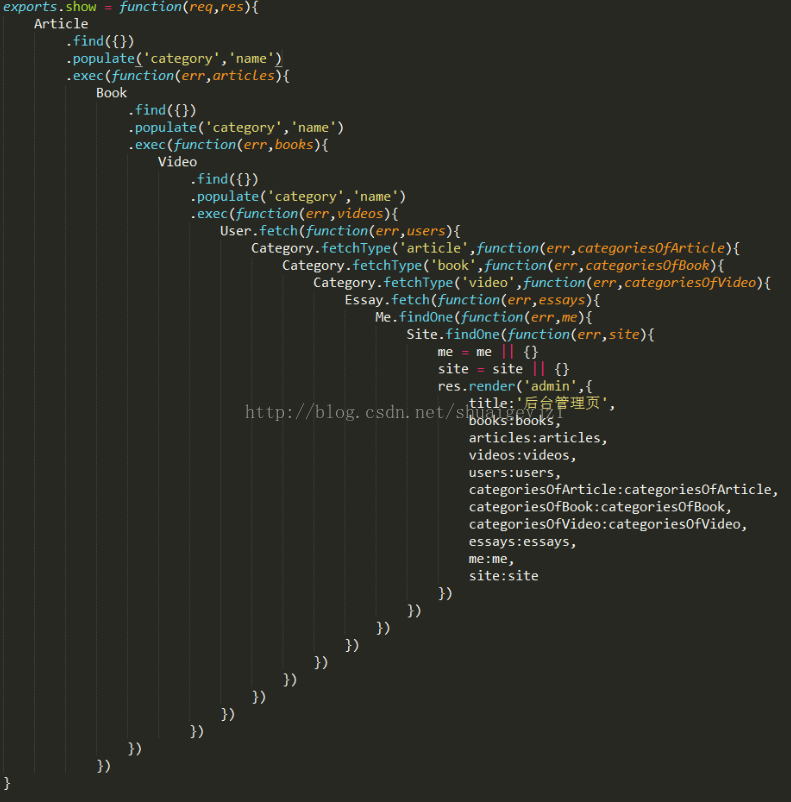
nodejs的异步编程会造成一种回调地狱(callback hell),比如这是我写的一段程序的截图,简直不能更二

经过promise后,变成了这样
exports.show = function(req,res){
const p0 = new Promise(function(resolve,reject){
Article.fetchWithCatName(function(err,articles){
if (err) {
reject(err)
}else{
resolve(articles)
}
})
})
const p1 = new Promise(function(resolve,reject){
Book.fetchWithCatName(function(err,books){
if (err) {
reject(err)
}else{
resolve(books)
}
})
})
const p2 = new Promise(function(resolve,reject){
Video.fetchWithCatName(function(err,videos){
if (err) {
reject(err)
}else{
resolve(videos)
}
})
})
const p3 = new Promise(function(resolve,reject){
User.fetch(function(err,users){
if (err) {
reject(err)
}else{
resolve(users)
}
})
})
const p4 = new Promise(function(resolve,reject){
Category.fetchType('article',function(err,categoriesOfArticle){
if (err) {
reject(err)
}else{
resolve(categoriesOfArticle)
}
})
})
const p5 = new Promise(function(resolve,reject){
Category.fetchType('book',function(err,categoriesOfBook){
if (err) {
reject(err)
}else{
resolve(categoriesOfBook)
}
})
})
const p6 = new Promise(function(resolve,reject){
Category.fetchType('video',function(err,categoriesOfVideo){
if (err) {
reject(err)
}else{
resolve(categoriesOfVideo)
}
})
})
const p7 = new Promise(function(resolve,reject){
Essay.fetch(function(err,essays){
if (err) {
reject(err)
}else{
resolve(essays)
}
})
})
const p8 = new Promise(function(resolve,reject){
Me.findOne(function(err,me){
if (err) {
reject(err)
}else{
resolve(me)
}
})
})
const p9 = new Promise(function(resolve,reject){
Site.findOne(function(err,site){
if (err) {
reject(err)
}else{
resolve(site)
}
})
})
const p10 = Promise.all([p0,p1,p2,p3,p4,p5,p6,p7,p8,p9])
p10.then(function(value){
value[8] = value[8] || {} //me
value[9] = value[9] || {} //site
res.render('admin',{
title:'后台管理页',
articles:value[0],
books:value[1],
videos:value[2],
users:value[3],
categoriesOfArticle:value[4],
categoriesOfBook:value[5],
categoriesOfVideo:value[6],
essays:value[7],
me:value[8],
site:value[9]
})
}).catch(function(err){
console.log(err)
res.redirect('/warningError')
})
}实际上,用Promise优化这种反复回调的原理是这样的
在用一个new关键字创建一个Promise时,要传入一个function,这个function要传入resolve和reject两个参数。在function里面是需要处理的任务,即
const promise = new Promise(function(resolve,reject){
const result = dosomething()
if(success){
resolve(result)
}else{
reject(error)
}
})之后调用这个创建出来的Promise对象的then方法,将创立的promise推入队列中,如果构造函数内处理成功返回则调用resolve(),用它将值传给then()来处理;
用catch方法来捕获错误,如果构造函数内处理失败则调用reject()来传递错误,用catch()方法来处理错误
如下所示
promise.then(function(result){
doOtherThing(result)
}).catch(function(err){
console.log(err)
})实际例子如下
const p0 = new Promise(function(resolve,reject){
Article.findLastOne(function(err,article){
if (err) {
reject(err)
}else{
resolve(article)
}
})
})
const p1 = new Promise(function(resolve,reject){
Video.findLastOne(function(err,video){
if(err){
reject(err)
}else{
resolve(video)
}
})
})
const p2 = Promise.all([p0,p1]) //每个Promise解决时,传入一个数字,当p0p1都传入后,创建p2
p2.then(function(value){ //把promise加入队列,当Promise被解决resolved的时候,then里面的函数执行
res.render('index',{
title:'Yi-Home首页',
page:'index',
article:value[0],
video:value[1]
})
}).catch(function(err){
console.log('some problem happend ',err)
res.redirect('/warningError')
})最后
以上就是风趣龙猫最近收集整理的关于用Promise优化nodejs的callback hell的全部内容,更多相关用Promise优化nodejs的callback内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复