首先,是关于jQuery中的DOM操作的《思维导图》,请点击这里:jQuery中的DOM操作
列表框的左右选项移动
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" >
$(function(){
//添加到右边
$("#add").click(function(){
var $de=$("#multiple option:selected").remove();
$de.appendTo(multiple1);
});
//全部添加到右边
$("#all").click(function(){
var $add=$("#multiple option");
var $as=$("#multiple1")
$($add).appendTo($as);
});
//添加到左边
$("#left").click(function(){
$("#multiple1 option:selected").appendTo(multiple);
});
//全部添加到左边
$("#leftAll").click(function(){
var $add=$("#multiple");
var $as=$("#multiple1 option")
$($as).appendTo($add);
});
})
</script> </head>
<body> <div>
<select id="multiple" multiple="multiple" style="height: 150px;width: 100px">
<option>第一项</option>
<option>第二项</option>
<option>第三项</option>
<option>第四项</option>
<option>第五项</option>
<option>第六项</option>
<option>第七项</option>
<option>第八项</option>
</select>
<select id="multiple1" multiple="multiple" style="height: 150px;width: 100px">
</select> <br>
<input id="add" type="button" value="选中添加到右边>>>">
<input id="left" type="button" value="选中添加到左边>>>"><br>
<input id="all" type="button" value="全部添加到右边>>>">
<input id="leftAll" type="button" value="全部添加到左边>>>"><br> </div> </body> </html>
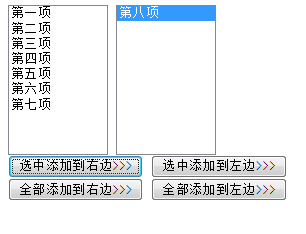
显示结果;

总结:本章主要介绍了什么是DOM,介绍了DOM操作等等.
CSS DOM操作:
1.css()方法,最常用的,
2.opacity属性,对透明度的设置
3.height()方法,获取元素高度
4.width()方法,获取元素宽度
5.offset()方法,获取元素在当前视窗的相对偏移
等.
转载于:https://www.cnblogs.com/yuxiaoyanran/p/3415178.html
最后
以上就是背后鱼最近收集整理的关于jQuery中的DOM操作《思维导图》的全部内容,更多相关jQuery中内容请搜索靠谱客的其他文章。








发表评论 取消回复