今天呢,给大家带来的是关于jQuery插件的分享,我们先根据思维导图做一个简单的了解

插件分为自定义插件和第三方插件,自定义插分为$.extend和$.fn.extend,而第三方插件,我只给大家带来一个官方的表单验证插件。
一、自定义插件
1、$.extend:
$.extend有两个作用,【作用1】对象继承: $.extend(对象1,对象2)---->对象1继承对象2
代码块:
<script type="text/javascript">
$(function(){
//定义两个对象
var s1={};
var s2={"name":"as","sex":"女"};
//继承前
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);
//开始继承
$.extend(s1,s2);
//继承后
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);
})
</script>我们先来看看继承之前的效果图:
![]()
我们可以看见在没有继承之前s1的name值和sex值都为undefined,而s2的name值和sex值都可以出来,那我们再来看看继承后的效果

因为s1是s2的子类,所以会出现两次。现在我们再来看看作用2
【作用2】扩展jQuery类方法:$.extend( {方法名:function(){ 方法体 } } )
注意多个方法之间用逗号隔开
代码块:
<script type="text/javascript">
$(function(){
$.extend({
getMax:function(){
return a>b?a:b;
},
getMin:function(){
return a<b?a:b;
}
});
//调用类方法
var max=$.getMax(10,56);
console.info(max);
console.info($.getMin(22,34));
})
</script>getMax和getMin可以随便定义aabb都可以的,由于我函数里面用的是return,所以我们需要接收,不然的话效果会出不来。
效果图:![]()
2、$.fn.extend:
【作用】扩展jQuery对象方法:$.fn.extend( {方法名:function(){ 方法体 } } )
注意多个方法之间用逗号隔开
在这里呢我给大家带来了一个案例就是全选功能
代码块:
<script type="text/javascript">
$(function(){
//定义函数
$.fn.extend({
xx:function(){
//遍历
$(this).each(function(i,ck){//ck指的是每一个复选框
ck.checked=true;//让其选中
})
},
xx:function(){
//遍历
$(this).each(function(i,ck){//ck指的是每一个复选框
ck.checked=false;
})
}
})
})
</script>
<body>
<input type="checkbox" id="qx" />全选
<input type="checkbox" class="aaa" value="追剧" />追剧
<input type="checkbox" class="aaa" value="听歌" />听歌
<input type="checkbox" class="aaa" value="玩游戏" />玩游戏
</body>效果图:![]()

由于没有GIF动图,所以效果不是很明显,还请见谅
以上就是自定义插件的内容,现在我们开始讲解第三方插件
二、第三方插件
表单验证插件:
插件名:jQuery Validation
下载地址:jQuery Validation Plugin |使用 jQuery 进行表单验证 https://jqueryvalidation.org/
https://jqueryvalidation.org/
因为官方单独给表单验证做了一个页面,所以我给了一个链接供大家去下载。
使用步骤:【1】下载jQuery插件验证库:jquery.validate.js 【2】将类库引入页面【3】它有两种方式使用验证:1.HTML标签验证 2.js方式验证(推荐)
js方式验证又分为验证及错误信息和错误样式
代码块:
<!-- 引入jQuery库 -->
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<!-- 引入jQuery表单验证类库 -->
<script src="js/jquery.validate.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#myForm").validate({
rules:{
//字段规则部分
uname:{
required:true,
rangelength:[6,10]
},
upwd1:"required",
upwd2:{
required:true,
equalTo:"#upwd1"
},
uemail:{
required:true,
email:true
},
uage:{
required:true,
range:[1,150]
},
uurl:{
required:true,
url:true
}
},
messages:{
//错误信息提示部分
uname:{
required:"用户名必填",
rangelength:"长度必须在6-10之间"
}
}
})
})
</script>
<body>
<form id="myForm">
用户名:<input type="text" name="uname"/><br />
密码:<input type="text" name="upwd1" id="upwd1"/><br />
确认密码:<input type="text" name="upwd2"/><br />
邮箱:<input type="text" name="uemail"/><br />
年龄:<input type="text" name="uage"/><br />
网址:<input type="text" name="uurl"/><br />
<input type="submit" value="提交" />
</form>
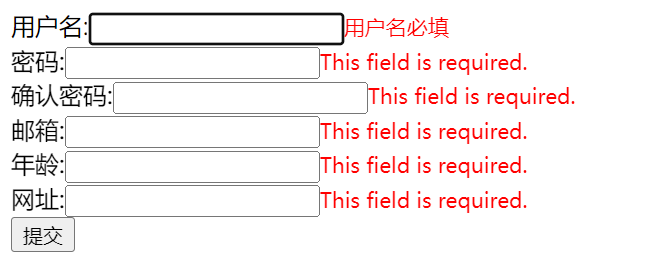
</body>效果图:
官方的提示原本是黑色的英语,因为我加了样式,所以我才是红色的, 而中文呢是因为我们上面在错误信息提示部分写了。
更改样式代码块:
<style type="text/css">
#myForm label.error{
color: red;
font-size: 14px;
}
</style>为什么要用label去点,是因为官方的提示标签用的是label,所以我们这边才需要用label去点error来更改它的样式 。不过前面需要加上form表单的id。
注意事项:一定先引入jQuery类库再去引入插件
最后
以上就是清爽店员最近收集整理的关于jQuery 插件的全部内容,更多相关jQuery内容请搜索靠谱客的其他文章。








发表评论 取消回复