我是靠谱客的博主 淡淡黄蜂,这篇文章主要介绍(一) Vue3 + Vite + TS 项目搭建系列文章目录一、检查环境二、通过Vite搭建项目三、安装依赖四、启动项目五、按需引入依赖,现在分享给大家,希望可以做个参考。
系列文章目录
- 系列介绍:Vue3 + Vite + TS 从零开始学习
- 项目搭建:(一) Vue3 + Vite + TS 项目搭建
- 实现动态菜单栏:(二) Vue3 + Element-Plus 实现动态菜单栏
- 实现动态面包屑:(三) Vue3 + Element-Plus 实现动态面包屑
- 实现动态标签页:(四) Vue3 + Element-Plus 实现动态标签页
- 实现动态主题色切换(demo):(五) Vue3 + Element-Plus 实现动态主题色切换
- 踩坑记录(持续更新):(六) Vue3 踩坑记录
文章目录
- 系列文章目录
- 一、检查环境
- 二、通过Vite搭建项目
- 1. 初始化项目
- 2. 根据提示安装
- 三、安装依赖
- 四、启动项目
- 五、按需引入依赖
一、检查环境
兼容性注意
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本

二、通过Vite搭建项目
Vite官网
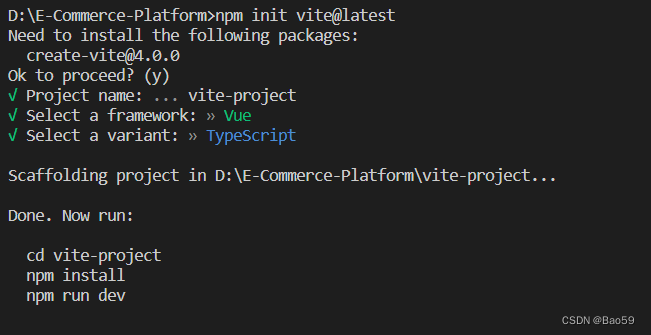
1. 初始化项目
# 使用NPM
$ npm init vite@latest
# 使用Yarn
$ yarn create vite
# 使用PNPM
$ pnpm create vite
2. 根据提示安装

三、安装依赖
$ npm install
四、启动项目
$ npm run dev

五、按需引入依赖
以下依赖默认为是最新版本且使用NPM导包方式
- Element-Plus
Element-Plus官网
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
- VueX
$ npm i vuex --save
- Axios
$ npm i axios --save
- NProgress
$ npm i nprogress --save
- Sass
$ npm i sass --save
$ npm i sass-loader --save
- Cookie
$ npm i vue-cookies --save
- Router
$ npm i vue-router --save
最后
以上就是淡淡黄蜂最近收集整理的关于(一) Vue3 + Vite + TS 项目搭建系列文章目录一、检查环境二、通过Vite搭建项目三、安装依赖四、启动项目五、按需引入依赖的全部内容,更多相关(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复