各位看官们好,我是小陽,今天我给各位带来了jQuery的的最后一个章节--插件,希望能给个位看官带上一些帮助!
目录
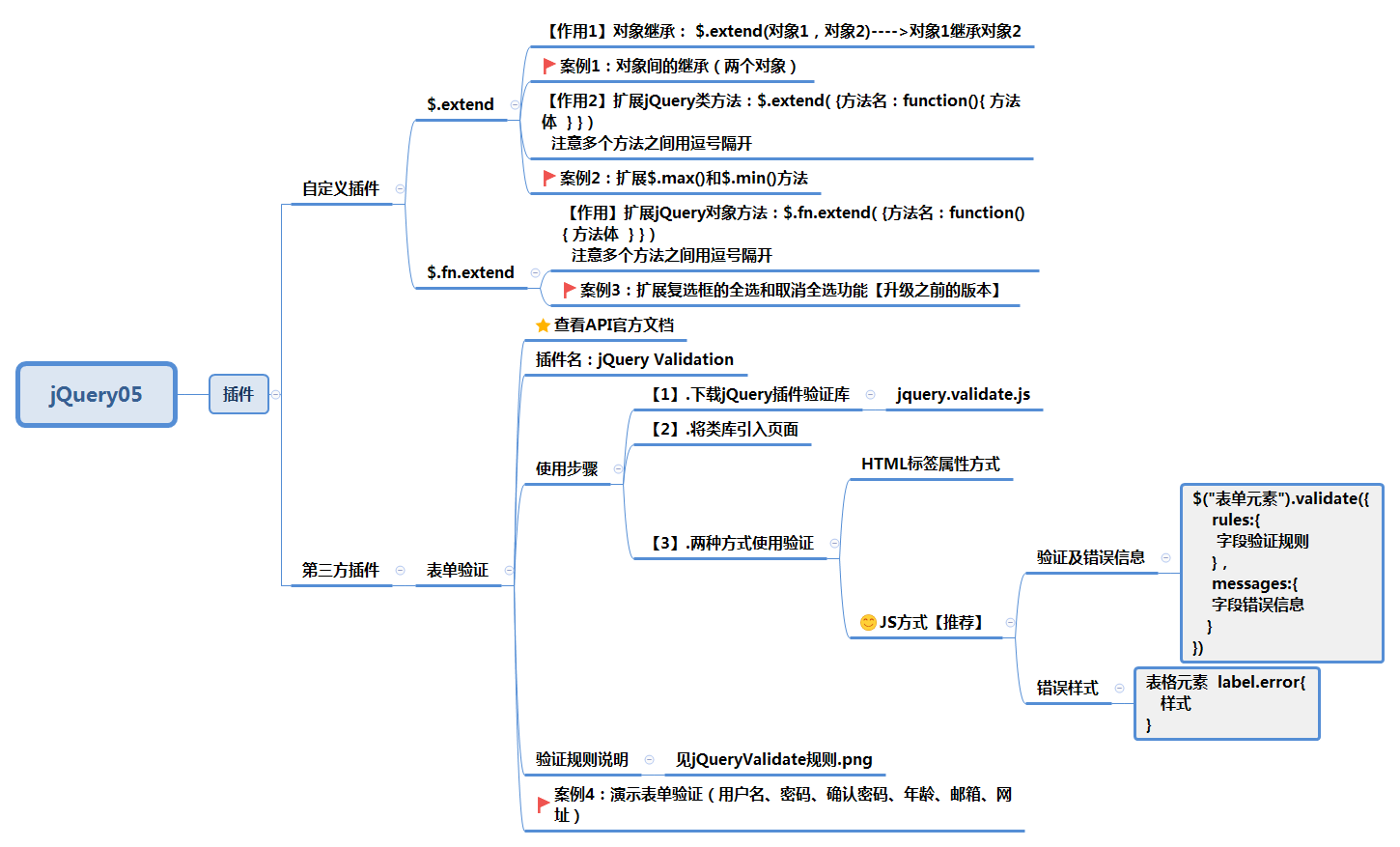
一、思维导图
二、自定义插件
三、第三方插件
一、思维导图
小陽在此献上思维导图,理清一下思路,再进入本章的学习
OK,现在我们开始进入学习:
二、自定义插件
我们来看一下jQuery怎么自定义插件,首先我们要区分一下java的类方法以及对象方法
--类(静态)方法:例如DBHelper.getCon() 能够用类名点的方法称之为类方法 -->$.extend()
--对象方法:StuDao sd = new StuDao(); sd.addStu();用什么点的就是什么方法 如:对象点的称为对象方法 -->$.fn.extend()
咱们先看一下自定义插件
$.extend()
运用一:实现对象的继承
/* 一、自定义插件 */
//1.1 $.extend()实现对象继承
//定义两个对象
var p1={};
var p2={"name":"张三","age":18};
console.info("继承前:"+p1.name,p1.age);//继承前:undefined undefined
console.info("继承前:"+p2.name,p2.age);//继承前:张三 18
//开始继承
$.extend(p1,p2);//让p1继承自p2
//打印
console.info("继承后:"+p1.name,p1.age);//继承后:张三 18
console.info("继承后:"+p2.name,p2.age);//继承后:张三 18运用二:扩展jQuery类方法 案例:求最大值/最小值:
//$.extend()扩展jQuery类方法
//求最大值(最小值)
$.extend({
abcd:function(){},
getMax:function(a,b){
return a>b?a:b;//三元运算符
},
getMin:function(a,b){
return a<b?a:b;
}
})
//调用方法
var m=$.getMax(12,105);
console.info(m);//最大值: 105
console.info($.getMin(22,200));//最小值:22注意:多个方法之间用逗号隔开
1.2 $.fn.extend():扩展jQuery对象方法
首先,先献上案例所需的底层body代码
<body>
<button id="ok">全选</button>
<button id="nook">取消全选</button>
<input type="checkbox" id="qx" />全选
<input type="checkbox" class="aaa" value="吃饭" />吃饭
<input type="checkbox" class="aaa" value="睡觉" />睡觉
<input type="checkbox" class="aaa" value="玩soul" />玩soul
<input type="checkbox" class="aaa" value="打游戏" />打游戏
</body>案例:实现全选效果
<script type="text/javascript">
$(function() {
// $.fn.extend() 扩展jQuery对象方法
// 实现全选效果
// 扩展对象方法(实现全选、 取消全选功能)
$.fn.extend({
check: function() { //全选
//遍历
$(this).each(function(i, ck) { //ck指每一个复选框
ck.checked = true; //让其选中
})
},
uncheck: function() { //取消全选
$(this).each(function(i, ck) { //下标,元素
ck.checked = false; //不选中
})
}
}) /
调用
$("#ok").click(function() {
$(".aaa").check(); //调用全选的方法
})
$("#nook").click(function() {
$(".aaa").uncheck(); //调用取消全选的方法
})
//复选框实现全选
$("#qx").on("click", function() {
//让其他复选框的状态跟全选框保持一致
// console.info($("#qx").prop("checked"));
