapter可以自己定义,给图片进行点击监听就行,并传递它相应的数据;
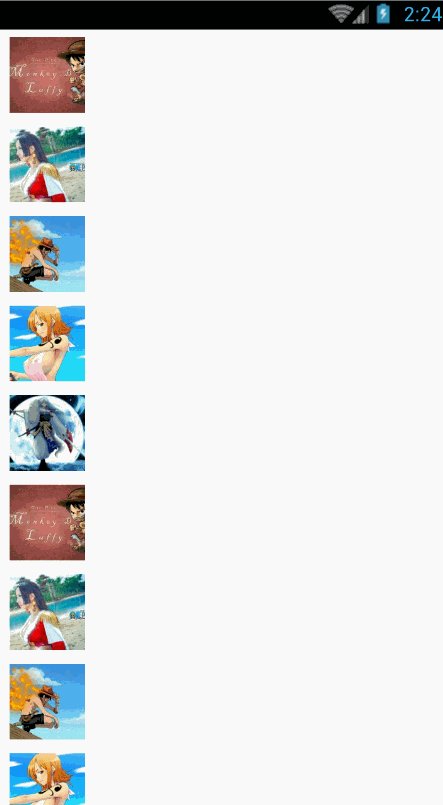
3,GridView形式
看注释应该能够明白
private class ImageOnclick implements View.OnClickListener {
private int index;
private ImageView imageView;
public ImageOnclick(int index, ImageView imageView) {
this.index = index;
this.imageView = imageView;
}
@Override
public void onClick(View v) {
View c = mGridView.getChildAt(0);
int top = c.getTop();
int firstVisiblePosition = mGridView.getFirstVisiblePosition() / 3;
int a, b;
//模拟行列划分3等分进行计算
a = index / 3;
b = index % 3;
bdInfo.width = (RCommonUtil.getScreenWidth(context) - 3 * RCommonUtil.dip2px(context, 2)) / 3;
bdInfo.height = bdInfo.width;
//把屏幕划分成了行和列,采用行列估算方法,进行计算位置
bdInfo.x = RCommonUtil.dip2px(context, 1) + b * bdInfo.width + b * RCommonUtil.dip2px(context, 2);
bdInfo.y = RCommonUtil.dip2px(context, 1) + bdInfo.height * (a - firstVisiblePosition) + top + (a - firstVisiblePosition) * RCommonUtil.dip2px(context, 2) + mGridView.getTop() - RCommonUtil.dip2px(context, 1);
Intent intent = new Intent(context, RolloutPreviewActivity.class);
intent.putExtra("data", (Serializable) data);
intent.putExtra("bdinfo", bdInfo);
intent.putExtra("index", index);
intent.putExtra("type", 2);
context.startActivity(intent);
}
}具体传递对应的activity,怎么去实现动画,怎么显示图片,看源码吧,有什么问题在源码中提出》
源码位置:源码下载
最后
以上就是称心小霸王最近收集整理的关于Android图片查看器,点击可放大缩小,左右滑动的全部内容,更多相关Android图片查看器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复