if ($(this).prop("checked")) { //说明全选框选中
// if($(this).is(":checked")){//is 用法
$(".aaa").check(); //让其他复选框都选中
} else {
$(".aaa").uncheck(); //反之不选中
}
})
//完善全选 假设法
$(".aaa").click(function() {
var f = true; //假设全选框是选中的
//遍历
$(".aaa").each(function(i, ck) { //ck指的是每一个复选框
if (ck.checked == false) { //只要有一个没选中
f = false;
}
})
//给全选框重新赋值 改变其状态
$("#qx").prop("checked", f);
})
})
</script>注意:多个方法之间用逗号隔开
三、第三方插件
jQuery官方给用户提供了许多好用的插件 就是别人写好的我们从网站上下载下来 今日小陽用表单验证插件来给大家观看如何使用插件
1.推荐的插件库有:www.jQuery.com 官方网址 我们今日要用的表单验证插件 建议使用:www.jQueryValidation.org(validation 拥有专门的表单验证网站)
2.下载好后要将所需的插件类库引入页面(跟引入jQuery类库一样),前提是先要引入jQuery类库,应为jQuery类库是基础
3.开始使用
案例二、表单验证:
案例所需的body底层代码: 表单
<body>
<form id="myForm">
用户名:<input type="text" name="uname" /><br />
密码:<input type="text" name="upwd1" id="upwd1" /><br />
确认密码:<input type="text" name="upwd2" /><br />
邮箱:<input type="text" name="uemail" /><br />
年龄:<input type="text" name="uage" /><br />
网址:<input type="text" name="uurl" /><br />
<input type="submit" value="提交" />
</form>
</body>
</body>头部<head>里面写:
<!-- 引入jQuery类库 -->
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<!-- 引入jQuery表单验证类库 -->
<script src="js/jquery.validate.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
/* 二、第三方插件:表单验证插件 */
// validation 拥有专门的表单验证网站
//表单验证(用户名、密码、确认密码、年龄、邮箱、网址url)
$("#myForm").validate({
rules: { //字段的规则部分
uname: {
required: true,
rangelength: [6, 10]
},
upwd1: "required",
upwd2: {
required: true,
equalTo: "#upwd1"
},
uemail: {
required: true,
email: true
},
uage: {
required: true,
range: [1, 150]
},
uurl: {
required: true,
url: true
}
},
messages: { //错误信息提示部分
uname: {
required: "用户名必填",
rangelength: "长度要在6-10位之间"
}
}
})
})
</script>rules:里面的规则是别人帮我们定义好的,我们可以直接用
message:提示信息的显示,如果不喜欢别写的提示,那我们可以在里面将别人写的提示改成自己想要的
在此我分享大家表单验证插件的规则:
OK,以上就是今日文章的内容了,希望对个位看官有所帮助。然后jQuery也将告一段落了,下一章节小陽会讲Java Web的知识啦,欢迎个位看官能继续关注!
最后
以上就是威武皮皮虾最近收集整理的关于jQuery☞插件一、思维导图二、自定义插件三、第三方插件的全部内容,更多相关jQuery☞插件一、思维导图二、自定义插件三、第三方插件内容请搜索靠谱客的其他文章。








发表评论 取消回复